Joomla szerkesztő TinyMCE vizuális és CodeMirror


1. A fő előnye - ez, persze, a lehetőséget, hogy a Joomla anyagok ismerete nélkül html. És az az igazság, az emberek, akik a blog elkötelezett így, a főzés és a hímzést nem igazán akar kalapács feje valami html. Őket ő csak haszontalan. És ugyanaz a szó, a felület, amely nagymértékben példányban a TinyMCE, már majdnem mindent.
2. Joomla 2.5.X változatai TinyMCE azonnal rendelkezésre áll a telepítés után a Joomla. Gyakran előfordul, hogy az emberek csak szokni, és nem keres olyan alternatíva.
3. Funkcionális TinyMCE igen nagy, így a felhasználó nem ismeri a HTML kódot nem fogja érezni zsúfolt, ha a szöveg formázására anyagokat.
Ők származnak előnyeit TinyMCE. Ő nem ad teljes ellenőrzése alatt a generált kód az anya, és az automatikusan létrehoz túl „piszkos” címkét az attribútumokat a stílusok. Mégis, minden stílus kell, hogy egy külön fájlban, és azokhoz használt html tag rovására osztályok és az azonosítókat.
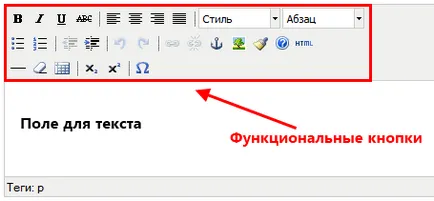
Hogyan működik a TinyMCE

Ha nem tudod, hogy a célja a gombot, majd vigye az egér kurzort, és segíteni fog az orosz.
Szeretném megjegyezni néhány pontot.
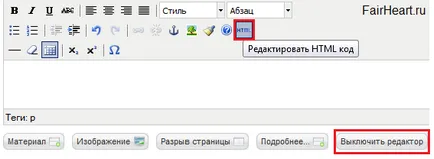
Html szerkesztő kódot

képek beszúrása
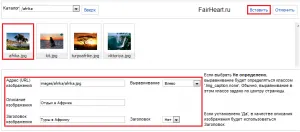
Letölteni a képeket a szerverre, majd helyezze be a szöveges anyag, kérjük, használja a gombot „kép”.
A központi terén, a pop-ablak jelenik meg a könyvtár struktúra mappa / kép, mely tárolja az összes Joomla képet. A jobb alsó sarokban látható a „Tallózás” gombra, mely segítségével válassza ki a kívánt képet a számítógépről. kattintson a gombra, hogy megjelenik „Download”, hogy töltse le a szerver.
Most a kép automatikusan letöltődik a kiszolgáló és elérhető lesz a központi régióban. Válasszon egy képet, meg egy leírást hozzá, cím és az összehangolás, majd kattintson a „Beszúrás” a jobb felső sarokban.

Ahhoz, hogy tovább szabni a képet, jelölje ki, és használja a gomb „Add / Edit Image”.
Egy ablak, amelyben a fejléc mellett, és kiegyenlítési mérete módosítható, a szegély és a párnázás (jelzi a mérési értéket, például 2PX, 5px).
Speciális mód
Miért az emberek, akik alternatívát TinyMCE? Mert úgy gondolják, hogy ez ad elegendő számú funkcionális gombok formázni az anyagot. Csak nem tudom, mi a normál módban, és van is egy kiterjesztett alapértelmezett!
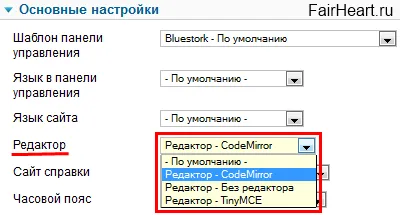
A fő paraméterei sokat, de talán az egyetlen, amely figyelmet érdemel - ez a mód. A választás a fejlett.
TinyMCE jelenleg a következő.
oroszosodás TinyMCE
Kérdés oroszosodás Tiny már érintettem, ha figyelembe vesszük a oroszosítást Joomla egészére. Annak érdekében, hogy ne küldjön, hogy újra olvasni a cikket, úgy döntöttem, néhány ismétlés, és mondd el róla itt.
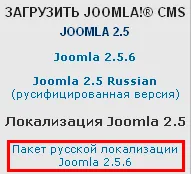
Mert oroszosodás TinyMCE, szükségünk van egy magyar nyelvi csomagot. Hol lehet venni? A joomlaportal.ru oldalon. Letöltés „A csomag Joomla 2.5.X orosz lokalizáció.”

Kicsomagolás után a kapott fájlt, meg fogja találni három levéltár. tinymce_ru-RU.zip - ez a magyar nyelvi csomag TinyMCE. nem kell bontani. Ide Joomla admin felületen, és a bővítménykezelőben a nyelvi csomag telepítését. Most azt kell aktiválni (ha ez nem történik meg automatikusan).

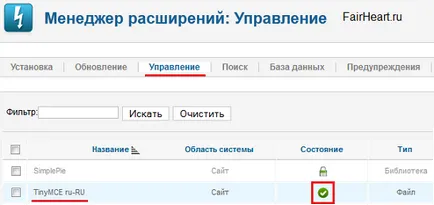
Menj az Extension Manager a következő részben „Management”. A rendelkezésre álló bővítmények találunk TinyMCE ru-RU, és tartalmazza azt. Ennél oroszosodás TinyMCE kész.
Kód szintaxiskiemelést és hozzáteszi számozás vonalak - és köszönet érte. Észrevehetően érzékeli scriptek, hanem megvédi a kódot tőlük.
A magam részéről észre egyetlen hátránya - nem lehet hozzáadni az úgynevezett „gyors címkék”, amely lehetővé teszi, hogy ne nyomtasson ki minden egyes tag külön-külön és pontozzák azokat a forró gomb, időt takarít meg.
Persze, az emberek, akik nem tudják, legalább az alapokat HTML és CSS, CodeMirror tűnik teljesen haszontalan.
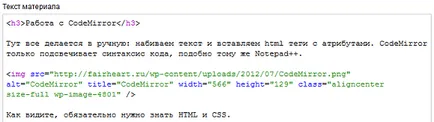
Munka CodeMirror
Ez minden kézzel: tölteléket szöveges és HTML-címkék beszúrása attribútumokkal. CodeMirror csak megvilágítja a szintaxist, amely hasonlít a Notepad ++.

Mint látható, biztosan tudnia kell, HTML és CSS.
Ha észreveszi, hogy egy mezőt a szöveg elhelyezett funkciógombok.
Anyag - helyezze linkeket a meglévő anyagot.
Kép - Képeket tölthet fel a szerverre, és helyezze be a szöveges anyag.
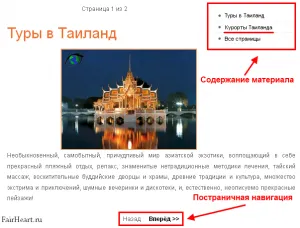
Ha behelyez egy oldaltörés, meg kell adnia az oldal címét, majd a nevét a tartalmat.
És ez hogyan néz ki a honlapon.

Köszönöm. Értékes anyagot.
Hello mindenkinek! Megmutatja, hogyan kell hozzá egy gombot a „anyag”? Nagyon fontos gombra.
Hello. Mi ez a kulcs?
Tedd a website design mellett FullHD képernyőn, majd minden kis apró, nem látok semmit))
Ui Köszönöm a cikket
Dmitry, tud segíteni?
Folyamatosan szembesülnek problémákkal. Ez a szám (az egyik 25) nem jelenik meg. A szöveg igazítás nem munkaszélesség. Ezután a kiigazítás egy helyen a helyszínen módosított (betűtípusok) más helyeken. Azt zadolbalsya újra ugyanazt a dolgot újra és újra.
Vannak már CodeMirror a Emmet - a rövid tag csodálatos dolog
Üdvözöljük a FairHeart.ru!
A három fő téma a blogom:
Üdvözlettel, Dmitry Afonin