Javascript érvényesítése űrlapmezőket

rövid oktatási program
A munka bemutatja a megoldást, az általunk kidolgozott, akkor azonnal értékelni például pénztár eljárások a honlapján, „Newcomb”. És indítsa el a következő történetet a folyamat a fejlesztési, valamint, hogy még néhány példát.
Nyilatkozat a problémát
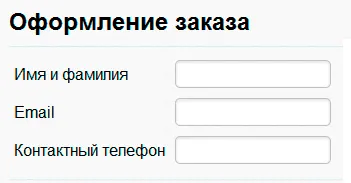
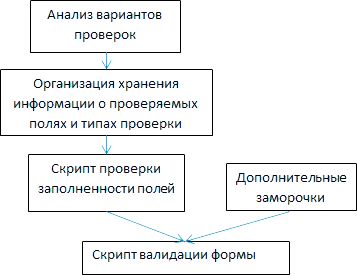
Ha megszeged a feladatot a blokkokat, akkor kap valamit, mint az alábbi ábrán látható:

Nos, ha a rendszer, akkor nézzük valóban eladni.
Elemzés ellenőrzi ezt.
Információ tárolására ellenőrzött területeken és típusú ellenőrzés.
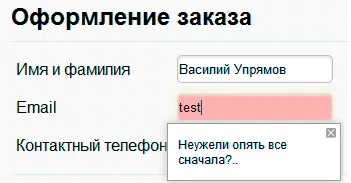
Tegyük fel, hogy meg kell, hogy ellenőrizze az e-mail, így INPUT:
JS-objektum gyorsabban fog futni, és nézd sokkal helyesebb, mint bármelyik egyéni attribútumokat a címkéket. Például így fog kinézni:

Akkor próbálja tolóerő a vizsgálati adatok egyéni attribútumokat, így tömören a nagyméretű szörnyeteg, mint mi lakik ezen változata. Mi a sokoldalúság.
Ezután adja meg a következő címkék kerülnek feldolgozásra:
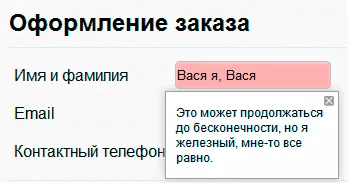
Ő persze, a szokásos, de itt fogjuk fel az üzenet a rossz mezőket. És a kimeneti lesz a „Select” stílus + cím
Alapértelmezésben a hibaüzenet jelenik meg, azonnal az ellenőrzött elem, ami nem mindig kényelmes. Úgyhogy ez az attribútum azt jelzi, JQ-választót az elem, amely után a kijelző hiba.
Például, cfm_confirminfo = '# placeForErrors'
Annak érdekében, hogy ne bonyolítsuk a túlterhelt cfm_check, itt írja a nevét, az egyéni mező-teszt funkció
A szkript ellenőrzi feltölti a mezőket.
Az információ, amit kaptak, csak bánni vele maradt. Az algoritmus nem zamorochenny:- A bemenet egy mutatót a formában, amelyben tenni az ellenőrző (mint ahogy azt sok formája lehet az oldalon!);
- Mi végigmenni ezen elemek formájában, ellenőrzi a vállalkozás töltés;
- ha vannak hibák - markeruem őket - ha nem, nyomon követhessék formában.
Talán itt az ideje, hogy js-kódot, amely megvalósítja a funkcionalitás, legalább részben, mert hagyta ezt csomó szöveget?
Példaként az azonos speciális teszt funkció, például ellenőrzi a két szó az INPUT (teljes név vagy vezetéknév, keresztnév). INPUT, hogy fut egy ellenőrzést a funkció végrehajtása az alábbiak szerint: A teszt funkció fog kinézni: Nos, a stílus legyen bármilyen ellenőrzi a készlet:
érvényesítési script formában.
További bajok.

Azonban ebben a pillanatban kell lassítani, és gondolom: ez valóban szükséges finomítani a kódot támogató csoportok, vagy mi lehet korlátozni írásban külön ellenőrzés funkció egy pár kihívást golf?
Mit kell a végén? Csatlakozó egy pár fájl (Js és .css), megkapjuk a funkcionális tulajdonságait a vizsgálat, amely a nyugalmat, hogy dobja minden olyan webhelyet, feltéve, hogy a csatlakoztatott jquery. Végtére is, sokkal szebb, hogy a keze egy sor kész eszközök, akkor kiad egy csomó időt a gyártás előtt hasonló problémákat.
Csatlakozó és példák
Először is, szükségünk van a jQuery könyvtár. Akkor töltse le, például a hivatalos honlapján.
Vagy csak illeszkedik a dugóba (mi van benne a címke
Hozzá a kupakot, és ők is: Most kell rendelni attribútumok formájában területen a táblázatban. attól függően, hogy milyen típusú tesztet végrehajtani kívánt.
Az utolsó érintés - felveszi a címkét