kapcsolati űrlapot wordpress segítségével wpforms bővítmény -, hogyan lehet létrehozni egy honlapot, és ez rasskrutit
Szia kedves blog olvasók. Ebben a cikkben fogunk beszélni, hogyan lehet egy egyszerű kapcsolat űrlapot a blog. kapcsolati űrlapot wordpress szükség minden weboldal vagy blog. Úgy jön létre annak érdekében, hogy a látogatók a kapcsolatfelvételre a kínált szolgáltatást vagy terméket a helyszínen. Ebben a cikkben azt fogja mondani, hogy hogyan lehet a kapcsolati űrlapot WordPress webhelyen megjelenített használata nélkül kódokat.

Miért olyan fontos a kapcsolati űrlapot WordPress?
Ez a kérdés különösen népszerű a jövevények, mert úgy vélik, hogy adjunk egy kapcsolatfelvételi űrlapot kell érteniük a kódokat. De, html kódok ebben az esetben nem alkalmazható. Megmutatom, hogyan lehet a kapcsolati űrlapot wordpress volt telepíthető akár az abszolút kezdők.
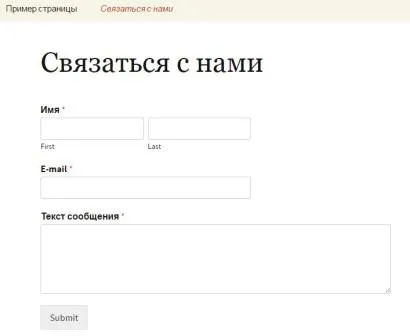
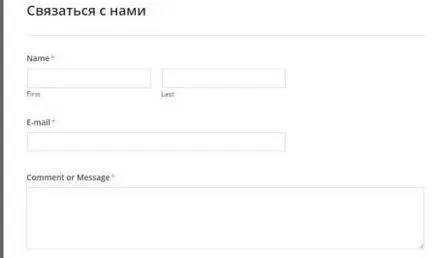
Az alábbiakban, adtam egy példát, hogyan néz ki a számunkra wordpress kapcsolatfelvételi űrlap, amit létrehoz során a kézikönyv.

Miután létrehozott egy űrlapot, azt is megmutatjuk, hogyan lehet egyszerűen add meg a oldal űrlapot, vagy az oldalsávon a blog segítségével a WordPress widgetet forma kapcsolatok.
1. lépés: Válassza ki a megfelelő bővítményt
A kezdéshez ki kell választania a plug-in, hogy hozzon létre egy űrlapot.
Számos kereskedelmi és ingyenes plugin, hogy hozzon létre egy űrlapot a kapcsolatot, de azt javasoljuk, hogy használja WPForms.
Íme három ok, amiért azt hiszem, a bővítmény WPForms legjobb a maga nemében:
- Ez egyszerű a használata. Akkor fogd és új érintkezési formákat néhány csapok.
- Verzió WPForm Lite teljesen ingyenes, és tudod használni a könnyű kezelhetőség a formával szemben.
- Miután úgy, hogy azt szeretné, hogy még több funkciót, meg lehet vásárolni a fizetett változat WPForms Pro.
Most, hogy már döntött egy plug-in, menjünk tovább, hogy telepítse az oldalon.
2. lépés: Telepítse a plug-in kapcsolati űrlapot
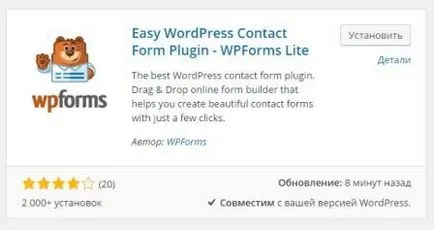
Akkor telepítse ezt a plug-in, hogy a webhely egy szabványos admin felületen megy, a Dugó szakasz >> Új.

A kereső mezőbe, akkor be kell írni WPForms majd kattintson a Telepítés gombra.

Ha a bővítmény telepítése, akkor csak aktiválni.

3. lépés: Hozzon létre egy kapcsolatfelvételi űrlapot
Most, hogy a plug-in van kapcsolva, akkor már kezd létre az űrlapot a WordPress.
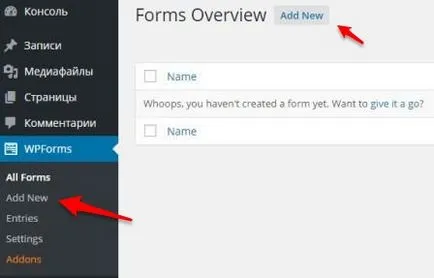
A blog admin panel aktiválása után egy új sort WPForms. Amikor az egérrel meg, a pop-up ablak, válassza ki a kívánt sort hozzáadása.

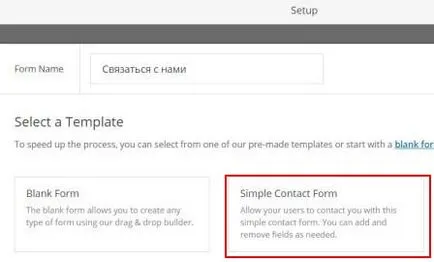
Ezzel a paranccsal nyissa meg az űrlapot létrehozására kapcsolatokat. A kezdéshez meg szeretnénk adni a nevét, a forma a névjegyeket, majd válassza ki az egyik a sablonok formájában.
Csak két sablonok állnak rendelkezésre az ingyenes verzió a plugin (üres vagy Simple Contact Form). Ebben az esetben, akkor mind a sablonnal a formában, hogy tetszik.


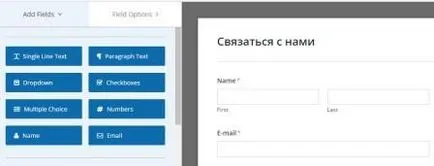
Segítségével a bővítményt, felveheti és szerkesztheti a különböző területeken, hogy kiterjeszti a funkcionalitást a forma kapcsolatok. Csak úgy, hogy megnyomja a különböző gombokat, hogy felvegye a mezőket, hogy szükség van.

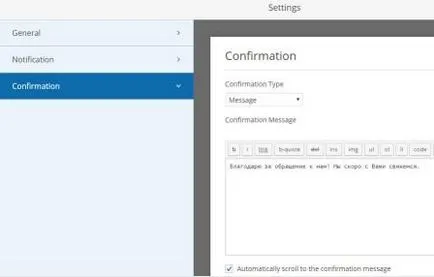
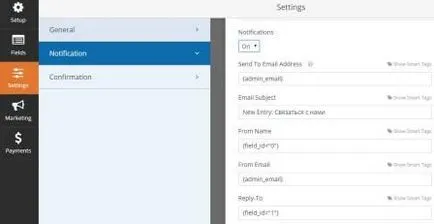
4. lépés: Azt, hogy a bejelentési űrlapot, és a megerősítés
Most, hogy már létrehozott egy kapcsolatfelvételi űrlapot, az is fontos, hogy hozzanak létre megfelelő formáit bejelentés és visszaigazolás.
Köszönetnyilvánítás A forma kezelés, amely fogadja a látogatót, miután megerősítette egy üzenetet küld a formában. Ez lehet hálás üzenetet, vagy át lehet irányítani, hogy egy speciális oldalt a helyszínen.
Szabhatja mindkét elemet, válassza a Beállítások, amelyek maga az űrlap WPForms plugin.
Alapértelmezésben minden feliratok formájában az angol nyelvet, akkor is, ha szükséges, átalakítani, hogy orosz nyelvű lakosság vagy létre egy átirányítás egy másik oldalra.

A megkülönböztető előnye a plugin az alapértelmezett beállításokat, ideális kezdőknek. Amikor megy a beállításokat az értesítések, minden mezőt beírva kell.

5. lépés: Add az űrlapot az oldalon
További lépés helyezi az űrlapot a megfelelő oldalon a blog vagy website.
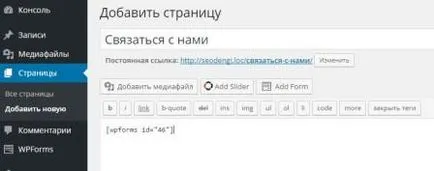
Először is létre kell hozni egy új oldalt a WordPress honlap vagy egy meglévő szerkesztéséhez, amelyen már úgy döntött, hogy az űrlapot.
Fogjuk használni ezt az érvényesítőkód, amely kiadta a plugint, és add hozzá a kapcsolati oldalon formában. Ehhez csak be kell kattintani a Hozzáadás gombra az űrlap tetején, és válassza ki az űrlapot, hogy már létrehozott.

Rövid forma kapcsolatok lesz hozzá az oldalhoz. Most meg kell menteni a módosításokat, és meglátjuk, mi történik.
Mi úgy néz ki, mint egy kapcsolatfelvételi űrlapot wordpress az oldalon megmutattam elején a cikket.
Ha tűzte ki, hogy hozzon létre egy kapcsolatfelvételi űrlapot, és tegye egy külön oldalt, majd úgy a feladat, gratulálok ezt.
Ha szeretné, hogy a kapcsolati forma az oldalsávon a blog, vagy bárhol máshol, folytassa a 6. lépéssel.
6. lépés: Add az űrlapot az oldalsávon a blog
WPForms plug-in mellett a kapcsolatteremtés az oldal nem egy speciális widget, hogy lehet használni helyezi az oldalsávon, vagy bármely más hely, ahol widgetek segítségével helyezze el a blog téma.
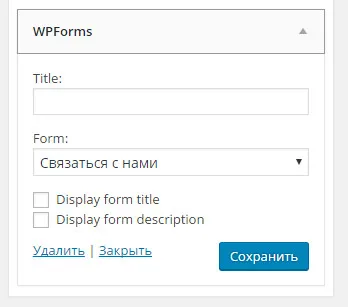
A blog admin panel, menj a Megjelenés >> kütyü. Látni fogja, van egy widget, amely az úgynevezett WPForms, és könnyen mozgatható bármilyen helyet a widget a webhelyen.

Következik, hogy dolgozzon ki egy címet a létrejött widget, és válassza ki a formában, hogy már előre összeállítani. Kattintson a Mentés, és most láthatjuk, hogy a megváltozott megjelenése a helyszínen, miután a modult kapcsolatfelvételi űrlapot.
Ön is érdekelt:
- Hacking website wordpress

- Hurrá, megváltozott a design a blog!

- Zárja le a külső linkek az oldalon. 1. rész

- Akismet plugin Wordpress - spam captcha védelem nélkül
