Interaktív kép a wordpress plugint és imagelinks lite
Ebben a cikkben fogom mondani, a legérdekesebb és szokatlan plugin, amely lehetővé teszi, hogy az interaktív kép. Add tovább, hogy ez a plugin teljesen ingyenes és stabil.
Interaktív kép - egy kép, amelyben van néhány területen működő, rájuk kattintva (vagy a mutató az egér), ami egy esemény, például hogy egy linkre vagy egy figyelmeztető üzenet megkérdezi.

Hogyan lehet létrehozni egy interaktív képet WordPress
Tehát, töltse le és telepítse a beépülő modult a webhelyen Imagelinks Lite. Töltse le a bővítményt lehet az alábbi linkre.
Ahhoz, hogy elkezdjük mondani csak, hogyan lehet létrehozni egy interaktív képet. És aztán, hogy ki az összes beállítás dugót.
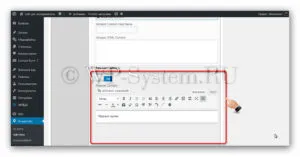
Menj a konzol «Imagelinks» Termék megjelent aktiválása után a bővítményt, majd «Új» bekezdése. Írja be a felső mezőbe bármilyen nevet az interaktív képeket.

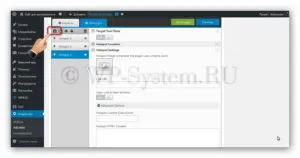
Lapozzunk lefelé egy kicsit, és kattints a «Set kép».




Ragadd meg az egeret, és húzza azt a helyet, ahol a kép legyen az első interaktív pontot.




Látni fogja a képet már dolgozik, ahol online lehet ellenőrizni és utasításokat létre kapcsolat.

Most már egyértelmű, hogy hogyan adjunk interaktív pontokat a képet. Ha újabb pontot, nyomja meg a gombot a plusz ikonra.

Bármennyi pontot adhatunk ezt a képet.


Beállítások bővítmény Imagelinks Lite
Most, hogy tudod, általában hogyan lehet interaktív képet, fogom nézni más lehetőségek és plug-in képesség. Mint látható, az összes lehetőség van osztva két fül «tábornokok» és «hotspot». Kezdjük az első lapon:
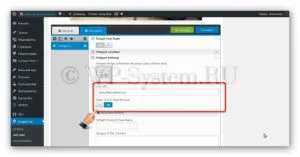
A «Hotspots» fülön az egyes pontokat. Az oldalsó bal oldalán látható a keresésének létrehozott pontok gombokkal műveletek rájuk - hozzáadása, törlése, másolása és mozogni.

Kiemelve a sár különböző ponton, akkor állítsd be. Vannak szakaszok a lehetőségek közül: