Készítsen egy egyszerű weboldal a cég, vállalkozás wordpress (1. rész), mnogoblog

Ahhoz, hogy létrehozza ezt a helyet választottuk tárhely - «hostenko.com» - tarifa Trial - ingyenes próbaidőszak 14 napon át. Miért? Mivel ez az arány, akkor küldjön egy ingyenes levelet a kapcsolatfelvételi űrlapot, ellentétben néhány más hosting, amely csak a befizetett díjakat tartalmazza ezt a funkciót - a félelem a spammerek.
Ebben a példában, telepítettem WordPress 4.8 (bármely változata wordpress, beleértve wordpress 4.8, akkor töltse le itt - «wordpress.org/download/release-archive/»).
Mivel plugins gyakran eltűnnek «wordpress.org» - hivatalos adattár dugó, a bővítmények alább felsorolt lehet letölteni a cikket, és közvetlenül a saját honlapján.
Hozzon létre egy hely a cég vagy vállalkozás - ez fél siker, a lényeg, hogy kikapcsolódjon, de itt van egy nehéz választás között SEO és összefüggései - Azt tanácsolom, hogy olvassa el ezt a cikket, és következtetéseket!
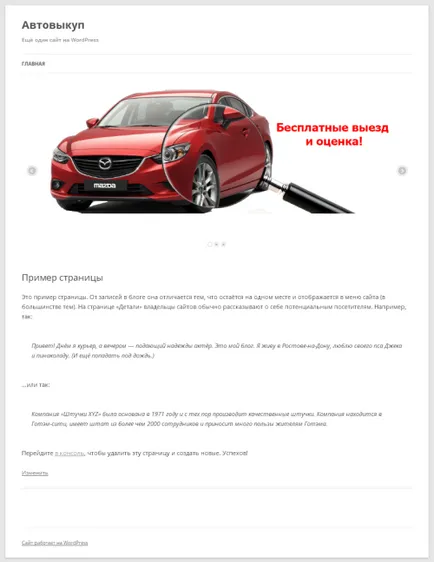
Például hozzon létre egy egyszerű weboldal témája „Redemption autók.”
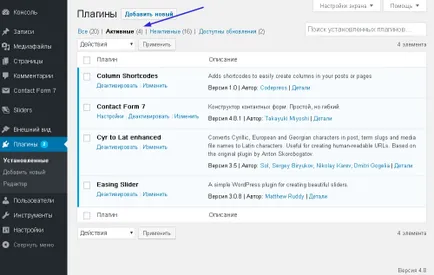
1. Telepítse a plug-inek:
A következő wordpress plugin szükséges a cég honlapján:
1.1. Kiegészítő amivel egy csúszka: enyhítésére csúszka:
Könnyítésében csúszka Plugin létrehoz egy viszonylag egyszerű és szép csúszka képek kéred.
1.2. A plug-in, hogy megteremtse a kapcsolatfelvételi űrlapot: Contact Form 7
1.4. A plug-in, hogy hozzon létre az oszlopok oldal / bejegyzés - Oszlop Shortcodes:
Telepítése és aktiválása a dugót a fenti 4.:

2. Állítsa be az alapértelmezett téma wordpress:
Miért van a standard - mert szabadon, külső linkeket könnyen eltávolítható, és a lényeg, hogy van egy mobil változata a honlapon (fontos a keresőprogramok).
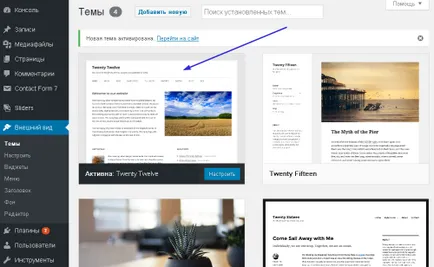
Például, hogy a jó öreg, és ami a legfontosabb egy egyszerű téma - Húsz Tizenkét.
Telepíteni és aktiválni az alapértelmezett téma Húsz Tizenkét.

