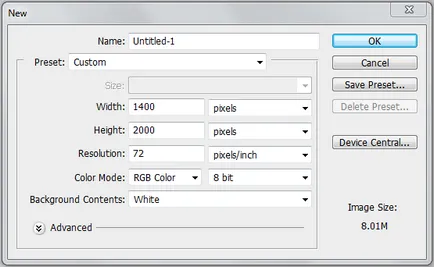
Készítsen kiváló minőségű témát a blog az Adobe Photoshop

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
Tekintse meg a témában egy blogot, amit létrehoz
Ma megnézzük a dizájn "Revolution Magazine" Aleksa Paskalya (Alex Pascal) a WordPress. Teljes verzió kód elérhető ThemeForest a WordPress blog téma.
Revolution Magazine - minőség, modern, első osztályú WordPress magazin, amely egyben egy közösségi blog, személyes blog, vagy bármi. Ha nincs elég szikra okoz éget a sima régi blog, és kapcsolja be a népszerű magazin, azt hiszed, megtaláltad.
Azonban minden kezdődik design, és Alex visz az út, ahol nem érte a tervezési szakaszban a projekt. Mivel ez a bemutató csak a design, akkor nem megy a téma a kódolás, de ne felejtsük el, hogy egy élő példa, láthatjuk a forradalom témája ThemeForest.

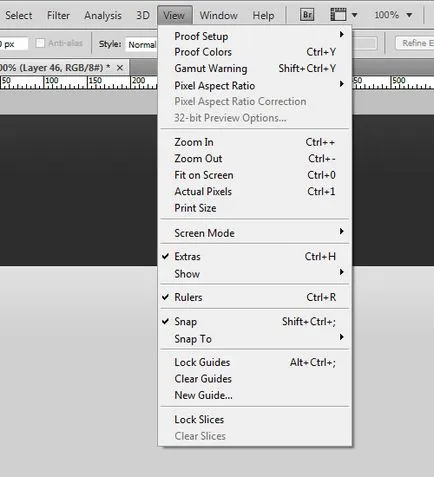
Ezen kívül, meg kell győződnie arról, hogy minden uralkodó (uralkodók) és útmutatók (útmutatók) láthatók. Tehát folytassa a View (nézet)> Extrák (opcionális) / Vonalzók (uralkodók) / Snap (Capture) (az objektumnak van igazítva az útmutató).

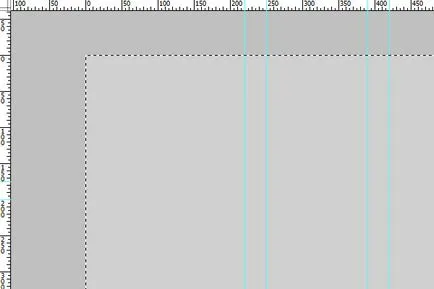
Most be kell állítani néhány segédvonalak későbbi használatra az ő design. Válassza a Nézet (view)> New Guide ... (New Guide)> ellenőrizni "Vertical" (Függőleges), és adja meg a következő értékeket, hogy helyezze után "OK" gombbal. Szükségünk van egy útmutató vonal 220px, 250px, 380px, 420px, 830px, 860px, 880px, 1155px és 1180px.
Most töltse ki a háttérben egy egyszínű. Válassza ki a réteget „Háttér” (háttér), kattintson rá a jobb gombbal, válaszd a „Layer háttérzaj” (a háttér réteg) és nevét. Most, a szerszám Négyszögletű Marquee (kiválasztási téglalap) (M), hogy a kiválasztás a teljes munkaterületet, és töltse ki színes # d0d0d0.

