Legördülő menüben a függőleges wordpress (a CSS és a JavaScript)

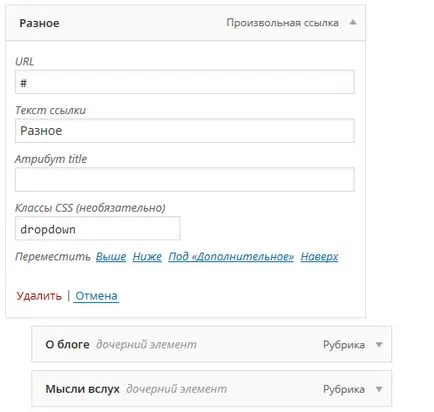
Ez az, amit már egyszer azt mondta a folyamat nagyon egyszerű. Jelentkezzen be a rendszerbe, és menj a „Megjelenés” részt - „menü”. Van hozzá egy részén Óragyártók, ahol a szülő elem jelzi:
- A „#” jel az URL mezőbe (hogy hozzon létre egy menü nélkül hivatkozások)
- szakasz nevét a link szövege.
- Class legördülő listából CSS osztályok.

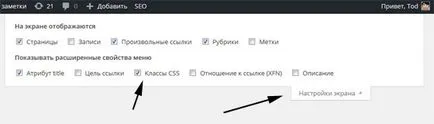
Ha az oldalon nem jelenik meg az utolsó elemet, majd a legtetején van egy fül „Display Settings» (Képernyő beállítások). A nyitó formában Ha rákattint kell, hogy egy kullancs mellett a felirat: „osztályba CSS».

Miután létrehoztuk / módosító megnyomja a „Save menü”. Mutasd meg az oldalon tudod használni wp_nav_menu funkció vagy widget „önkényes menüben.”
2. lépés. Elrejtése alfejezetek CSS segítségével.
Azt is meg lehet elhelyezni keresztül a téma beállításokat, ha van egy profi sablon egyéni stílusok (általában lehetőség neve Custom CSS általában téma beállításokat).
Függőleges legördülő menüt a CSS
Ahogy ígértem a fenti, hozok egy másik lehetőség hogyan legördülő menük függőleges. Ez egy kicsit az az elv, és a végrehajtás, valamint lesz egy gyakori példa a HTML, nem hozható összefüggésbe a WordPress. Akkor lehet alkalmazni, hogy minden oldalon. Kezdők hasznos lehet a fejlesztőknek. A módszer leírása angol nyelven itt található. Itt van ez a menü.

Egyszerű HTML kódot annak végrehajtására:
Ebben az esetben a következő CSS stílusok:
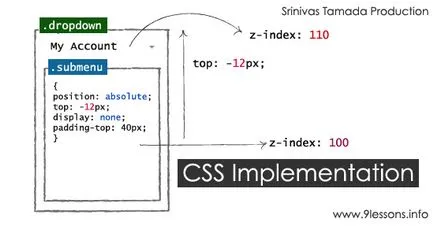
Megjegyezzük, hogy az utat a képek, a nyilak (ikonok / arrow.png) lehetnek más + nem szabad megfeledkezni a képek maguk. Az egész design a csepp függőleges menü is képviselteti magát, a következő diagram (azok számára, akik nem különösebben jól ismerik a behúzás).

Ha rákattint egy oldalt $ (document) .mouseup (function (), ez a függőleges legördülő menüből a CSS lesz rejtve.
WordPress az Ön számára, természetesen, sokkal hasznosabb az első lehetőség. Ő a legegyszerűbb, hogy végre, és használja (akár egy közönséges felhasználó adhat új fejezeteket ez a menü).
Mint a bejegyzést? Feliratkozás a blog frissítéseket RSS. E-mail vagy a Twitter.