3. meg egy statikus honlap.
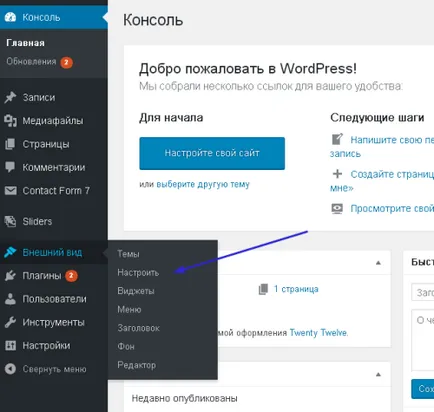
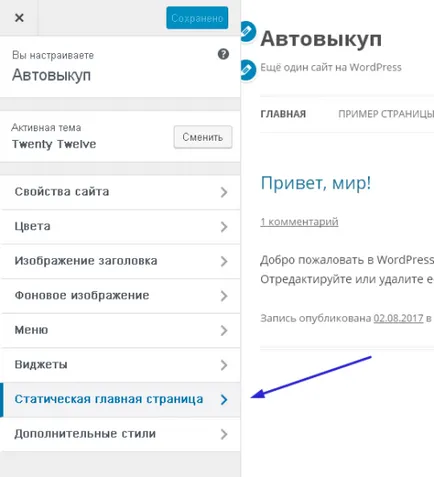
Ehhez az admin wordpress válassza ki az elemet a „Megjelenés” sub „Beállítás”:

Ezután válassza ki a tételt „statikus honlap”:

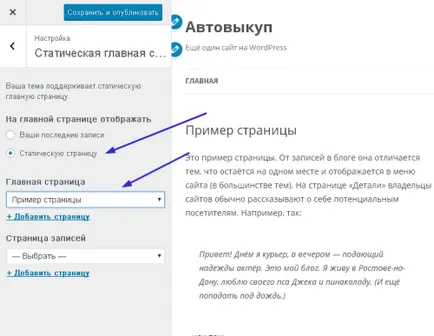
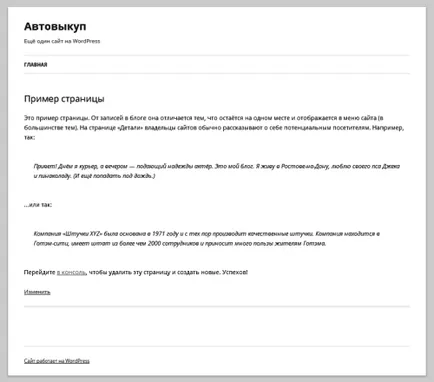
Kiválasztása után a paraméter „a honlapon megjeleníteni” - statikus oldalak, és válassza maga az oldal:

Most a honlapunkon a következő:


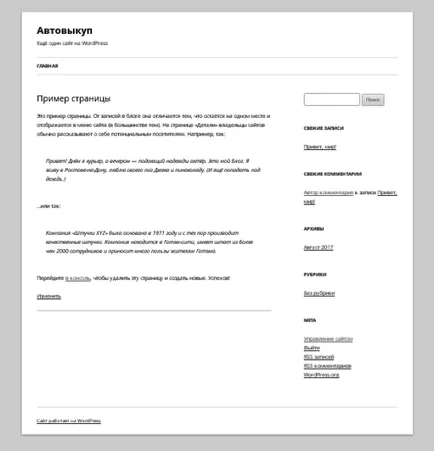
Ennek eredményeként megkapjuk egy ilyen oldal:

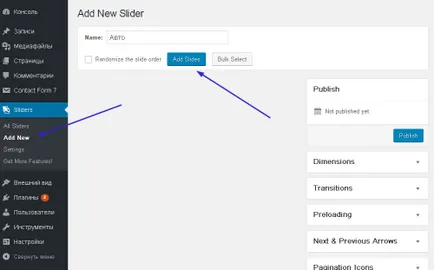
A wordpress admin felületen válassza ki az elemet Sliders, sub Új, kérve a nevét a csúszkát, és kattintson a Hozzáadás gombra Diák:

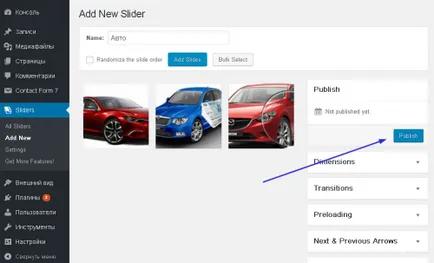
És képek feltöltése, például szeretem ezeket a képeket (kattintunk, és mentse olyan formátumban, 960 * 325):



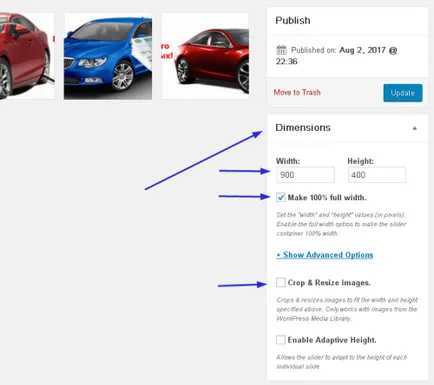
Egy kis felállás csúszka: kattintson az elem, és állítsa Méretek szélesség 900 magasság 400, hogy egy kullancs ellen tétel «hogy 100% -ban teljes szélességében», és távolítsa el az elemet «Crop # 038; A képek átméretezése ».

Ezután kattintson közzététele:

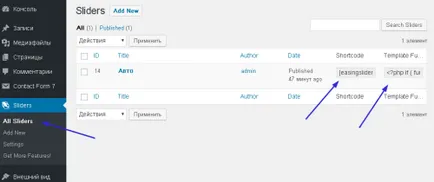
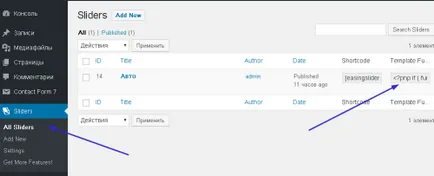
Miután a bal gombbal a sub All Sliders:

Itt javasol beszúrni, vagy a csúszka - Rövid (shortcode), vagy sablon működő, (php kód).

Ebben a példában fogjuk használni - Template működő, (php kód).
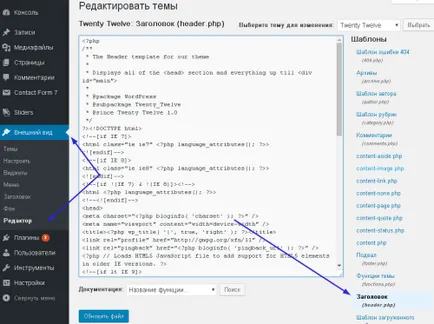
Nézzük be egy csúszka a fejlécben (file header.php), és megmutatjuk, hogy csak a főoldalon az oldalon.

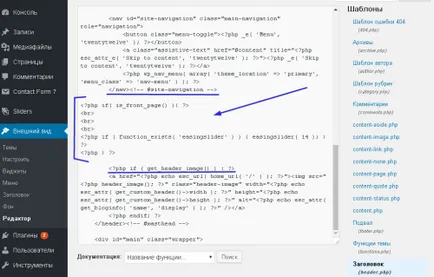
Itt a header.php fájl kód beágyazott PHP kód csúszka példában ez:
Első sor felelős a visszavonás a csúszka csak a főoldalon.
5. sor - ez php kódot a csúszka, ami vettem itt:

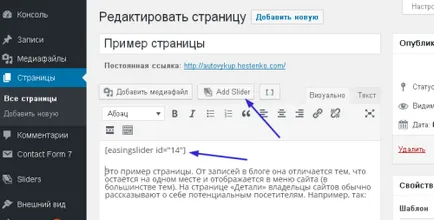
Most illesszük be a fenti kódrészletet headre.php fájl kódot.
Ehhez találunk a következő sort:
És miután ezt a kódsort kell beilleszteni egy csúszkát, valahogy így:

Ennek eredményeképpen megkapjuk a következő webhelyet: