Lecke № 6 - joomla
Lecke № 6.Joomla - írja a honlap.
Szia kedves blog olvasók zuit.ru! Ma megtanulják, hogyan kell létrehozni cikkek és tartalom közzététele a főoldalon, és azt is, hogy néhány menüpontok.
Hogyan kell ezt csinálni, mi részletesen megvizsgálta az utolsó urokejoomla.
Mappát a számítógépen, amely néhány rövid cikk és fotó kell készíteni.
Ők jól jön, mert az összes anyag kell tölteni szöveggel, valamint helyezze képeket.
Az első dolog, amit tennie kell -, hogy futtatni a virtuális szerver. Ehhez kattintson az asztalon parancsikont a Start Denwer, amely után a program fut.
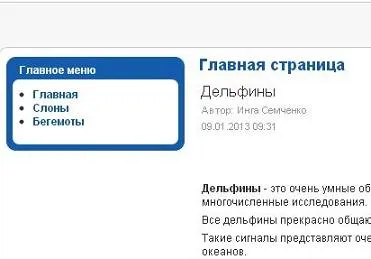
Most kezdjük létre az első anyag, ez lesz található a honlapon (a webhely elrendezését, megnézheti óraszám 2).
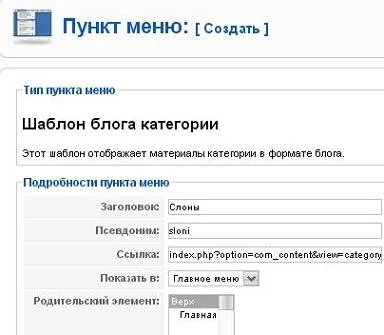
Mi megy a „Anyagok Manager” menüben kattintson a gomb „létrehozni”, és kap közvetlenül a formájában hozzá cikkeket.
Hogyan írjunk szöveges linkek, akkor elemezni egy külön cikket optimalizálás.
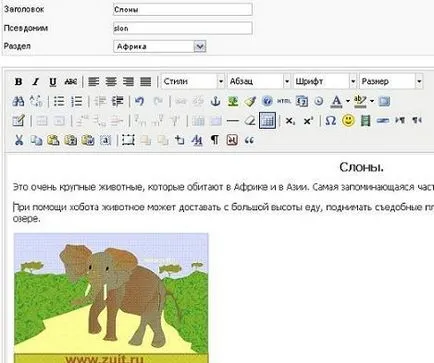
Írja be a szöveget az angol betűket, mint linkek: Delfini


Most arra van szükség, hogy helyezze el a szöveget, hogy már előre elkészített, ha elkészült független megbízások az előző leckét.
Az eljárás a következő: megy a számítógép egy mappát, amely tárolja a szöveget, nyissa meg a dokumentumot, és válassza ki a teljes szöveget. Ezután kattintson a jobb egérgombbal a „másolás”, menjen a helyszínre, és tegye a kurzort a cikket. De csak illessze be a szöveget nem sikerült. A billentyűzet kell állítani angolra, így a két gombbal a Ctrl + V billentyűket.
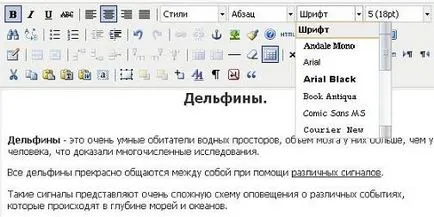
Ezt követően, a szöveg jelenik meg a mezőben a cikket.

Most akkor dolgozni a szöveget, mint amire szüksége van. Például, hogy egy főcím félkövér vagy aláhúzott szavakat. Igazítsa közepén olyan ajánlatot, illetve jelölje ki dőlt.
Van egy különleges ablak, ahol ki lehet választani a betűtípust és annak méretét. A betűtípus módosításához, a szöveg legyen előszelektáljunk.
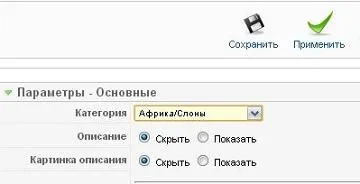
A jobb oldali oszlopban vannak elrendezve a cikket paraméterek nagyon fontos feladat.

Access maguk választják ki, van néhány elem, hogy meg akarja mutatni, hogy csak regisztrált felhasználók. Akkor nem kell megadni.
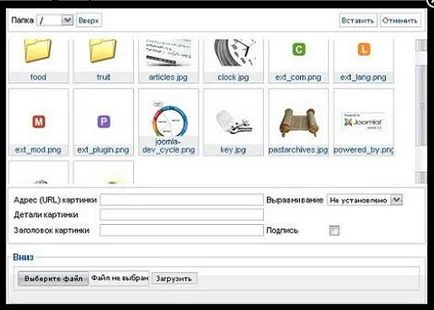
Most megmutatjuk, hogyan kell beszúrni a képet. A megfelelő helyen a cikk a kurzort, majd kattintson a gombra az alján, amely az úgynevezett „image”.
Nyissa ki az összes képet, ami abban a pillanatban, csak ki kell választania minden képet, majd kattintson a „betét”.

Ezt követően, a kép jelenik meg ebben a cikkben. Igazítsa a képet lehet középre, balra vagy jobbra. Ez úgy történik, hogy válasszon egy képet, nyissa ki az ablakot, és kattintson a kívánt elemet. Vagy a cikk, ha a kép ki van jelölve, igazítsa a bal oldalon, a jobb oldalon, vagy a közepén, mint a szöveg.
Például rákattintottam az óra, és ez az, ami történt.

Hogyan kell csinálni? Amíg mi dolgozunk egy helyi szerver, akkor nem lesz nehéz.
Először is, nézzük meg, mi ezt a mappát és hol van. Meg fogjuk találni azt a mappát a honlapunkon. Go: az én számítógépes lemezen Z -home - mysite - www
(Ha helyesen állapította meg mappát, a sáv tetején van, hogy kell írni: Z: \ home \ sajatwebhely \ www \ images \ történetek).
Dokumentumok között, hogy itt van, meg kell találni a képek mappába.
Nyisd ki, keresi a nevét a történet, és menj. Itt van, hogy a tárolt összes kép, amit látsz, amikor elhelyezte a képet ebben a cikkben.
Pontosan itt, másolja be a képeket. Az egyszerűség kedvéért, akkor hozzon létre egy mappát itt, vagy még inkább, ha a kép lesz sok. Kerülje a hosszú letöltés kis képek, például 200h120.
Ha a kép túl nagy, könnyű, hogy csökkentse a Paint. Ebben az esetben, akkor menjen a „Start» - Festék, továbbá találni "Kép" menüben - nyújtás / tilt -, hogy bizonyos százalékban (például 50% vagy 10%).
Most másolja egy vagy két képet a számítógépről a történetek mappát, majd vissza kell mennie a cikkhez (amit nem zárja, és még nem mentett semmit), és ki bárhol a képet.

Ne felejtsük el, hogy írja a nevét angolul leveleket.


Tettem az egyik kép, ami már a blogunkon. És akkor a kép előre betöltött, mint az imént anyagból készülnek a delfinek.


Változtatások mentéséhez.

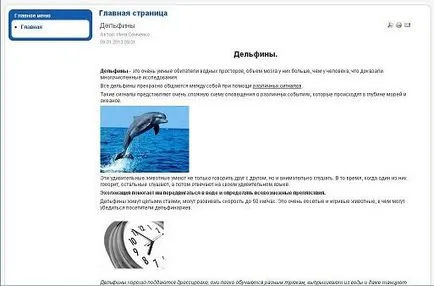
Az alábbi linkekre kattintva, és tekintse át a cikket, ami kell a képeket, ha mindent jól.

Amikor kiválaszt egy fényképet, akkor töltse egy külön dobozban, a nevét és adatait. Akkor nézd meg magad, ha közzé képeket a honlapjukon.