Kikapcsolja a kijelzőt komponens az oldalon joomla-site
Általános szabály, hogy a helyszínen ellenőrzése alatt Joomla komponensek jelennek meg az egyes oldalakon. Az általuk elfoglalt kulcsfontosságú pozíció Joomla és elhelyezni az oldal közepén. Érdemes megjegyezni, hogy az érték az URL függ a komponens elhelyezve az aktuális oldalon.
Néha azonban, amikor webhelyek létrehozása „nem szabványos” célja, hogy tiltsa kijelző a komponenseket. Néhány sablon helyszínen biztosított egy ilyen lehetőséget, de nem minden.
Ebben a cikkben megtudhatja, hogyan kell elrejteni a komponens megjelenítéséhez a honlapon a Component Creator eszköz. Component Creator - egy nagyon hasznos online eszköz, amely lehetővé teszi, hogy a saját alkatrészek automatikusan.
Hozzon létre egy üres alkatrész
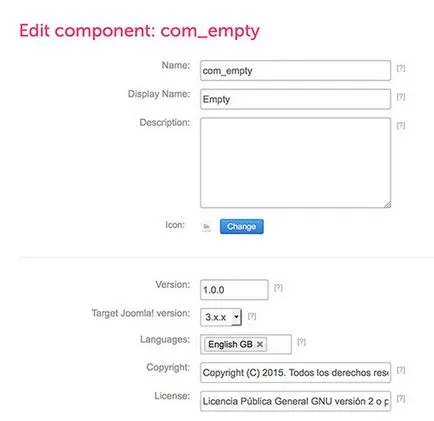
Meg tudja nézni a munka Component Creator egyik jegyzeteimet. Tehát hozzunk létre egy új összetevő nevű com_empty.

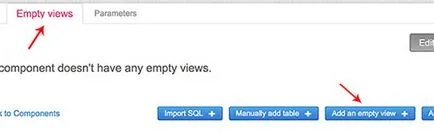
Ezután hozzon létre egy üres bemutatót (sablon). Ez szükséges ahhoz, hogy akkor tudtuk kiválasztani, hogy hozzon létre egy új típusú menüpont. Ide a lap „Üres nézetek”, majd a „Hozzáadás egy üres nézet”.

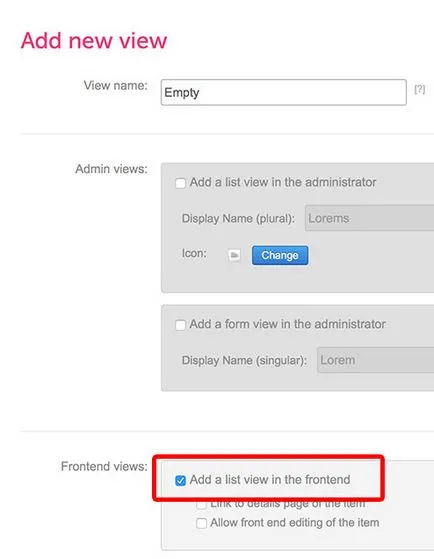
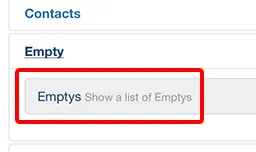
Adjon meg egy nevet a sablon. A mi esetünkben, meg kell nevezni Empty. Ne felejtsük el, hogy jelölje meg a négyzetet a „Hozzáadás a lista nézetben a frontend” (hozzáadása egy listát a webes felület). A töltés után, akkor a következő képet látja:

A végén kattintson a gombra „létrehozása nézet”.
Töltse le és telepítse a komponens
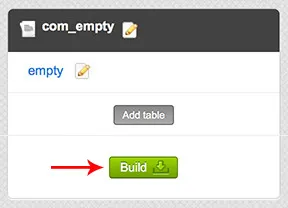
A jobb oldalon a képernyő a „Build” gombra. Ha rákattint létrehoz egy zip-archívumot a komponens fájlt, és ott van a terhelést.

Mint bármely más alkatrész létrehozott érintkező elem a rendszerbe telepített szabványos módon. Válassza ki az admin főmenü „Extensions» → «Extensions Manager» → «letölteni és telepíteni.”
szerkesztése Sablon
Keresse meg a komponens hívó vonal
Cserélje ki az alábbi kódot:
A fenti kód, van hozzá egy állapot megjelenítéséhez komponenst. Ha az oldal írt com_empty komponenst. A terület a komponens nem jelenik meg. A kód tartalmazza a változó $ app. Ha eddig a pontig még nem nyilvánították, meg kell tenni, mielőtt a kódot fűtőblokkokon a feltételt.
Egy új típusú menüpont.
Nézzük meg a komponensek telepítve com_empty munkát. Képzeljük el, hogy van, hogy elrejtse a komponens a honlapon.
- Tovább a „Menu» → «Főmenü» → «Honlap»
- Válassza ki a megfelelő menüpont - Üres → Emptys
- Mentsd meg a változások eredményeként

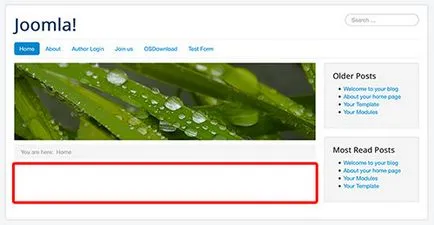
Most nyissa ki a honlapon, hogy megbizonyosodjon arról, hogy a komponens megfelelően működik, és a régió, ahol egy üres elem.

Mi a következő szolgáltatásokat kínáljuk:
- Lápviláguk sablont a tervezési elrendezése CMS «1C-Bitrix Site Manager” és a CMS "Joomla"
- Formáinak kialakítása különböző összetettségű (kérdőívek, stb) az adott CMS
- Beállítás és testreszabás komponensek és modulok a megadott CMS
- Finomítás modulok és alkatrészek mondta CMS, hozzátéve egyéni alkalmassága
- Kidolgozása Landing (leszállás oldalak)
Minden kérdésre, forduljon keresztül az űrlapot
Azt hogy az Ön figyelmét: