Jquery css tabok, kották
Fejlesztés → jQuery CSS lapok, lapok. 1. rész

Ebben a cikkben bemutatunk egy kiváló megoldás a tájékoztatás a weboldalakon a lapokat vagy az úgynevezett lapok. Lapok segítségével a web design lehet különböző okok miatt, mint például annak szükségességét, hogy a nagy mennyiségű információt egy kisebb helyen, vagy a végrehajtására eligazodást. Eltekintve attól a ténytől, hogy ezek a lapok, hogy segítse a webes fejlesztők tömörítsük terjessze az információt az oldalon, azt is lehetővé teszi, hogy adjunk egy érdekes hatást.
Bemutatom 30 érdekes funkcionális jQuery CSS megoldások megvalósítása a szép lapok, amelyek segítségével a projekteket. Enjoy!
Megjegyzés: Az összes hivatkozást a demonstrációs script megnyílik egy új ablakban, linkek letölthető forrás - közvetlen.
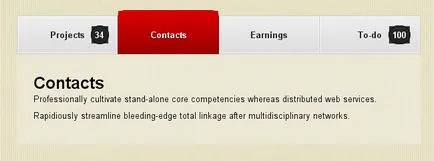
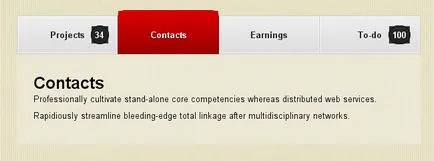
1. jQuery lapok

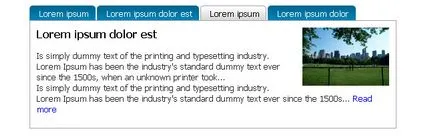
2. Sokszínû füleket jQuery

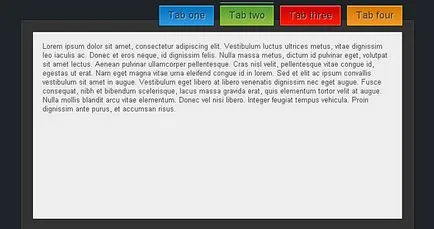
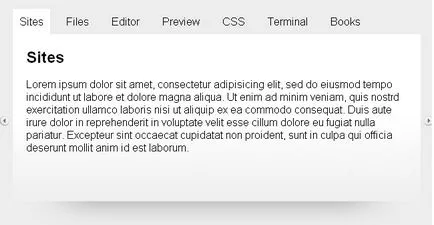
3. jQuery lapok

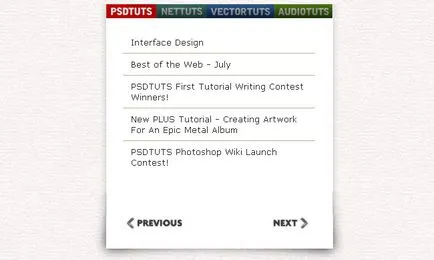
4. Stílusos füleket jQuery

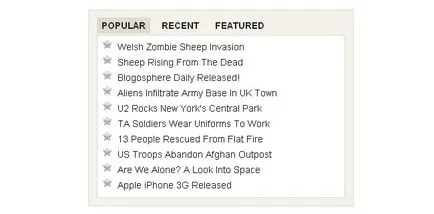
Megjeleníteni az oldalon lévő információk formájában jQuery lapok.
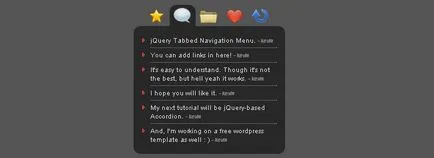
5. Menü jQuery formájában lapok

6. jQuery lapok «Slider Kit»

Navigáció formájában lapok. Mozgó lapok között az egérrel kerék, vagy nyomja meg a lapot. Lehetőség van, hogy a tartalom területen fülek Carousel Slider Kit. Minden példa nézd meg a demo oldalt.
7. jQuery lapok

jQuery lapok érdekes átmeneti hatásokat. Az átmenet a lapok között végezzük a kurzor.
8. jQuery lapok

Hibrid jQuery fülek és tartalmi csúszkát. Kiderült, nagyon érdekes funkcionális megoldás.
9. jQuery menü lapok

Közötti váltáskor menük simán változik az oldal tartalmát.
10. Látványos CSS3 lapok «Glow Lapok»
Friss megoldás megvalósításához fülek segítségével CSS3.
11. Ajax betöltése

Amikor egy olyan menüpont tartalmát újratöltése nélkül az oldal betöltésekor.
12.jQuery lapok

Friss tiszta megoldás lapok az interneten.
13. Lapok használata Mootols
Egy érdekes hatást az átmenet a lapok között.
14. Lapok tartalom jQuery

15. Mootools fülek, a dugó «MGFX.Tabs»

Végrehajtása fülek segítségével Mootools.