Izzó vonalak Illustrator
Illustrator Ebben a leckében megtanuljuk, hogy dolgozzon gyönyörű izzó vonalak. Az eredmény úgy néz ki, nagyon hatásos.


1. lépés: Hozzon létre egy új dokumentumot (Ctrl + N) 8 és 11 hüvelyk a téglalap eszközt (Rectangle Tool (M)). Rajzolj egy fekete téglalap a mérete a dokumentumot.


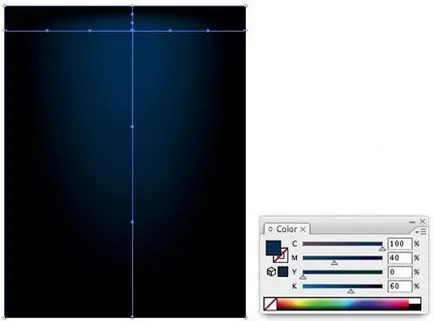
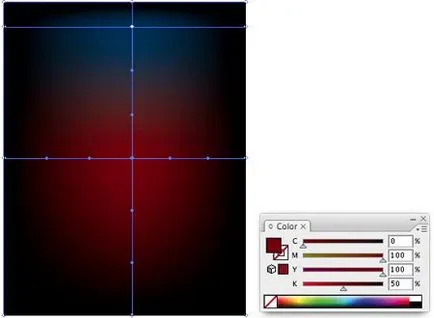
2. lépés Most, válassza az Eszközök Mesh Tool (Net Gradient (U)), és kattintson rá, az alábbiak szerint. A metszéspontja a színváltozás a sötétkék (C = 100, M = 40, Y = 0, K = 60). Izolálni egy adott ponton eszközök használatával Direct Selection Tool ((A) nyíl).


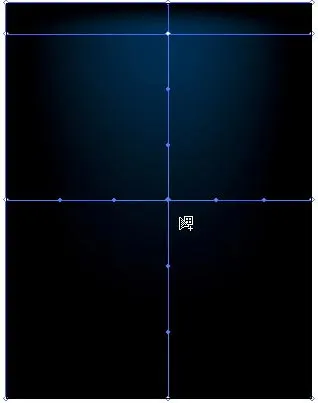
3. lépés használhatja ugyanazt a Mesh Tool (U) Döntetlen a másik vízszintes vonal és festék azt a metszéspont a függőleges vonal a piros (C = 0, M = 100, Y = 100, K = 50) színe.
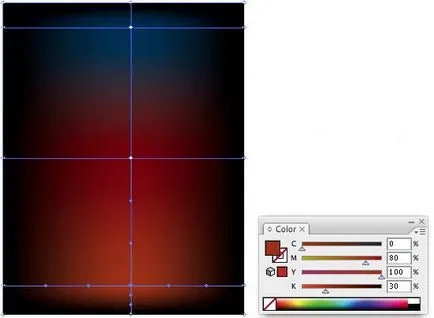
4. lépés: Az utolsó pont e rács (hozzátéve egy másik vonal (lásd. Ábra)) festeni a sötét narancssárga (C = 0, M = 80, Y = 100, K = 30) színe.

5. lépés: Hozzon létre egy ecsetet, amit majd használni rajz vonalak. Erre a Pick eszköz Rectangle Tool (M) és rajzolj egy téglalapot, hossza 4 hüvelyk, magassága 0,125 inch. Festék felett 5% fekete.

6. lépés válasszuk ki a téglalap, a Ctrl + C (másolni), a Ctrl + F (beszúrni a tetején) és változhat a magassága (0,03 inch) és a töltet (fehér).

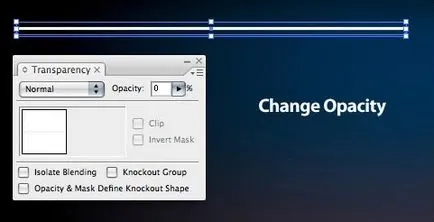
7. lépés Jelölje az első téglalap (amely vastagabb), és módosíthatja annak átláthatóság (Átlátszóság) 0% -ra. Ha úgy találja, hogy nehéz vele dolgozni a szinte láthatatlan téglalapokat át őket korábban felhívni a rács.

8. lépés: Válassza ki a két téglalap, és menjen az Object> Blend> Márka (Object> átmenet> Make). Most meg kell kinéznie:
9. lépés Pernosim a Blend a Ecsetek panel (kefék). Egy új ecsetet típusának beállításához New Art Brush (Object). Minden más uchtanovki hagyja, ahogy van. Sam Blend már nem kell úgy, hogy el tudja távolítani, vagy elrejteni az oldalon.

10. lépés Kezdjük létrehozni függőleges vonalak. Használhatja a tablettát, vagy ha nem, húzzon egy vonalat a tollat (Pen Tool (P)).

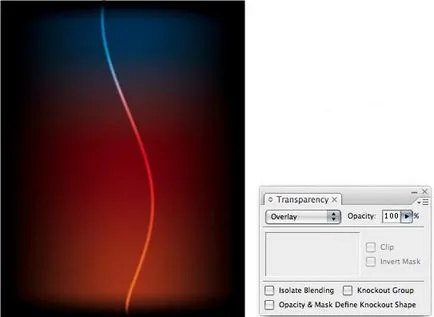
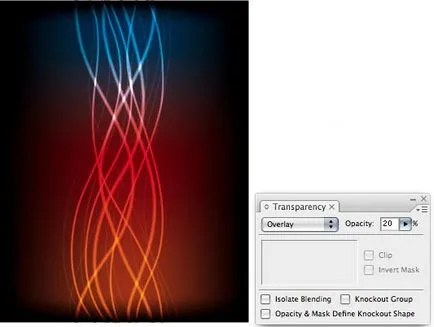
11. lépés A Transparency palettán módosíthatja a keverési módot Overlay (Átfedés).

12. lépés: Döntetlen ugyanúgy még néhány sort.

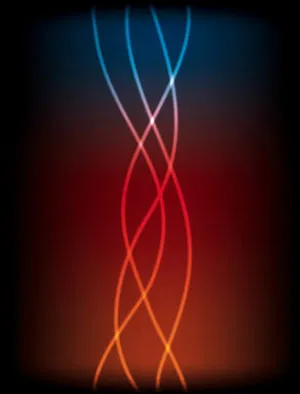
13. lépés Rajzolj néhány sort, a keverési mód is - átfedés. de a vastagsága változás vonal 0,5 pt.

14. lépés: Ismét felhívni a sorok 5-10 (Mode keverés - lemezvastagság -. 0,25 nm Opacitás (Opacitás) -. 20%).

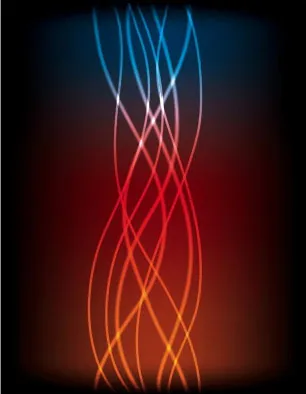
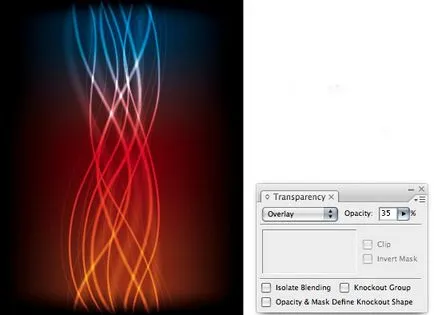
Lépés 15. További 3-5 felhívni a vonalak vonalvastagságuk - 3 nm, Opacitás - 35%, és keverési módok - Overlap ..

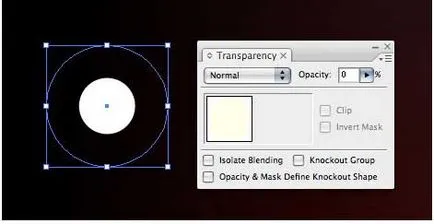
16. lépés A vonalak végünk. Adjunk hozzá néhány illusztrációk ragyogását. Ehhez rajzoljon egy kört (válassza a Ellipszis eszköz (ellipszis eszköz), és amikor a rajz tartsa lenyomva a SHIFT) mérete 0,5 0,5 hüvelyk. Töltsd meg 5% sárga.

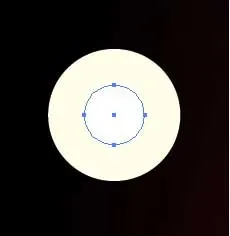
Lépés 17. Válassza ki a kört, és nyomja meg a Ctrl + C (másolni), és Ctrl + V (illeszteni egy másolatot az előtérbe). A másolat mérete csökken, hogy 0,25 0,2 hüvelyk. Kitöltőszínt nem fehér.

18. lépés van állítva a Opacity (Átlátszóság) nagyobb kör - 0%, és keverjük össze a két kör (kiválasztja őket, és megy az Object> Blend> Márka (Object> Go> Create)).


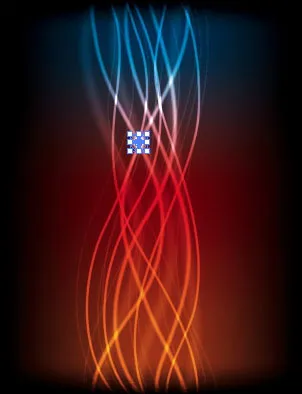
Step 19. helyezzük ezeket a golyókat a megfelelő helyen (pl metszéspontjában a vonalak) és a keverési mód - Overlay.


Step 20. Ha szükséges, módosítsa a gyöngyök méretét és így tovább.

Nos, ez minden. A szokatlan izzó vektor vonalak kész!
