Kapcsolat létrehozásával a képek tiszta css

Vektor művészek munkáját és frontend fejlesztők gyakran megosztani. Ennek az az oka, hogy a szabály, sok cég van elég ember az állam, így az elválasztás zajlik annak érdekében, hogy növelje a termelékenységet. Egy másik gyakori oka, hogy egyesek szeretnék koncentrálni front-end fejlesztés, míg mások inkább vonzza illusztráció. Mindkét területen vannak konkrét rések, ahol lehet összpontosítani, hogy hogyan dolgozzon ki egy igazán jó és értékes készségeket.
Természetesen ez a megközelítés nagyon értelmes, de úgy gondolom, hogy a front-end fejlesztő levezetni sok előnnyel jár a dolgozó illusztrációk, akkor is, ha ez nem a fő irány.
Az a tény, hogy mindkét képesség lényegében az összekötő különböző összetevők előállításához a végtermék. Illusztrátorok csatlakoztassa össze a különböző darabokat, és munka formáit annak érdekében, hogy a végén egy alak. Frontend fejlesztő, viszont csatlakoztassa a kódot komponensek együtt létre weblapokat.
Tanulás alapjai vektorgrafikus bemutatja, hogy a modellek, színes minták, formák és dinamika egészében a munkát, amely jelen van a front-end fejlesztő.
Elkezdtem ezt beszélni előnyeit ismerete vektorgrafikus frondend fejlesztők annak érdekében, hogy a képeket a tiszta CSS példaként szolgálhat, hogy milyen nagy lehet a kereszteződésekben a vektor illusztrátorok munka és a front-end fejlesztők.
Készítsen egy képet tiszta CSS azt jelenti, hogy ahelyett, szoftver létrehozása vektor (például Inkscape, Illustrator, Affinity tervező vagy Vázlat) dolgozik közvetlenül a CSS-kódot.
Annak ellenére, hogy a hasonlóság a szakma, azt gondolja, hogy az illusztrátor tonna CSS-kód szükséges létrehozni egy képet, úgy tűnhet, ijesztő, de mivel a front-end fejlesztő - a kilátásba létre egy képet egy kóddal.
Emiatt én mutatjuk be a útmutató létrehozása az első kép tiszta CSS, ami remélem:
- vetett bizalom növelése létrehozását képek tiszta CSS;
- Ez segít megérteni, hogyan hozza létre a képet tisztán CSS;
- ha Frontend fejlesztő, növeli érdeklődést a vektorgrafikus;
- ha egy vektor illusztrátor, ez növeli az érdeklődést a fejlesztés front-end;
- Ez lesz az alap sablon létrehozásához képek tisztán CSS.
képalkotó komponensek tiszta CSS
Először is mi kell érteni, mi is az a „tiszta CSS».
Képek létrehozása a „tiszta CSS» hozzáadását jelenti CSS-stílus több HTML-címkék div.
Például, mi is létrehozhatunk egy tér csak egy div és alkalmazott stílus:
Mi létre alakzatokat, stilizáló blokkok alkotnak egy utolsó képet.
Minden projekt tiszta CSS áll a következő összetevőkből áll:
- div tag minden darabja;
- meghatározott CSS-osztály az egyes div;
- láthatatlan egység fog szolgálni a vásznon.
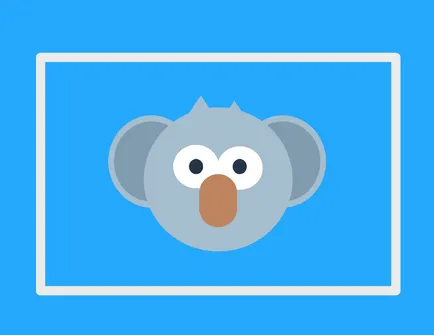
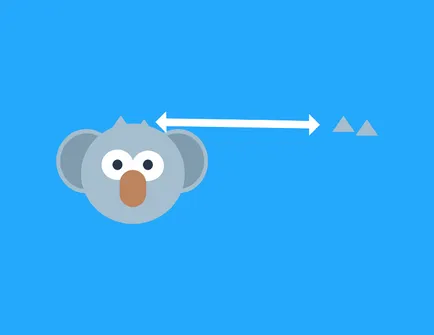
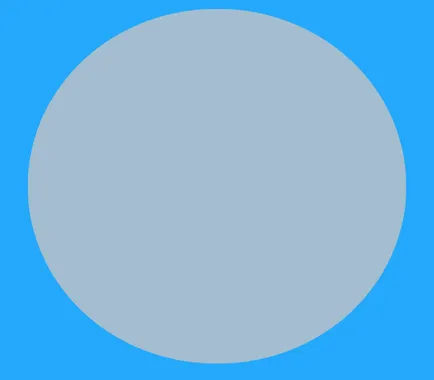
Itt látható a végleges változat a létrehozott kép tiszta CSS, amelyhez akkor csak a fentiekben felsorolt komponenseket.
De mielőtt elkezd írni kódot, nézzük meg néhány konkrét formák egy kép egy koala.
A szerkezet a számadatok
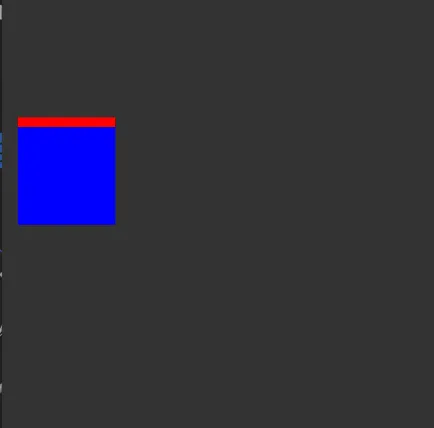
Egyelőre csak tartsd észben, hogy van dolgunk egy láthatatlan téglalap alakú területen, amit már az alábbiakban kiemelünk:

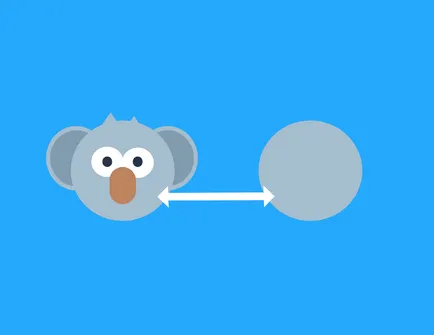
Másodszor, mi van a kör közepén a weboldalt, amelyen fogunk létrehozni a fejét.

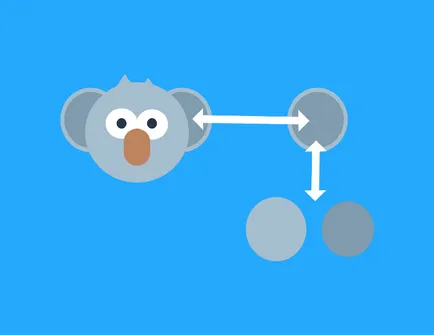
Ezután hozza létre a füle. amelyek székhelye az oldalán a fejét. Mindegyik fül két különböző színű körökben. amelyek egymásra helyezett, egy kör valamivel kisebb, mint a másik. Mi lesz megkülönböztetni a fül és a div div «belső fülbe.”

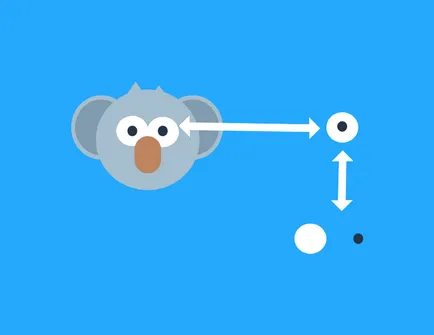
Ezen kívül van két szeme. amelyek szintén a körök egymásra a tetején egy másik. Ezek különböznek a szín és a méret: nagyobb kör - fehér, és szűkebb körben (tanuló) - Fekete.

Ezután hozzunk létre egy orr, barna téglalap, lekerekített sarkokkal, és tegyük a szem alatt.

És az utolsó érintés - két köteg szürke haja formájában háromszögek különböző pozíciókat a tetején a koala.

A másik fontos dolog, hogy meg kell említeni -, hogy hozzon létre egy képet, akkor is különböző rétegeket. Fülek lesz mögötte a fejét, orrát - szeme előtt, stb Ez világosabb lesz, ha eljutunk dolgozni CSS.
Megjegyzés hozzáadása a koala hajunkat, fogjuk használni egy klip-út módszer. Ezt támogatja a Chrome, a Safari és az Opera. Ha a Firefox, azt tanácsolom, hogy megváltoztassa egy másik böngészőt idejére ez a bemutató.
Általában én hozzá egy div. amely szám, akkor azt stilizálhatja azt, majd folytassa a következő div.
Mivel azonban ez a kijelentés, hadd először megnézzük a HTML-kódot, és magyarázza meg:
«A fül jobb» (jobb fül) a szülő div. és «belső fülbe» (belső fül) - testvér.
Ez a megkülönböztetés azért fontos, mert a számadatok fix helyzetben, szélességét és magasságát, százalékban kifejezve.
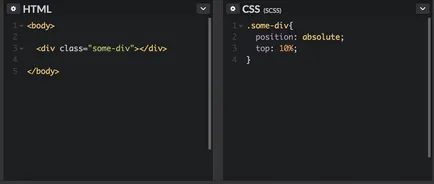
Tegyük fel például, hogy van egy div. ágyazott testmagasság: 100%, és a szélesség: 100%:

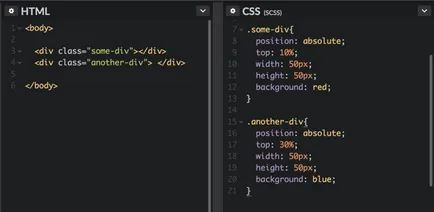
Egyes-div class rendelve egy fix helyzetben, amely 10% -kal alacsonyabb a tetején a szülői egység. Mivel egyes-div épül be a szervezetbe. amelynek szélessége 100% és 100% a magasság, div található 10% -kal alacsonyabb a tetején a blokk.

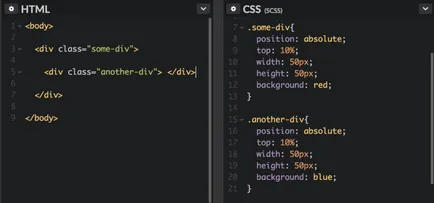
Most ágyazott div egyes-div, és megkérem, ugyanabban a stílusban:

Mint látható, akkor egy teljesen más helyen.

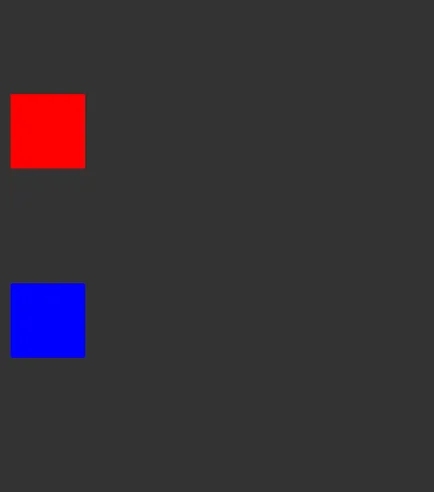
Ebben a példában, a másik-div (kék négyzet) 10% -kal kevesebb, mint néhány-div (piros négyzet).
Most mozog a másik div-néhány-div és a test, hogy növelje a behúzás 30%:

egy másik-div most indul 30% a a test tetején. és nem valami div.

Ezt szem előtt tartva, fordulunk CSS stílusokat.
Kezdetnek egy törzset háttér színét. Legyen ez egy kék árnyalatú, mint a Twitter:
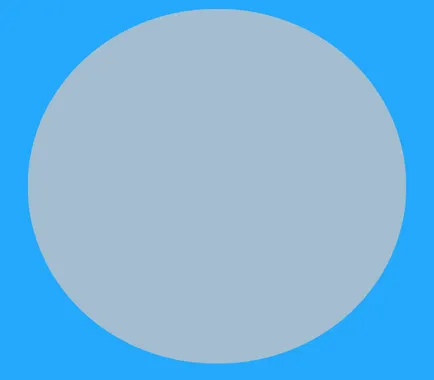
A százalékok a felső és bal oldali azt jelenti, hogy div 15% -a a felső széle a területen, és 25% - a bal oldalon. Szélesség div - 50% a mező szélesség és magasság - 67% -a magassága mezőben. Ezt követően, létrehoz egy világosszürke háttérrel.
Ezután használjuk a border-radius: 50%. Ha hiányzik ez a funkció, a fej mindig formában egy téglalap (vagy négyzet). border-radius tulajdona, amely megváltoztatja alakját. Ha még nem ismeri, Illustrator, össze lehet hasonlítani a hozzáadott tulajdonságok border-radius, hogy szükség van, hogy húzza a széleit a tér körül. Hogy kerek egy körbe, azt mindig a 50% -ot.
border-radius lehet használni nem csak létrehozni egy kört, de ahhoz, hogy kerek ki bármilyen alakú, mint például egy téglalapot az orrát a koalák.
Mielőtt tovább mennénk, leírom, ahol kaptam százalékos felső és bal széleit, szélesség és magasság. Megkérdeztük a mező szélessége 600 pixel, hogy 50% nekünk 300 pixel. Figyelembe véve, hogy a mező egy magassága mindössze 400 képpont, mely arány a fej felett kell lennie.
Valószínűleg várod, hogy megadja a pontos képletet a magasságot. Hogy őszinte legyek, én általában nem találja a kívánt értéket véletlenszerűen.
Minél több képet hoztunk létre a tiszta CSS, annál gyorsabban meg fogja találni az optimális beállítást. De amit igazán kell gondolni most is a magassága és szélessége a szülő div, és arról, hogy mi az a gyermek nagyságától div kapcsolatban szükség van, hogy a szülő.
Most érdeklődéssel pozíciók kiszámításához az abszolút központjában sokkal könnyebb. Itt a képlet:
bal = (100 - szélesség) / 2
top = (100 - magasság) / 2
(100 - 67) / 2 = tetején. 16,5%;
(100 - 50) / 2 = a bal. 25%;
Most ezt a kódrészletet működik div fejünk, mert azt akarjuk, hogy azt a központban. Ugyanakkor azt is például, nem akarjuk, hogy a közepén a füle. Hamarosan jön ez a lényeg, és azt is elmagyarázza, hogy mikor kell használni az alsó és a jobb helyett tetején és bal.
Az utolsó említésre méltó dolog ebben a részben - a továbbiakban minden div div van ágyazva a fejét, mivel minden egyes szám, amelyet hozzá lesz található a tetején.
Ez az, amit meg kell, hogy ebben a szakaszban:

Egy példányát a fej
z-index jelöli a helyét a szint div a másikhoz képest egy tengelyen a képernyőre merőlegesen (vagyis Te vagy távol van). A tulajdonság beállított rétegeket.
A mi szemünkben a végső kép lesz a fejed felett, orr - a szemek, stb Mindez fogja figyelemmel kísérni a z-index. A nagyobb z-index értéke, annál nagyobb a div.
Tehát, ha van két div, z-index: 1 lesz az alsó réteg, és a z-index: 2 - tetején. Ha összeadjuk a fejét, azt, hogy ez az érték a z-index: 2. jelent fülünkben koala lesz található a fej mögött.
Ha azt szeretnénk, akkor távolítsa el a másolatot a fej, ha hozzáadjuk a füle, és meglátjuk, mi történik.
Meg kell sem fog változni. A fényképek mindig a következőképpen néz ki:

Mint korábban említettük, mi lesz az egyik füle, amely egy körben minden kéz. Két világos szürke kör egyre két sötét szürke kör kisebb az egyes fül (hívja a belső fül - belsőfül).
Bármilyen alakú eltérő négyzet, háromszög és kör, könnyen kezelhető, clip-út módszer.
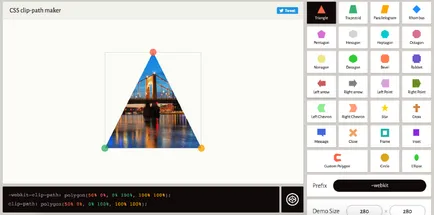
Ez talán egy kicsit zavaró, de szerencsére van egy nagy szerszám Clippy. amely clip-utat a különböző számok. A jobb oldalon láthatja a különböző formájú:

A fenti kép van kiválasztva háromszög, így másolni egy klip-út, és illessze be a CSS-osztályú haj.
Ismét kérni a szín a háttérben, és állítsa be a szélességét és magasságát 20% a két rudat. Mi az értéket a bal gerenda bal: 30%. és jobbra - balra: 48%. Ez egy jó példa, hogy megvitassák, mit kell használni: jobbra vagy balra. Tegyük fel, hogy szeretnénk mozgatni a sugár közvetlenül 5% jobb. Mi adhat 5% -ról 48%, hogy az érték bal: 53%. Azonban a közös gyakorlat egymástól való áttérést balról jobbra és fordítva egy érték 50% feletti. Ezért hagyta: 53% egyenértékű lenne jobb: 47%.
Felső műszakban negatív lesz, mert azt akarjuk, mind a haj kilóg a gerenda a feje fölött. A bal oldali gerenda kiáll egy kicsit nehezebb, így meg a magasság neki, 8%, míg a jobb oldali gerenda - egy kicsit kevesebb a kijelző magassága: 4%.
A kép koala kész!

Ennek eredményeként, a CSS-kódot kell kinéznie: