Készítsen lekerekített blokkok egy oldalon Photoshop
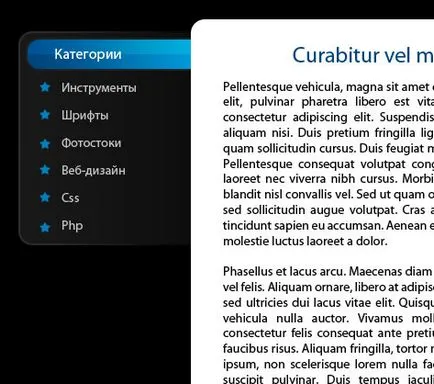
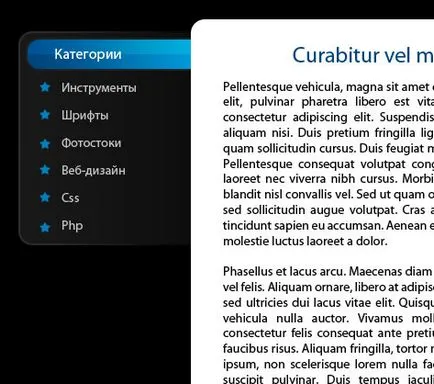
Mit tegyünk (kattintson a képre a lekerekített blokk teljes méretben):

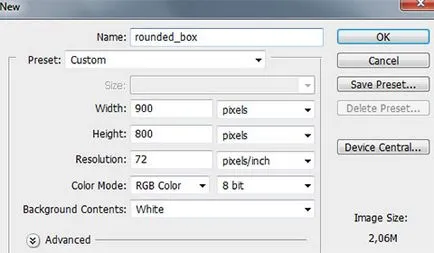
1. Először hozzon létre egy új dokumentumot a Photoshop méretű, például 900 800px. Persze, akkor más dimenziók tetszése.

2 A Paint Bucket Tool eszköz létrehozása fekete (# 000000) háttér.
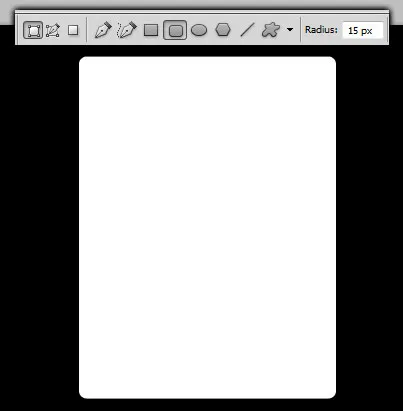
3 Most hozzunk létre egy blokkot a mi tartalmat. Kijelölés eszköz lekerekített téglalap eszközt. A sugár a 15px és rajzoljon egy téglalapot.

4. Most vegyünk fel egy navigációs sáv a mi egység. A lekerekített téglalap eszközt téglalap eszköz létrehozása, mint az, amit az alant is látható.

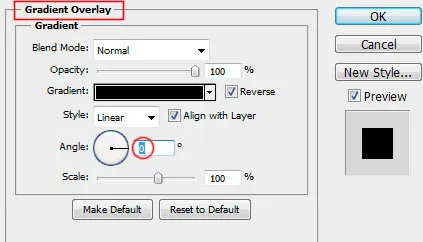
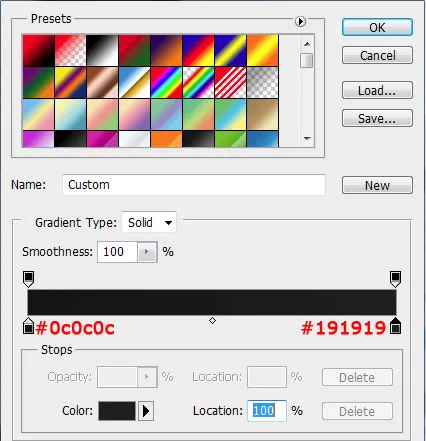
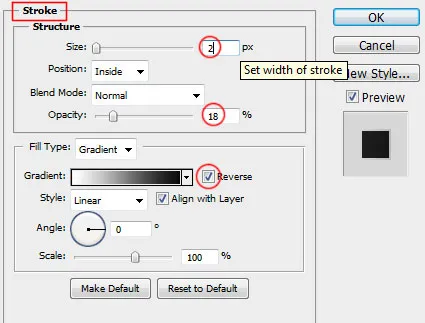
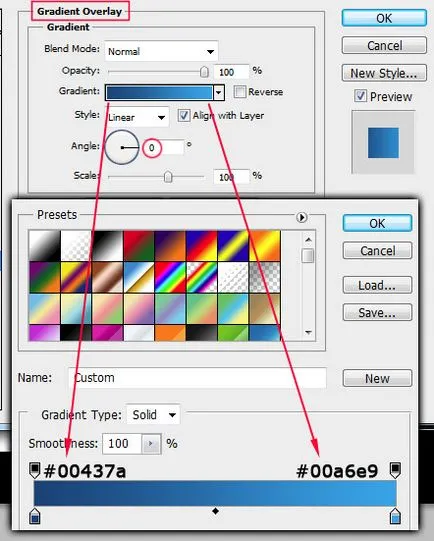
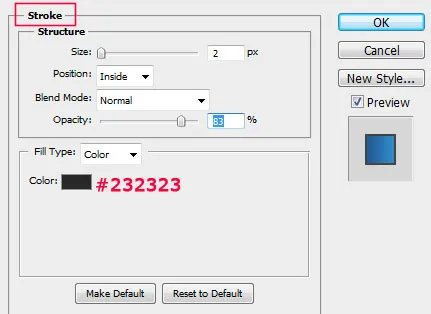
5 réteg a jövő navigációs alatti helyzetben a panel a blokk tartalmát. Mert navigációs egység (réteg) létrehozza az alábbi stílus tulajdonságok:



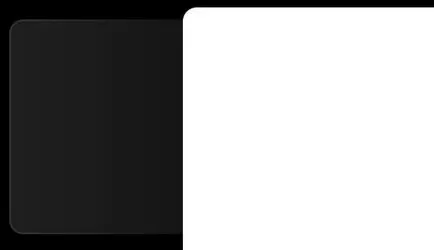
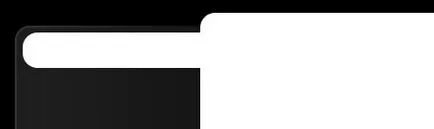
6. Meg kell valami hasonlót:

7. Most adjuk hozzá a fejléc a navigációs sáv. A lekerekített téglalap eszközt téglalap eszköz létrehozása (sugárral 15 képpont), mint például az alant is látható.

8 és alkalmazza a következő stílus tulajdonságok:


9. A navigációs sáv kell kinéznie:
10. Most adjuk hozzá a navigációs sáv világít. Tartsa lenyomva a CTRL, kattintsunk a réteg a panel, így kiválaszthatja a navigációs sáv. Ne felejtsük el, hogy csökkentsék a kiválasztás 2px, mert van egy löket.
Egy külön réteget 11 kitöltés fehér (#FFFFFF) és használata téglalap marquee tool. távolítsa el a fehér alsó részét.
12 Tedd a keverési mód és föléterített, hogy csökkentse a opacitás 20%.
13 Most, nevezzük, amit valaha is a navigációs sáv. Akkor hogy a betűtípus például Helvetica és linkeket. Továbbá, ha szükséges, akkor létrehozhat egy kerek egységet a jobb oldalon, megismételve a szükséges pontokat a cikk. Kattints a képre, hogy a lekerekített egység teljes méretben.