Legördülő keresési mezőbe


kinevezés
A mobil eszközök, van egy rekord minden képpontot. Minimalizálásához kívánatos, hogy megjelenítse az alak a tér jelennek meg, először egy kompakt formában, és nyilvánosságra megszerzéséhez bemenet fókusza (: fókusz). Ez a megközelítés is helyet takaríthat meg a többi felület elemeit és a tartalom.


HTML-kód
Formák használt HTML5. A kód nagyon egyszerű:
Állítsa vissza a céllal, hogy az alapértelmezett keresési forma Webkit böngésző
Alapértelmezésben Webkit böngészők keresési űrlap a következő lesz:

Annak érdekében, hogy keresni formában nézett ki, mint egy normál szöveges beviteli mező azt szeretnénk, hogy vegye fel a következő stílusok:
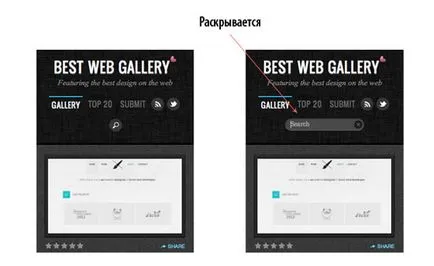
Mi alakítjuk a keresőmezőbe
A beviteli mező egy normál szélességű és 55 képpont 130px nyilvánosságra, hogy képes legyen: a fókuszt. átmenet tulajdonság animáció, és box-árnyék használják fény hatása.
A B példában Keresés űrlap jelentősen minimalizálni - csak ikon jelenik töltelék nélkül szöveget. Felhívjuk figyelmét, hogy a változás a tulajdonságait a kitöltés és a szélessége a keresési mezőt alkotnak kerek gomb. Ahhoz, hogy a szöveg láthatatlan vagyon színe: átlátszó.
böngésző kompatibilitás
A leírt módszer működik minden főbb böngészők: Chrome, Firefox, Safari és az IE8 +. IE7 és régebbi böngészők funkciója nem működik, mert a támogatás hiánya a pszeudo-osztály: a fókuszt és a kereső mező típusát.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!