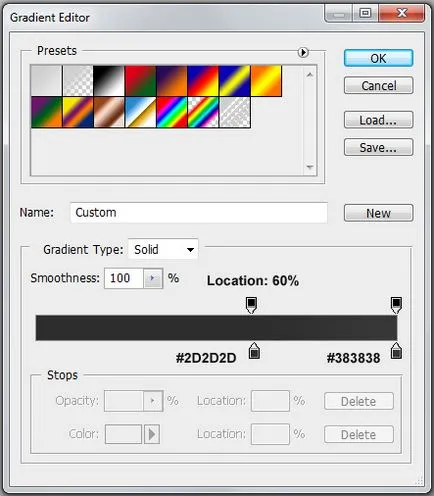
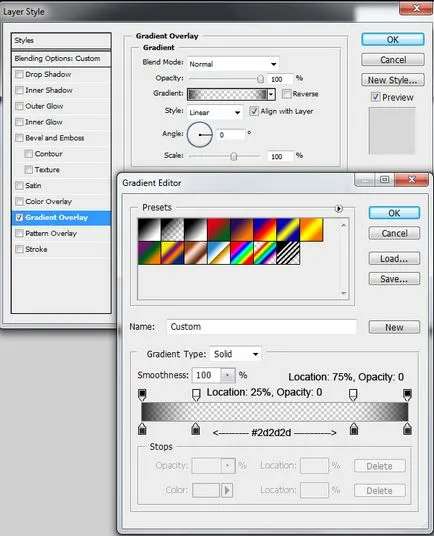
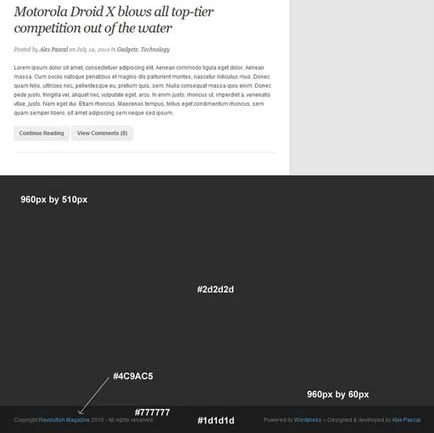
Most hozzunk létre a fejléc hátterét. Hozzon létre egy új réteget: „header” (fejléc), akkor használhatja az eszközt Négyszögletű Marquee (félkövér téglalap) (M) és egy válogatást a tetején a munkaterület időközönként 175px magasság teljesen az egész munkaterületet, töltse meg bármilyen színben. Kattintson duplán az újonnan létrehozott réteget, és kattintson a „Gradient Overlay” (Gradient Overlay)> meglévő színátmenet image> válassza ki a jobb szélső szín # 383838. Helyezzük a bal szélső szín mintegy 60% -kal, és változtassa meg a # 2D2D2D.

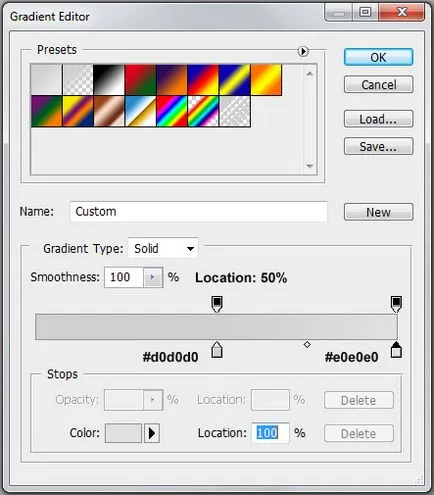
Most előrehaladni, és másolja a réteg „fejléc” (cím), mozgás közvetlenül az első fejezet. Ismét kattintson duplán a réteg, és menj a „Gradient Overlay” (Gradient Overlay)> meglévő színátmenet image> válassza ki a jobb szélső szín # e0e0e0. Helyezzük a bal színe mintegy 50% és változtatni a színét a # d0d0d0.

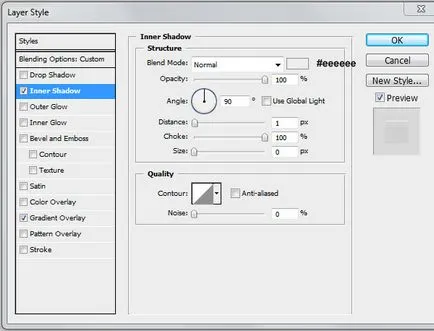
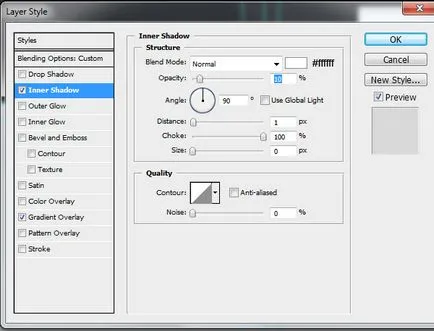
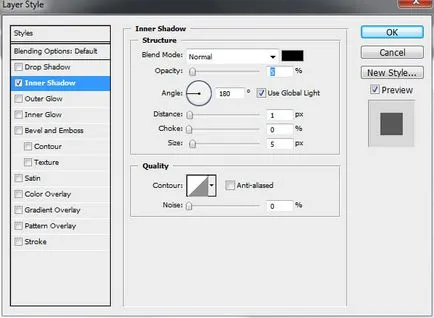
Most kattintson a „Belső árnyék” (belső árnyék), és változtatni a színét, hogy #EEEEEE, a fedettség 100%, a távolság 1PX, 100% -át kiszűrik és méretét 0px. Változás a szög 90 fok, és törölje a „Global Lighting” (Általános világítás), mint a téma, akkor használja különböző szögekből világítják meg.

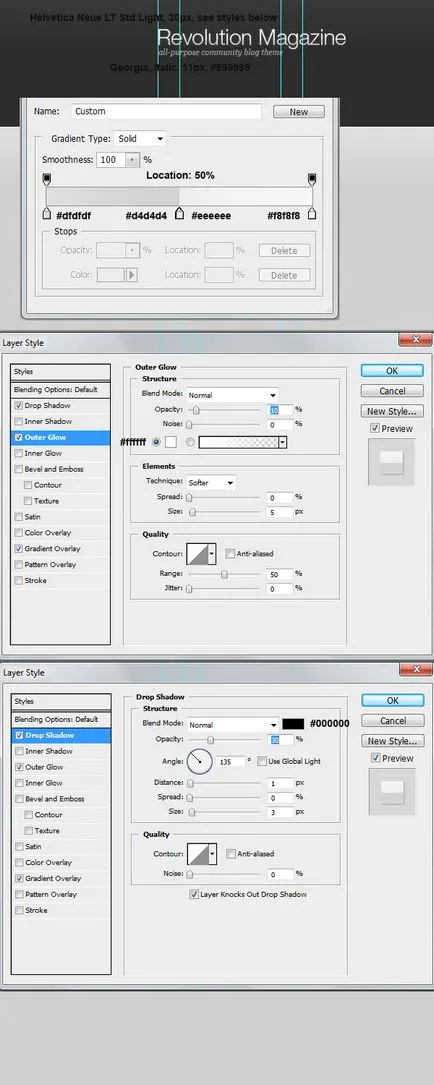
Most, hogy a háttérben mi teljesen kész, tegyük a site logo! Hozzon létre egy új réteget kb (T), írja be a nevét a hely a kedvenc font (demo használt képek Helvetica Neue LT Std, de a hétköznapi Helvetica vagy Arial is működik), hogy 40px felülről rendezi az első vasútvonal, egy vízszintes Type (vízszintes szöveg) . Folytatás hatások változtatni réteg (Layer stílusok), mint az alábbi példa mutatja.

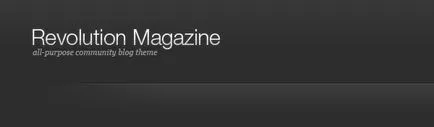
Így ezen a ponton kell kinéznie a főcím.

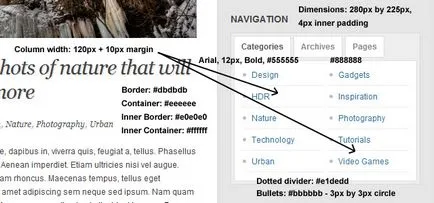
Honlap - semmi nélkül navigáció, de itt ez annyira jó! Hozzunk létre egy navigációs sáv, amely megfelel a hatályos header background.
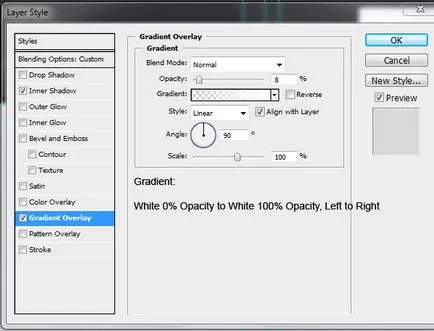
Hozzon létre egy új réteget: „vertikális gradiens” (függőleges gradiens), hogy Négyszögletű Marquee eszközt (félkövér téglalap) (M) és egy válogatást 960 képpontos méretben 40px a 115px a tetején a munkaterületet, így alatta kb 20px háttér, és töltse bármilyen színben. Ezután adjuk hozzá a hatását az újonnan létrehozott réteg (Layer stílusok), amint az az alábbi ábrán.


Most másolja az újonnan létrehozott réteg, és nevezze át „Vízszintes Gradient” (vízszintes gradiens). Módosítja a képet megfelelően Rétegeffektusok alább.

Végül, hozzon létre 960 képpontos méretet 1px vonal egy új réteget: „Darklight” közvetlenül megelőző két réteget, és töltse ki színes # 1d1d1d. A navigációs kell kinéznie a képen látható.

Most megpróbál egy saját gombot „home” -ra ( „home” link), amely kiemelkedik a többi navigációs linkeket. Hozzon létre egy új réteget, és a kiválasztás az Lekerekített téglalap eszközt (kerekített téglalap) (U) körülbelül 50px 60 képpont függőleges színes # 444444, és töltse az alsó lekerekített sarkok, hogy a kiválasztási csak felfele kerekítve.
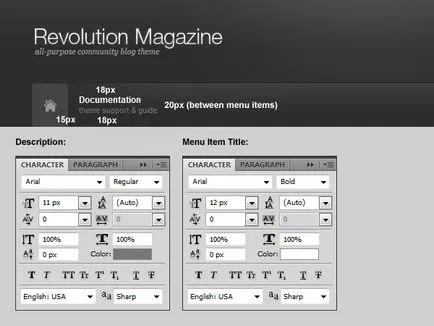
Következő fogunk hozzá, hogy a navigációs elemek! Vegye ki a Horizontal Type eszközt (vízszintes szöveg) (T), állítsa be a következő stílusok és adja meg a menüpont. Példánkban az első elem - a „dokumentáció” (dokumentáció) a leírását a téma támogatást és útmutatást ( „tématámogatás # 038; útmutató „). Adjunk hozzá annyi példány, amit akar, így tagolt 20px között minden eleme a menüben.


Gratulálunk! Cím Honlapunk teljesen kész! Folytassuk a munkát a testével.
Most, hogy tette a teljes címet, akkor továbbra is, hogy a szervezet a webhelyen.
derékhad
A kezdők számára - megyünk, hogy osztja a (test) két részre, az egyik a fő tartalom, a másik - a sidebar (oldalsáv). Hozzon létre egy új réteget, és nevezzük el „fő szervezet”, és hogy a kiválasztás a Négyszögletű Marquee (kiválasztási téglalap) (M) szélessége 640px és magasságát, amire szüksége van (legalább 1000px, vagy úgy), kezdve csak a fejléc alatt háttérben. Töltsük meg a kiválasztási színes #ffffff. Most hozzunk létre egy új réteget: „oldalsáv”, és hogy a kiválasztás a megfelelő szélesség 320 réteg „fő test” és ugyanolyan magas, mint akkor. Töltsük # e6e6e6.

Ezután fogjuk rendelni egy sidebar könnyű belső árnyék a bal oldalon, hogy hozzon létre az illúziót „törött él.” Hozzáadás réteghez „sidebar” hatást.


Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
speciális csúszka
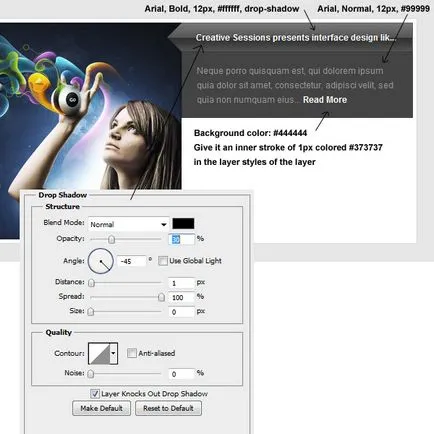
Hozzon létre egy új réteget, és a téglalap Marquee (Téglalap Select) (M), hogy a kiválasztás 960 képpontos méretet 360px felülről a test, csak a navigáció alatt, és töltse fel színes # e6e6e6. Hozzon létre egy másik réteg, és így minden oldalról területén 25 képpont, benne az előző felosztást, hogy a kiválasztás a mérete 910px 312px, kitöltőszínt #ffffff. A réteg hatása, add ide a belső sáv színe 1px #dddddd.

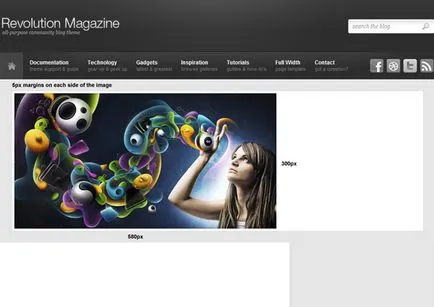
A következő lépésben ki kell mintakép kell használni, mint töltelék. Fit bármilyen képet semmit, így csak talál valami 580px, hogy 300px és illessze be egy új réteget, hogy a réseket 5px mindkét oldalán a tartály csak kapcsolatba.

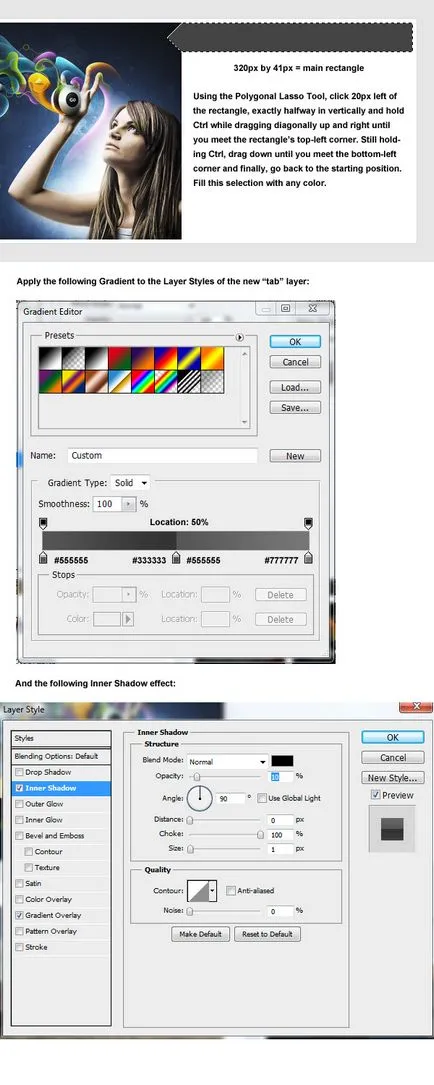
Hozzon létre egy új réteget, és nevezzük el „tab_hover”. Vegye ki a téglalap Marquee eszközt (Téglalap Select) (M) és egy válogatást 320px szóló 41px közvetlenül jobbra a kép jobb felső sarkában a tartály fehér csúszkát. Töltsd meg bármilyen színben. Használja az eszközt, Sokszög lasszó (Sokszög lasszó eszköz), kattintson a 20px balra a téglalap, a közepén a függőleges és tartsa lenyomva a Ctrl húzza átlósan felfelé és jobbra, amíg el nem éri a bal felső sarokban a téglalap. Még tartja a Ctrl, húzza lefelé, amíg el nem éri a bal alsó sarokban a téglalap, és végül húzza vissza az eredeti helyére.
Töltsd meg bármilyen színben.
Menj a hozzáadásával a hatások látható az alábbi képen, a réteg „tab_hover”.

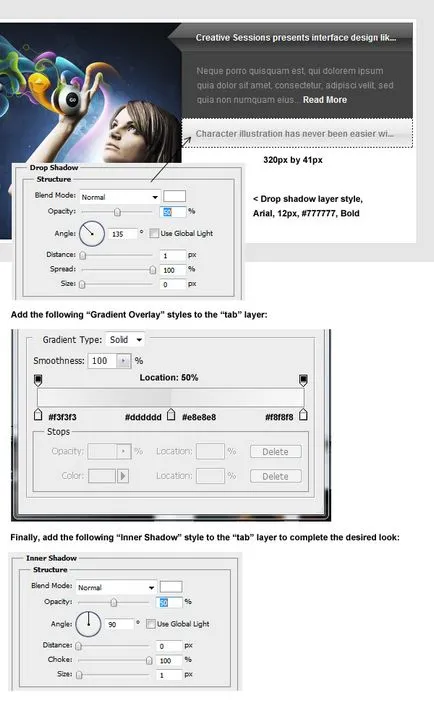
Most, hogy egy kiválasztási téglalap Marquee (téglalap kiosztás) (M) 320 on 92px közvetlenül az „könyvjelző”, add, hogy egy új réteget, neve „tab_space”, és alkalmazza a szükséges réteg leírt hatások a képben.

Most ismételjük meg újra, hogy megteremtse a többi „könyvjelzők”, azért kissé eltérő stílusok megkülönböztetni a „aktív” státusz a többi laptól.

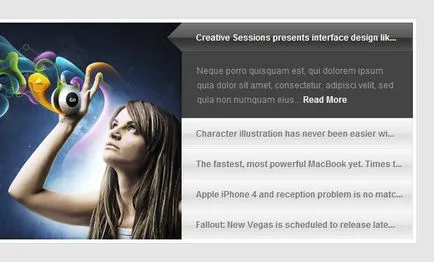
A végén jön valami ehhez hasonló, és készek vagyunk, hogy továbbra is!

Fyut! Mindjárt kész! A legnehezebb rész vége, folytassuk a munkát a helyszínen a szervezet. Ebben a lépésben fogjuk megvitatni az alapvető technikákat, mint például a helyét a rések.
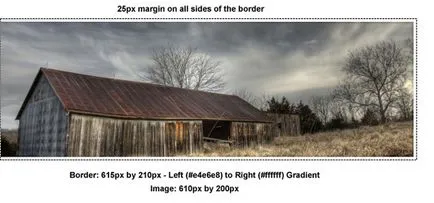
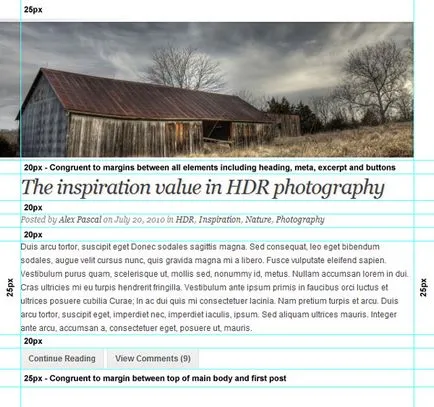
Kezdjük a „Legújabb Post” (az utolsó post) a saját álláspontjukat. Csináljunk kerethez a foglalási méretet 615px 210px szerszám téglalap Marquee (téglalap kiosztás) (M), kitöltve a minden szín az új réteget a neve „határ”, majd adja hozzá a képet alább leírt gradiens. Miután végzett ezzel, helyezze a mérete 610px, hogy 200px kép, így a keret belseje padding 5px. A kép nem fontos, így újra használható töltőanyagként semmit!


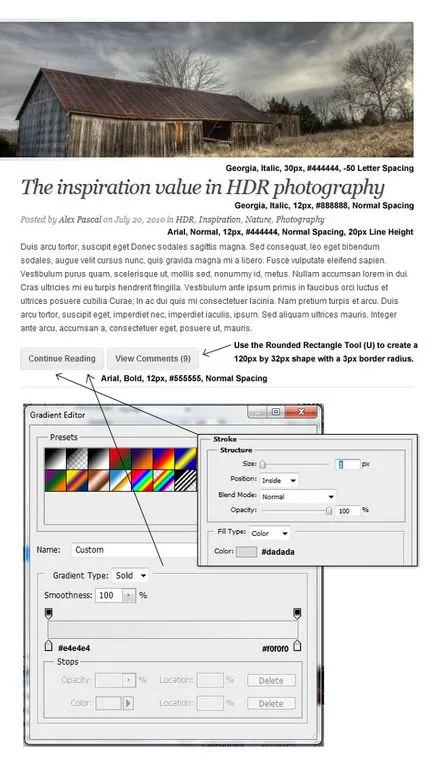
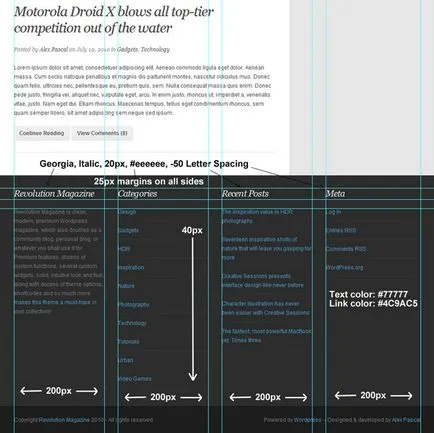
A következő rész teljesen világos. A vízszintes Type (Vízszintes szöveg) (T), írj egy címet, a meta-adatok és az aláírás kép helykitöltő (időt takarít meg, amit megtehetsz szöveget demoizobrazheniya), hogy kérjen segítséget létrehozó távolság és az összehangolás az előző képre. Ha a stílus szükséges a szöveget lásd a lenti képet. Ha hozzáadjuk az összes szöveg, hogy a lekerekített téglalap (lekerekített téglalap) (U), és hogy egy pár gyorsbillentyűk (körülbelül 120 x 32 pixel a) összehangolják azokat a bal oldalon a bejegyzést, és add hatásokat, mint az alábbi képen. Meg kell most kap egy vonzó helyzetben, amely lehet sokszorosítani, újra és újra -, hogy egyfajta teljes megelégedésére!

Sidebar - szinte elengedhetetlen része szálak közösség blokk! Demonstrációs célokra, akkor csak hozzon létre egy pár tipikus kütyü - nem kétséges, hogy lehetetlen, hogy fedezze az egyedi design az egyes modulok, de még egy kis része lehetővé teszi a találékonyság, hogy szárnyalni, és hozzon létre őket sokkal több!
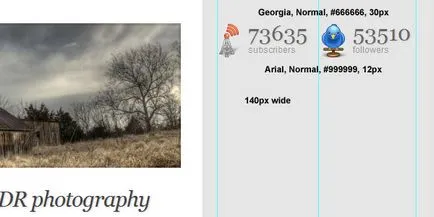
Mert ezen a munkaterületen, szükségünk van egy szabad Icon Pack grafikus River, és importálni kell a projekt logója RSS 48x48px és Twitter 48x48px. Rendezzük őket 20px a bal oldalsávon és győződjön meg róla, hogy vannak elrendezve, az első poszt a bal oldalon.
Vegyük a Horizontal Type (Vízszintes szöveg) (T) írni és az előfizetők száma a font Georgia, és a szó „előfizetők” és „követői” - Arial, amint az a képen látható.

Végül levelet gyors szöveg widget (Text Widget) A Vízszintes típus (vízszintes szöveg) (T), a stílus, az adatok az alábbi képen.

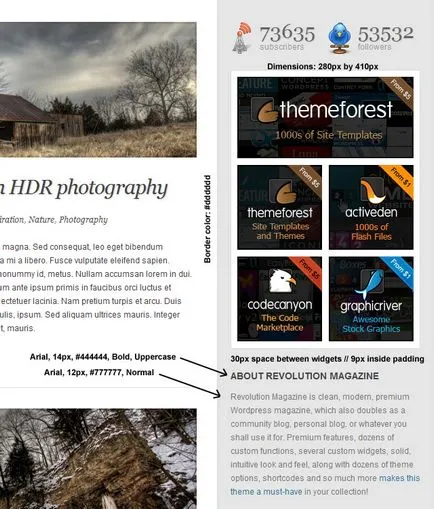
Vegye Négyszögletű Marquee (téglalap kiosztás) (M), és a méret a konténer 280px 225px. Töltsd meg #eeeeee, és a belső sáv színe 1px #dbdbdb. Egy új réteget, hogy egy könyvjelző kb 84px hogy 37px a bal felső sarokban a tartály, így bemélyedések a 4px mindkét oldalon, majd ugyanabban a rétegben, hozzon létre egy másik kiválasztási 270px, hogy 180px és töltse fehér, ami egy téglalap, benne egy kis téglalap bal felső lóg.
Legyen ez egy 1px belső körvonal színe # e0e0e0. Befejezni a másik két fület, minden egyes alkalommal, így 4px behúzás mindkét oldalon. Töltsük ki a szöveg Arial Bold 12px font. Tedd 3px 3px bekezdés marker, tele #bbbbbb és hozzon létre annyi szakasza, amit akar.

Ez minden oldalsó oszlop menjünk tovább a többi a helyén!

A helyszínen mi a lábléc lesz 4 azonos oszlopok, mindegyik mező szélesség 200px 25 képpont közöttük. Annak érdekében, hogy a dolgok az azonos, akkor hagyjuk 25 képpont fentről a lábléc, majd lesz a főcím az egyes oszlopok. Nézzük az Horizontális Type (Vízszintes szöveg) (T), és kezdje el beírni a címeket az egyes oszlopok, a stílus, ahogy az alábbi képen. Elhagyó 20px cím alatt, írjon egy rövid bekezdés vagy az elemek listáját, elválasztva egy egyszerű pont elválasztó elve alapján „egy pixel sor, a második hiányozni.”

következtetés
Gratulálunk, most létrehozott egy magas minőségű téma, a blog közösség Adobe Photoshop.
Reméljük már megtanult tippeket és trükköket, hogyan lehet fejleszteni bizonyos szempontjait minőségű területek szervezett, és képes a jövőben használni ezeket a készségeket a projekt!
És ezt a leckét, hogy hozzon létre egy témát a blog. kivitelben, jó szerencsét, és köszönjük, hogy elolvasta!

Szerkesztőség: Victor Horn és Andrew Bernatsky. webformyself csapat.

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni, hogyan kell létrehozni mesés tervez honlapok?
Lépésről-lépésre bemutató web design rendszer