Késleltetett képbetöltési
Mi lusta loading?
Ha lusta képek betöltése a helyszínen töltik aszinkron, azaz után a teljes terhelés a látható része az oldal, vagy általában a feltétellel, ha a nézetablakban. Ez azt jelenti, hogy ha a felhasználó nem dolistaet oldalt a célból alján a kép nem tölti be egyáltalán.
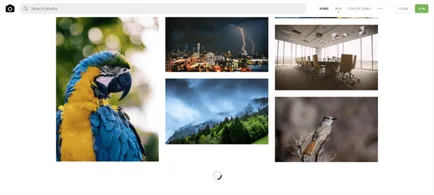
Ezt a módszert néhány oldal, de különösen jól megfigyelhető a helyszínekről, sok-sok kép. Ide a kedvenc online helyszíni fotók nagy felbontásban, és akkor rögtön megérti, hogy a webhely betölti korlátozott számú kép. Ahogy lefelé görgetve, akkor látható helyőrzőkként gyorsan váltja a valós kép. Például figyelni, hogy a boot betöltő Unsplash.com oldalon. Lapozás ezt a részét az oldalt a látható része a képernyő cseréje helykitöltő Nagy felbontású kép:

Miért gondolom lusta képek betöltése?
Van legalább két kiváló ok, amiért érdemes megfontolni lusta betöltését képek a honlapon:

Modern web fejlesztési technológiák
AngularJS, Webpack, NodeJS, ReactJS, géppel, korty, Git, GitHub.
Tudjon meg mindent a legújabb technológiák webfejlesztés
Ha webhelye tartalmát, míg a felhasználó bizonyos funkciók révén JS, a betöltés DOM kritikus. Jellemzően szkriptek várjon egy teljes terhelés végrehajtása előtt a DOM. Egy hely, ahol sok a lusta képek betöltése (aszinkron betöltés) egyaránt meghatározó tényező az, hogy a felhasználó marad, vagy hagyja a helyén.
A legtöbb döntést lusta terhelésből betöltött képeket csak akkor, ha a felhasználó görgeti a pont, ahol belép az ablakon. Ha a felhasználó nem húzza az oldalt ezen a ponton, a kép nem tölthető be. Ez ment a forgalom a legtöbb felhasználó számára, különösen a felhasználók a mobil eszközök és a felhasználók lassabb kapcsolat, akkor köszönöm.
Tehát, lusta rakodási képek növelik a hely teljesítményét, de hogyan lehet a legjobban csinálni?
Ideális módon nem létezik. Ha tetszik JS, akkor nem lesz nehéz írni a saját script lusta betöltést. Vagy megtalálja a neten megoldásokat és kísérletezni velük. Megcsináltam, és megállapította, az öt érdekes technikát.
№1 Egyszerű lusta rakodási és a megjelenése David Walsh
David Walsh kínálnak a forgatókönyvet lusta képek betöltése. Egy egyszerűsített változata:
Src attribútum a img tag helyére a data-src:
A CSS img elemek data-src attribútum rejtett. Betöltése után a képek jelennek meg simán át átmenetek:
További JS hozzáteszi src attribútum minden img és értékét adja meg a megfelelő attribútum adatokat src. Miután az összes képet betöltve, a forgatókönyvet eltávolítja a data-src attribútum az img tag:
David Walsh is kínál folbek az esetben, ha JS nem töltődött be. Folbek megtalálható a blogjában. Plusz, ez a megoldás: könnyen megvalósítható, és hatékony.
Másrészt, ez a módszer nem tartalmazza a letöltési funkciót görgetés oldalakon. Más szóval, a böngésző letölti az összes képet, függetlenül attól, hogy a felhasználó görgetni az oldalt, vagy sem. Oldalbetöltések gyorsabb, mint a képek betöltése után a HTML. Azonban, ha nem menti forgalmat.
№2 Lazy loading progresszív javítása Robin Osborne
Robin Osborne kínál szuper ötletes megoldás alapján progresszív javítása. Az ő módszere lusta rakodás JS javulásnak az egyszerű HTML és CSS.
Miért fokozatos javulás? Ha a képek megjelenítésére a JS, mi van, ha JS kikapcsol, vagy ha van egy hiba, amely blokkolja a program futása? Ebben az esetben nem áll fenn progresszív növelése felhasználó nem látja a képet. Nem nagyon jól.
További részletes információkat az oldat megtalálható Osborne Pen. Van egy másik fejlett Pen. amely elszámolni JS törés.
Ebben a technikában számos előnye van:
Technika progresszív növelése biztosít a felhasználók számára a tartalomhoz való hozzáférést.
A módszer nem csak alkalmas a helyzet megközelíthetetlen JS, hanem az a helyzet, ahol a JS eltört mind tudjuk, hogy lehet hibalehetőséggel scriptek, különösen egy olyan környezetben, ahol sok a futtatásához.
Powered lusta betöltése képek görgetés. Ha a felhasználó nem görget a megfelelő helyre, a kép nem fog elindulni.
A módszer nem támaszkodik külső függőségek, azaz Nem szükséges kereteket és beépülő modulok.
Részletesebb Robin Osborne megközelítés megtalálható a blogjában.
№3 Lazy Load XT jQuery plugint
Ahhoz, hogy csatlakoztassa a Lazy Load XT a projekthez, adjuk hozzá a jQuery-könyvtár zárása előtt hivatkozva a fenti két fájl. Például:
Ne akarja használni jQuery, Lazy Load XT egy könnyű változata - egy kis szkript jqlight.lazyloadxt.min.js:
Cserélje ki a dokumentum kép src attribútum a data-src:
A bővítmény lehet inicializálni magát, vagy meg tudod csinálni kézzel. Például inicializálni az elemek a minta write:
Ez a plugin hozzáteszi, sok kiegészítő. Csak egy pár:
Ha hozzá jquery.lazyloadxt.spinner.css, akkor a képeket tölt le, akkor egy animált fonó.
Ha csatlakoztatja animate.min.css projekt és írni ezt a sort $ .lazyLoadXT.onload.addClass = „animációs bounceOutLeft”; JS-fájlban, felveheti a hatást, hogy letölthető képek Animate.css. bounceOutLeft lehet helyettesíteni bármilyen más hatás.
Előnyök Lazy Load XT és kiegészítői:
Támogatja CDN, azaz nem kell letölteni script Lazy Load XT a szerverre.
Széles körű támogatást böngészők, beleértve IE6-11 és az Opera Mini.

Modern web fejlesztési technológiák
AngularJS, Webpack, NodeJS, ReactJS, géppel, korty, Git, GitHub.
Tudjon meg mindent a legújabb technológiák webfejlesztés
Lazy loading képek is használható egy oldalon egy görgethető tartályban modellek függőleges és vízszintes görgetést. Végtelenül sok forgatókönyv.
Bővítményekkel, akkor létrehozhat csodálatos átmeneteket, támogatást adni retina képernyők, lusta terhelés háttérképeket, stb
Akkor lustán betölteni különböző médiumok.
A dokumentáció azt mutatja, hogyan kell kezelni az esetben JS tiltva a böngészőjében.
Nem kell csatlakoztatni a teljes jQuery-könyvtárat használja ezt a plugint.
A teljes lista a lehetőségeket, és a kiegészítőket is található a tárolóban Azy Load XT GitHubról.

Blazy - JS-smart dugó lusta betöltést. Pontosabban: «Blazy - könnyű script lusta terhelés (kevesebb, mint 1,2 kb minifitsirovannaya és rövidített változata). Ez lehetővé teszi, hogy lustán betölteni és fenntartása több képet menteni sávszélesség és a szerver kéri. Ha a felhasználók nem mozoghat az egész oldalt, az oldal betöltése gyorsabb „- Weboldal Blazy
Ez a kis, független plug-in lehetővé teszi, hogy:
Lustán betölteni a plug-in és háttérképeket.
Töltsön különböző képeket attól függően, képernyő mérete és felbontása.
Lazy terhelés képek egy görgethető tartályba.
Ahhoz, hogy támogatja a régebbi böngészők amíg IE7-8.
Használja a CDN, hogy ne helyezze a plug-in a saját szerveren.
Az alap végrehajtása. Jelölés:
meg kell változtatni a rendszeres img tag az alábbiak szerint:
Add Class .b-lusta.
Használja helykitöltő az érték az src. HTTP-kérések megtakarítást is használható inlaynovye átlátszó gif kódolás base64. De légy óvatos, mert akkor nem cache a következő oldalakon, ami ugyanazt a képet.
Attribútumadatokat-src pont a kívánt képet lusta terhelést.
JS: adjon meg egy egyszerű felhívás Blazy és állítsa be a tárgy térkép beállítások:
№5 lusta terhelés hatása elmosódott képet
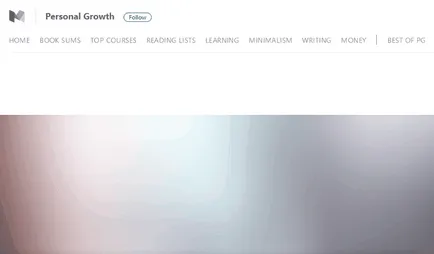
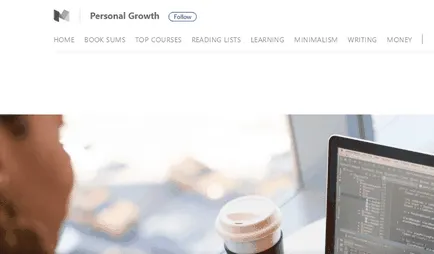
Ha elolvasta a Medium. akkor bizonyára észrevette, hogy a webhely betölti a fő kép a poszt. Először látsz egy elmosódott kép rossz minőségű, amíg a verzió tele van nagy felbontású:

Homályos helykitöltő Online Medium

Lustán megrakott kiváló minőségű képet az oldalon Medium
Számos módon lehet feltölteni képeket a lusta annyira érdekes homályos hatást. A kedvenc - gépek Craig Buckler. Plusz a döntést:
Teljesítmény: összesen 463 bájt és 1007 bájt CSS minifitsirovannogo JS-kódot.
Támogatás retina képernyőkön.
Nem függőségek: nem jQuery és más könyvtárak és keretek.
Felhasználás progresszív növelése technika régebbi böngészők, és a törött JS.
Részletesebben az eljárás megtalálható a cikk „Hogyan hozzunk létre saját boot loader progresszív képet”, és töltse le a kódot a projekt tárolójának GitHubról.
következtetés
Ennyi, 5 módon, hogy lusta terhelés a képeket, amelyekkel lehet kísérletezni a saját projekteket.
Felülvizsgálat: Team webformyself.

Modern web fejlesztési technológiák
AngularJS, Webpack, NodeJS, ReactJS, géppel, korty, Git, GitHub.
Tudjon meg mindent a legújabb technológiák webfejlesztés
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Az a gyakorlat optimalizálni egy weboldalt: gyorsítás letöltés webhelyét időnként
Ismerje meg, hogyan lehet felgyorsítani a betöltés az oldalon.