Készíts egy reális - öregedés - címkék photoshop - honlap tervezője
Készítsen realisztikus „öregedés” címke Photoshop

Ebben a bemutató, akkor létrehozhat egy mesterségesen érlelt írást a falon.

Létrehozásakor Munkánk során használni fog működni színcsatornákon és elmozdulás térképeket a Photoshop, hogy a legreálisabb lapos felirat - durva és peeling a kép alatt.

Készítsen egy fényképet a régi felület, amelyen az alkalmazni kívánt feliratot.

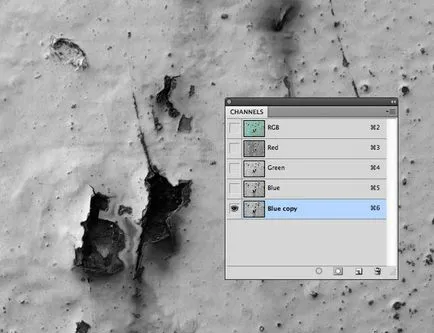
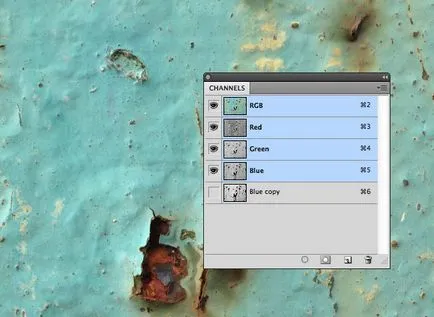
Válassza csatorna maximális kontraszt és Ismétlődő azt.

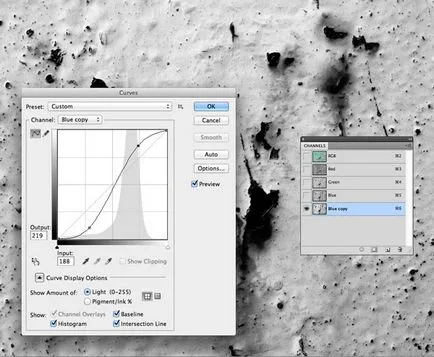
Szerelőfedél beállító görbék (CMD / Ctrl + M), és így a duplikált csatorna több kontrasztot.

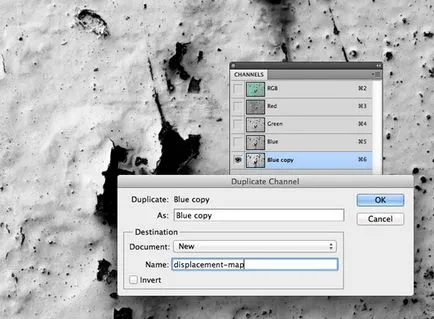
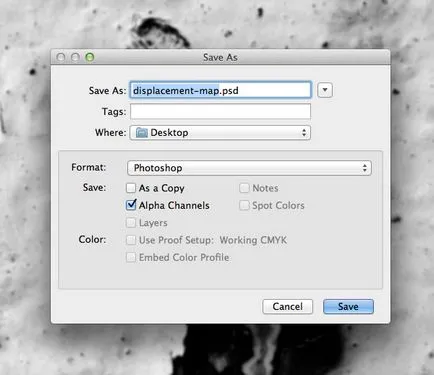
Kattintson a jobb gombbal az új csatornán, és válassza ki Duplicate Channel. A társítási lehetőség, módosíthatja a dokumentum beállításait az új, és adja meg a fájl nevét - elmozdulás-térkép. és kattintson az OK gombra. Ennek eredményeként, van egy új Photoshop-dokumentumot hoz létre csak a kép a csatorna.

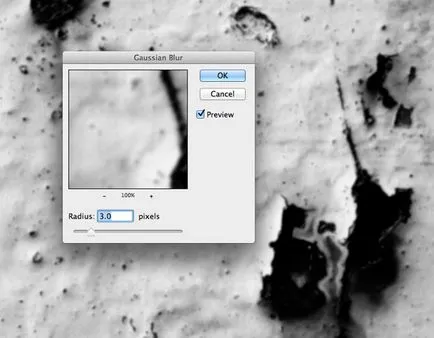
Ide Filter> Blur> Gaussian Blur, és adjunk hozzá elmosás 3px, hogy tompítsa a részleteket, ez hatással lesz a sima elmozdulása a címkéket, és növeli a realizmus.

Mentse a fájlt egy kényelmes helyen, a Photoshop formátumban (PSD). Ez a fájl tartalmazza a fénytörési térkép.

