Keresse meg és törölje a nem használt css stílusokat
Mivel a folyamatos változásokhoz, hozzáadásával vagy eltávolításával a különböző stílusok a css halmozódik nagy mennyiségű felhasználatlan és nem csatlakoztatott osztályok (a halott), aki folyamatosan hozzáadjuk a helyszínen tervezési folyamat javítására.

Mivel én vette észre, hogy a css kód növekszik, és rájött, hogy legalább ⅓ stílusok már nem használják, a keresés kezdődött a program, amely automatikusan eltávolítani a nem használt css stílusokat. de hiába. Mint kiderül ez nem létezik, kivéve, hogy a különböző kiterjesztések, mint a Dust-Me Selectors vagy fizetős szolgáltatások.
Bővülő Dust-Me FF először úgy tűnt, a tökéletes megoldást a problémára, de van egy hátránya, hogy a „seprű” keres fel nem használt css osztályokat csak azon az oldalon, amelyen én aktiválni.
Azaz, ha például törölni független stílusok honlapon, ez nem jelenti azt, hogy nem használják a belső, és fordítva. Általában ezt a beállítást csak odnostranichnikov.
Arra a következtetésre jutott, hogy szükség van, hogy megoldja a problémát a saját, kézzel, ez időt vesz igénybe, de ez nem teszi kedvéért sebesség és építési hulladék ártalmatlanítása.
Kézi eltávolítása nem használt stílusok css keresztül Notepad ++
Tehát, Notepad ++, azt gondolja, hogy indítsa el a backup fájlt, és css template (téma), ahol a tisztítás (fájl van szükség a biztonsági háló) fog bekövetkezni. Másolás lehetnek például keresztül FileZilla.


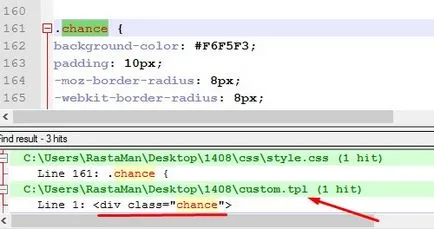
Itt egy példa, ha egy osztály van csatlakoztatva.

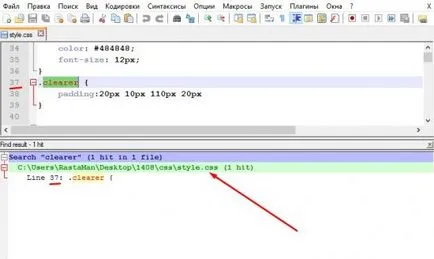
Mint látható, a csatlakoztatott osztályt a kívánt mintát, ezért ne távolítsa el, és lépni lassan, lépésről lépésre eltávolítás használt css stílusokat.
Gyorsbillentyűk gyors optimalizálása CSS
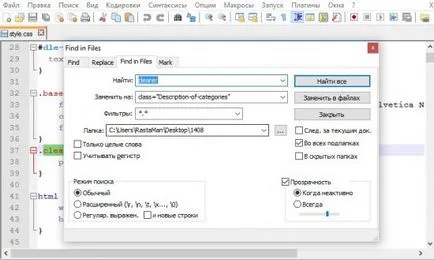
A gyorsabb keresést és eltávolítására használja gyorsbillentyűk. Dupla kattintással jelölje ki egy osztály vagy azonosító, a Ctrl + Shift + F megy keresni (a kijelölt szót már akkor másolt) és nyomja meg az Entert. Így CSS tisztítás sokkal gyorsabb lesz.