Készítsen látványos halo alakja körül a személy a képen
Ebből az anyagból, akkor megtanulják, hogyan kell létrehozni egy nagyon szép hatást a fotókat - simogatta a csillogó halogén emberi alakok és részleges elszíneződés vagy elmosódik a kép többi részét. Mi ezt a feladatot segítségével mutatjuk ki, majd vágjuk ki képeket az emberi alak és alkalmazása rétegstílusok vágja ki a forma. Hogy fokozza a hatást a szórakozás, mi növeli a telítettség a fő szín a tárgy, és csökkenti a telítettség a többi kép, annak érdekében, hogy csökkentsék annak jelentőségét az összképet.
Ez a technika a legalkalmasabb a ezeket a képeket, a fő célja, amely az ember a lépés, de elvileg akkor tudja használni, szinte minden képet.
Itt van egy fotó, amely vesszük alapul:


Az első lépés, a szokásos módon, ha dolgozik, a képek mindig kéznél eredeti, sértetlen, két példányban a háttér réteget.
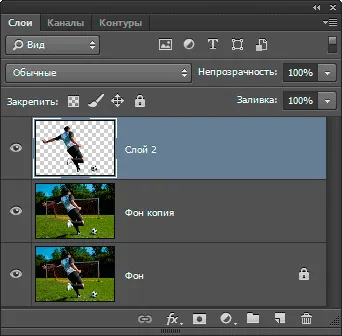
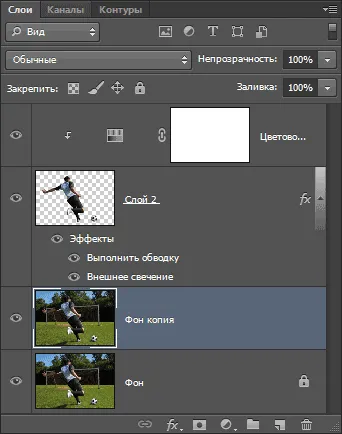
Most, a Rétegek panelen, van két réteg, a háttér és másolás, amellyel dolgozni fogunk.
Vágás a fő célja a fénykép
A Kiválasztás eszközzel a választás, "Lasso", "Feather" (Lasso Tool Pen eszköz), stb hogy hozzon létre egy kiválasztási körül a fő téma. Természetesen a szakmai szempontból „Pen” a legjobb eszköz, például a távolságot az emberi alak a háttérben itt leírtak szerint. de ebben az esetben, mert a különleges vágási pontosság nincs szükség, és ráadásul ez a szám néha a háttértől, megosztása a egyenességet és a Magnetic Lasso is megfelelő. Itt fogok kiemelni alakja egy focista a labdát, ahol ő fog ütni. Ez az, amit meg kell történni, miután befejezte:

Másolás egy új réteget a CTRL + J. Ennek eredményeként, a Rétegek panelen, akkor így néz ki:

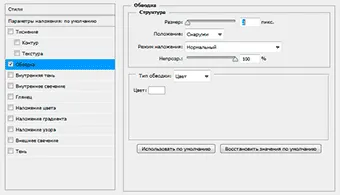
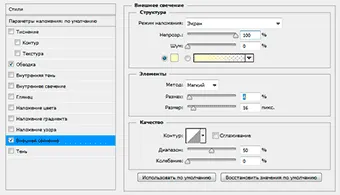
Hozzáadása rétegstílusok vágni ábra


Középpontban a fő oldalon fotók
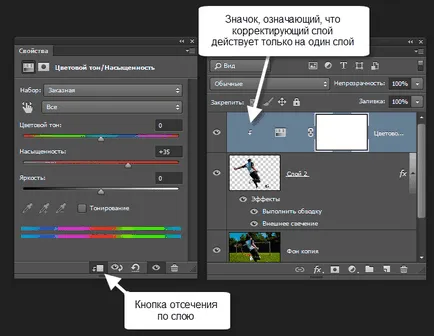
Ahhoz, hogy ezt elérjük, növeli a telítettség a réteg a faragott figura. Most még mindig aktív a Rétegek panelen, nézzük mennyiségének növelésére keresztül egy korrekciós réteget „Hue / Saturation” (Hue / telítettség). Kattintson a Hozzáadás ikonra korrekciós réteget, és válassza ki a listából, akkor növelje a „tömeg” (telítettség) a 35, és alkalmazza a cut-off a réteg a keresete csak azt a réteget csonka kúp formájú. A rétegek panel ikon jelenik meg megerősítő hatását a korrekciós réteg csak egy réteg:

Elhomályosítja a háttér fotó
Elkészítettük a fő téma a tárgy mezőben. Fejezzük a készítmény csökkenő értéke a többi fotót. Kattintson a réteg elhelyezett háttér réteget, megvan, „Background copy”, hogy jelölje ki, majd meg kell kékkel kiemelve:

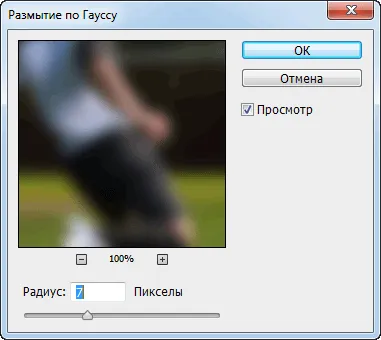
Mi lesz elhomályosítja a többi kép, és erre fogjuk használni a szűrőt „Gaussian Blur” (Gaussian Blur), megnyitja a lapot a főmenüből szűrők -> Blur (Filter -> Blur).
A szűrő párbeszédablak, ahol meghatározott elmosódott sugara körülbelül 7 pixel. Továbbá, mint abban az esetben a réteg paraméterek stílusok Gauss blur sugár nagyságától függ a kép:

Az OK gombra kattintva lépjen ki a Gaussian Blur párbeszédpanelen, és ha megnézzük a képet a dokumentum ablak most megláthatjuk, gyönyörűen elmosódott háttér, abban az időben, mint a fő témája továbbra is tiszta képet:

Deszaturációhoz háttér képek
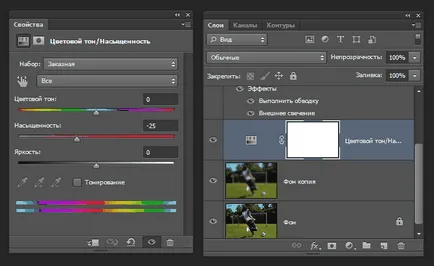
Végezze el a feladatot, már csak azt kell csökkenteni a telítettség a háttér színét. Most még mindig aktív „Background copy”, kattintson a Hozzáadás ikonra korrekciós réteg, majd kattintson a „Hue / Saturation” (Hue / Saturation). Csökkentse az értéket „telített” (telítés) értéke körülbelül mínusz 25.

Ez az, amit megvan:

Nos, valóban, és az összes eredményt értek el. Ahhoz, hogy jobban megértsék az anyagot, akkor töltse le a PSD fájl alapján történhet a lecke: