kód optimalizálása
Szia kedves kezdő webmesterek.
Folytatva a témát a belső optimalizálás. zaymomsya optimalizálja helyszínen kódot.
Kód optimalizálása osztható 3 fő összetevője.
1. Kapcsolási - csökkenti a szerver terhelését és növeli a sebességet az oldalon.
2. Compression - gyorsuló kód feldolgozása és növekedését helyszínen sebességet.
3. Tiszta kód hiba - növekvő hűség a keresőmotorok.
Tekintsük a sorrendben.
átkapcsolás
dinamikus tartalomkezelő rendszer PHP-ben íródott.
Ez azt jelenti, hogy megalakult az oldal és annak minden elemét egy kérést küld a szervernek, és a válasz, ami megjelenik a képernyőn.
Most képzeljük el, hogy hány elem az oldalon, és mennyi ebben az összefüggésben kérések előtt oldal megjelenítésekor teljes pompájában a képernyőn.
A feladatunk tehát az, hogy ha lehetséges, csökkenti a működési ciklusok számát a felhasználó (böngésző) és a szerver.
Ezt meg lehet tenni átalakításával néhány eleme egy statikus, vagyis tegyük őket közvetlenül az oldalon tölteni vele.
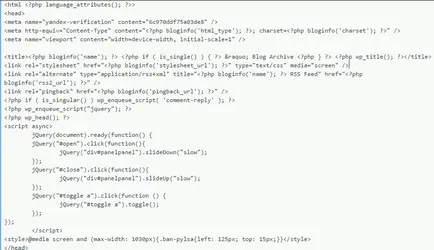
Nyissa meg a header.php fájlt, és az első dolog, nézzük terület head címke

Mint látható, az első sorban azok az adatbázis-lekérdezések, és valójában lehet az információt az adatbázisból, hogy helyezze közvetlenül a fejét.

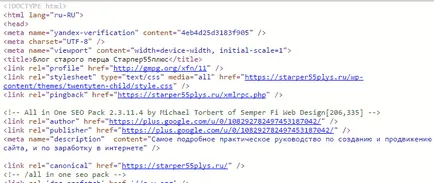
Most hasonlítsd össze a kódot az oldalon a kódot a fájlban. Valójában ez ugyanaz a dolog, de a php oldalt kódot dolgozott, és kihozta a statikus URL-adatbázis, és a cím szövege és leírása.

Szinte mindent a plugin All in One SEO Pack, továbbá a címet, hogy minden oldalon a saját, át lehet vinni egy fájlt, és kéri, hogy távolítsa el az adatbázist.
Tehát hagyjuk fájlba , majd a fejét header.php fájl változik:
Miután a fej területén működő címkéket, ha lemegy egy kicsit, akkor megtalálja a címet és a helyszín leírása - site-cím és a webhely-leírást.
Ők is ugyanazt az összes oldalt, így csak regisztrálni a szöveget a megfelelő címkéket.
Tehát néhány lekérdezést gátoljuk távolítani. Most zaymomsya tömörítés.
kompressziós kód
Csak hogy a foglalás, akkor vegye fel, amikor a megjelenése a helyszínen már nagymértékben meghatározza és speciális módosítása nem várható.
Akkor természetesen figyelmen kívül hagyja ezt a figyelmeztetést, de aztán amikor módosítja a kódot, lényegesen több munkát.
Azonban egy ilyen lehetőség, akkor is biztosított.
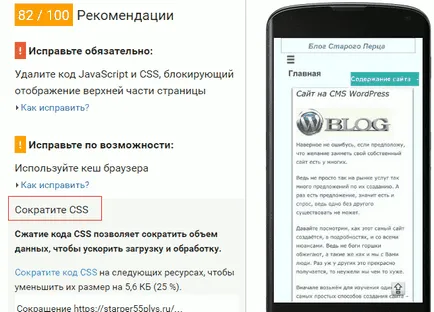
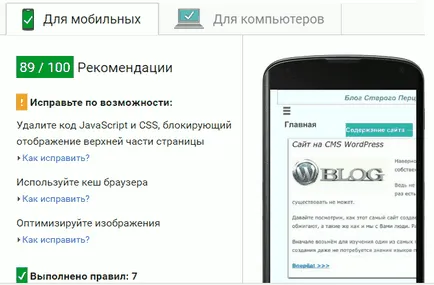
Tehát, mindenki elolvasta a kívánság PageSpeed Insights, hogy optimalizálja a stíluslapot.

Style.css néha megduzzad, és egy hatalmas méretű, minden attól függ, a képzelet web mesterek, és a vágy, hogy a webhely egyedi.
Minden sor a fájl igényel egy kis időt, ami szükséges az olvasáshoz való böngésző, ha engedélyezte a gyorsítótárat, vagy ha a gyorsítótár nincs engedélyezve - az idő, hogy végre a lekérdezést.
Jelentősen csökkenti az idő fogja tömöríteni a kódot. Első css.
Ehhez biztos, hogy másolja a stílus fájlt, és mentse a számítógépre, és aztán megy a szolgáltatás Cleancss. Bebizonyította magát a legjobb között több hasonló.
Ebben, válassza CSS Minifi, ki a szolgáltatás területén a teljes kódot a fájlt, kattintson Minifi és kap az eredmény - egy tömörített fájl.
Következő trükk: távolítsa el a fájlt nyílt kódot, helyezzen be egy tömörített, folyamatosan, törölje a könyvtár cache motor, ha van egy plug-és egy idő után már megint a PageSpeed Insights, hogy mi adta tömörítés.

Nos, ez lett zöld, de nem egészen. És zöld faj. De még mindig nem rossz.
Igaz, ez a módszer egy árnyalatot. Nem mindig a tömörítés helyes. Előfordul, hogy egyes stílusok megsértették, mivel a szolgáltatás nem csak eltávolítja a szóközöket, hanem igyekszik korrigálni néhány kód ismételjük meg a hibákat, a kreatív repülés webmester.
Intelligens böngésző ezeket a hibákat halad, de a szolgáltatás fut a tömörítés kemény.
Azonban, ha hirtelen valami ferde, akkor mindig magánál egy tömörített kódot, a másolt vissza az eredeti előzetes, és elölről kezdeni az egészet.
Miért próbáljam tenni újra?
Zavarok - az eredmény a tévedések és hibák - az eredmény a figyelmetlenség webmesterek.
Tehát, ha az első alkalommal szenvedett a visszaesés, azt alaposan meg kell vizsgálnia a fájlt az ismétlődő szelektor, vagy pontosabban távolítsa terek, és minden ki fog derülni.
Ugyanezt lehet tenni a JS és html.
Ha szükséges, szerkessze a tömörített fájlt is lebontották a tömörített változat, az eredeti ki, szerkesztését, másolását, mentett, és újra tömöríteni.
Azok számára, akik mindezeket, el kell ismernem, nem könnyű manipuláció nem képes megtenni, és akik tartós előítélet plug-inek, dugó javasoljuk Autoptimize.
Amikor a vizsgálat, a sort, mint ő szeret engem, mint bárki más, mivel úgy működik helyesen az összes sablon törés nélkül semmit bármely általános vagy oldalakat.
Tisztító-hiba
Optimalizálása HTML kódot csökken elsősorban a tisztítás hibát.
Modern okos böngészők a legtöbb esetben át kisebb hibák, és megjeleníti az elem szükséges, de a keresőmotorok, ezek a hibák egy kicsi, de a fejfájás.
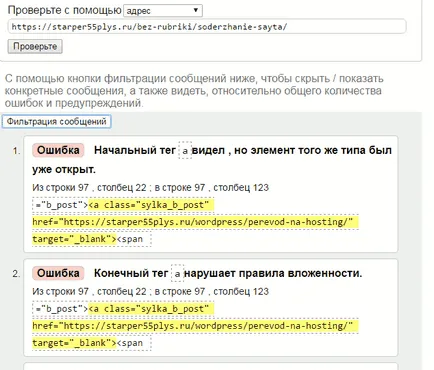
Kijavítani a hibákat a html kódot, van egy W3C érvényesítő szolgáltatás.
Az angol nyelvű szolgáltatások, így szükség van egy böngésző egy tolmácsot.

A hiba leírása egy sor kód és egy sorozatszám sorszám kódlapján.
És akkor is, ha könnyen megtalálják a görbe vonal az oldal kódja, akkor találja meg az oldalon fájlokat nem lesz könnyű.
Néhány tipp arra a kérdésre, hogy hol keresse.
Az első lépés a beolvasott fájlokat header.php és footer.php, majd szöveges kütyü, ha adott, és írt valamit a html.
A bannerek kijavítani a hibákat gyakorlatilag lehetetlen, mivel töltik az oldalon, és plug-inek teljesen valós, hiszen minden fájlok szerkesztése.
Így nyitott minden a sorban, és keres egy húr által meghatározott érvényesítő.
Ez valószínűleg az összes. Sok sikert kívánok a webhely optimalizálásában kódot.
Gyerünk, mi mást interesnenkogo