Kezdjük twitter bootstrap

Ebben a cikkben megnézzük Bootstrap és próbálja gyakorolni az egyes alkatrészek, annak érdekében, hogy ez a freymvork valóban egyszerűsíti a munkát létrehozásával az oldalon.
megpróbáljuk Bootstrap
Bootstrap - egy nagyon erős freymvork, felszerelt egy nagy arzenál a kész alkatrészek, amelyek szükségesek a fejlesztés gyakorlatilag minden oldalon:
- CSS rács mérethez web design
- CSS kódot a szöveg formázását, gombok, formák, táblázatokat és képeket
- UI elemek: navigáció, terhelési százalék, pop-up, page-hasító tartalom „zsemlemorzsa”, és így tovább. Mindezek az elemek is gyönyörűen díszített CSS-szabályok
- jQuery plugins Az interaktív elemei a helyszínen
Most már működik!
CSS: Gombok
A bootstrap e terített CSS szabályok stílus HTML elemeket is, így
Eredmény kijelzés látható alább:

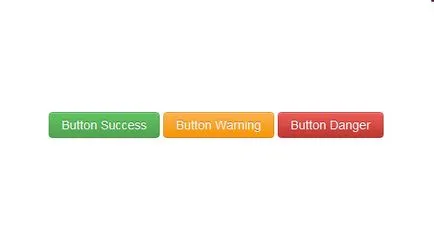
Azt is használ más osztályok gombok jelzik szerepük:
Attól függően, hogy a szerepet egy gombot, akkor lesz festve, különböző színekben:

By the way, a design kezelhető Bootstrap KEVESEBB eszköz. Már tárgyalt a munkát kisebb korábban. Ha azt szeretnénk, hogy valahogy változtatni az alapértelmezett megjelenés a gombokat, majd hogy ezt.
Például, ha meg akarjuk változtatni a színét a gomb osztályát gmb-siker, akkor egyszerűen állítsa be a megfelelő változót, majd át a kódot a kevesebb.
Az olyan elemek, mint az árnyék, gradiens, automatikusan beállítva, hogy az új feltételekhez:

UI elemek
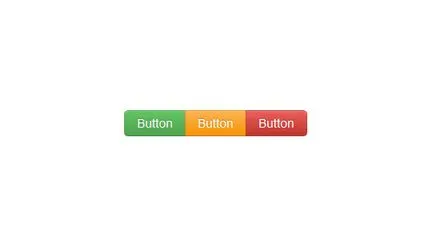
Bootstrap elemeket is tartalmaz a felhasználói felület: navigáció, terhelési százalék, pop-up, page-hasító tartalom „zsemlemorzsa”, és így tovább. Ezeket az elemeket egyszerű, mint gomb kérdés. Vegyük az előző példát, és tegye az összes gomb a csoportban:
Most a gombok vannak csomagolva egy div gmb-csoport osztály:

Azt is használja más osztályokba változtatni az elhelyezése csoportokban gomb. Például, rendezze őket függőlegesen. Ehhez adjuk hozzá a osztálya gmb-csoport függőleges:

jQuery plugins
Még mindig emlékszem, amikor én oldalak statikusak, és én kerestem valamilyen plug-inek hozzá az interaktív elemek. nem szükséges, hogy nem most, mert a Bootstrap-e van egy csomó jQuery plug-inek, hogy hozzon létre a harmonikát, tippek, modális és a pop-up ablakokat, a lapok és egyéb dolgok ..
A következő példában, használjuk a bővítmény Tooltip:
Felhívjuk a figyelmet arra, hogy van hozzá a link rel attribútumot, és a cím. Így egy csipetnyi ott, amikor összesítjük az egeret a szót. Hogy aktiválja a bővítményt, írunk a forgatókönyvet:
Ez a szkript fogja átalakítani az összes kapcsolatot, melyek tooltip rel attribútum az elem id = tartályba.

Ez ilyen egyszerű manapság. ) Mielőtt kapcsolat a különböző plug-inek okozhat hibákat, változó konfliktusokat. Most, a Bootstrap jQuery plug-inek, ez nem fog megtörténni.
testreszabása
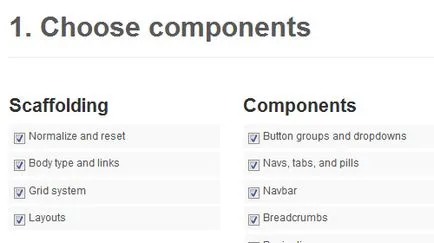
Valójában Bootstrap - valóban hatalmas könyvtár, és lehetőség van az Ön igényeinek, hogy nem szükséges a teljes. Ezért az alkotók egy különleges oldal, ahol tudunk csak azokat a komponenseket, hogy szükségünk van.

következtetés
Természetesen a Bootstrap-e még sok más alkatrészek. A következő leckében megtanuljuk őket fokozatosan. Az alábbiakban találsz egy rövid lista a helyszíneken, hogy a Bootstrap. Remélem valaki lesz ragadtatva!










5 óra utolsó oszlopában „CSS”
Csekély hatása interaktív animációs karakter.
Kis fogalma szórakoztató tipp, hogy végrehajtsák az SVG és anime.js. Amellett, hogy a speciális stílust a példában realizált animáció és az átalakulás, a grafikus objektumok.
Kísérlet: animált SVG betűk alapján anime.js könyvtárban.
Cool weboldal megjelenítését a kísérlet, amelyben a „first-person” a napszemüveg.
A kísérleti script legördülő navigációt.
target_blank
Freymvork nagyon cool! A talapzaton Sok más típusú bootmetro
A keret kiváló, de írni 100500 órákat ez nem éri meg. Az irodában. oldalon az összes már írtam. Jobb, mint bármi más érdekes feküdt ki. Egy lecke köszönet!
Ez sokkal kényelmesebb, hogy itt minden és akkor nem kell döntenie mindenkinek.
Kakihto nyitó pillanatok lesz ahhoz, hogy használni ezt a keretet. Itt az orosz dokumentáció nem árt)
És hová tegye ezt a kódot. Cheto nem értem (
stas.protasevich
Először is, mivel az összes plugins Bootstrap egy jQuery plugin segítségével kell összekötni csatlakoztatása előtt bootstrap.min.js magát jQuery: Következő Tooltip kapcsolat kód helyezték rendszeres jQuery inicializáló blokk előtt kimenetre szakasz eltarthat pár transzferek az új széles sorban, hogy egy tooltip .
Köszönöm minden poluchilos.Zhdem új részleteket a bootstrap.
És nem tudok a posta skinesh [email protected] példája annak, hogyan vezethető le, és a plug-, mint a jó
xoxa99
és mi van a kód a tooltip? levelet teljes egészében, valamint a script
north_leshiy
Hasznos. Várjuk a folytatása!
ikeacatalogue
stas.protasevich
Nem értem a kérdést. azok bekerülnek a következő ikont, vagy mi?
ikeacatalogue
igen, minden verno- ahogy hozzá közel ikon?
stas.protasevich
Itt egy példa a bezárás gombra:
ikeacatalogue
Íme egy erőforrás orosz a Twitter Bootstrap www.bootstrap-ninja.ru
malina95, és mi az elavult Bootstrap? Akkor konkrétan? Orosz támogatás ott Bootstrap 3 www.bootstrap-3.ru - ez azt jelenti, az embereknek szükségük van.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!