Visszatérés a munkadokumentumot, és visszaállítja az eredeti színeket, beleértve az RGB csatornák.

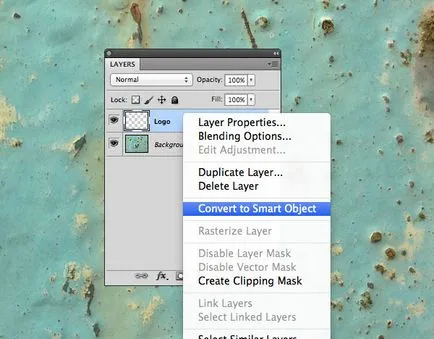
Hozzon létre egy új réteget a Rétegek panelen, és adja meg a «Logo» nevét. Kattintson ez a réteg a jobb gombbal, és válassza a Konvertálás intelligens objektummá. Ez lehetővé teszi, hogy módosítsa a szövegfájlt kerül később, és ennek eredményeként tudjuk beilleszteni ezt a réteget bármilyen felirattal.

Kattintson duplán az intelligens objektum bélyegképére a Rétegek panelen módosíthatja annak tartalmát. Helyezze be a címkét a megnyitott fájl méretezni a kívánt méretet, majd mentse és zárja be a fájlt.


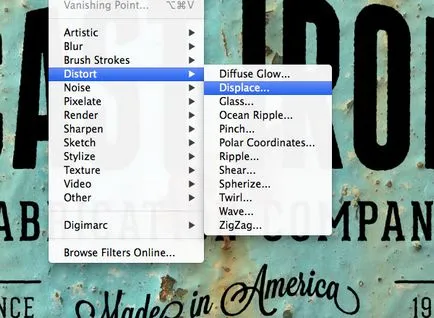
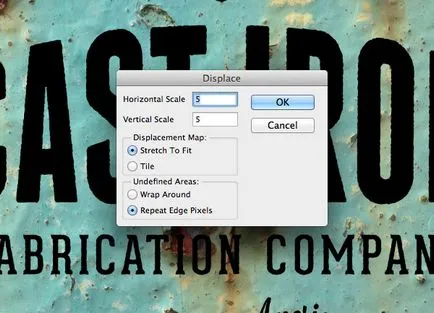
Tapasztalati úton, azt tapasztaltam, hogy az érték 5 vízszintes és függőleges skála beállításokat ad jó eredményt. Kattintson az OK gombra. majd válassza ki a fájlt «elmozdulás-map.psd», amit korábban elmentett.

Ahhoz, hogy valóban elhasználódik a szöveget, így természetesen nézett a finom részletek textúra lesz a következő. Térjünk vissza a csatorna bár és Ctrl + kattintással az áttekintő a duplikált csatorna betölteni a kiválasztás.


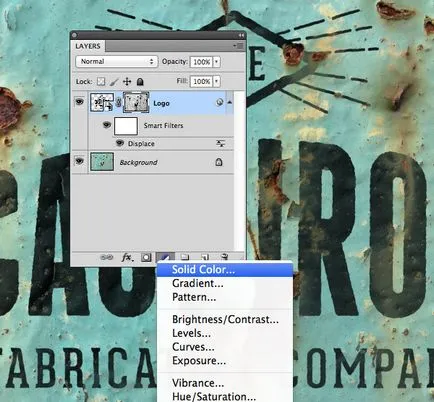
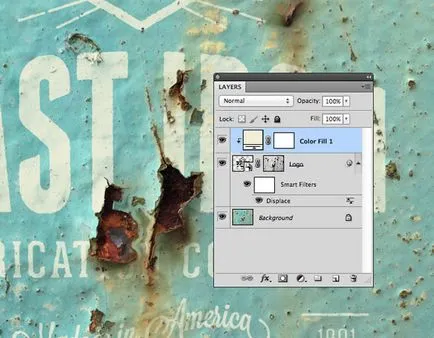
Add korrekciós Szilárd Szín réteg fölött az összes réteg. Fogjuk használni, mint a simítás, hogy testre a szöveg színét.


Ennek eredményeként most már van egy nagyon reális a szöveg beírása egy régi festett fal! A kombináció a elmozdulás térképet, és a réteg maszkot a csatorna réteg nem növeli a realizmus.
Hasonló órák és cikkek
- 3 Egyszerű tippek minőségű textúrák a Photoshop

- Öt alapvető keverési módok Photoshop képszerkesztő

- Fényesség keverési módot a Photoshop

- Képernyő keverési módot a Photoshop

- akvarell hatás Photoshop
