Lépcsőzetes css stílusokat
Csatlakozó CSS stílus Dreamweaver.
Valamennyi készítményt létrehozása előtt a helyszínen, a Dreamweaver. Ezen akkor hagyja abba, és kezdje létre egy üdvözlő oldalon. De ugyanakkor a webhely nem elég korektno nézni a különböző böngészőkben.
Ezért azt javasoljuk, hogy csatlakozzon a helyszínen lépcsőzetes CSS stíluslapot. Ez egy stíluslap webhely fog kinézni, mint egy teljes és érdekes.
Első pillantásra úgy tűnhet, nehéz CSS, de megmutatja a példát a főbb pontokat, amelyeket szinte minden WEB-mester létrehozásakor oldalakon.
CSS lényegében nem más, bonyolultabb HTML. Csak meg kell tanulni a csúcsfények és cselekvési printsyp ezt a nyelvet. Majd alkalmazni a nyelvet a gyakorlatban. Ez a honlap is készül a CSS.
Ha utezheljaet, és akkor még nem állnak készen erre a nyelven, mert még nem sajátította a nyelv a HTML. Akkor dobja vprintsype CSS a listából. Mégis, azt javasoljuk, hogy használja ezt a programozási nyelv a webhelyen.
Hidd Tapasztalatom nyelvtanulásra jobb adat együtt a gyakorlatban. Ezért a gyakorlatban, és azt akarom, hogy ha ezen az oldalon. A további munka létrehozásának honlapon fogom használni a két nyelv, amely kiegészíti egymást.
Talán adtam néktek elgondolkodtató, és talán nem. De fogom tanítani, hogy a szép és érdekes helyek, amelyek radyvat nemcsak a szemét, hanem más webhely látogatói.
Mi most az üzletet, és sokszorosított stíluslapnak a webhelyen.
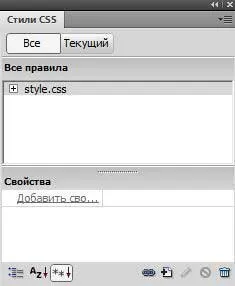
Ehhez menj a lap CSS stílusokat a megfelelő programot. Meg Ez az ablak jelenik meg. Hol kell kattintani alján a plusz jel egy fehér levél.


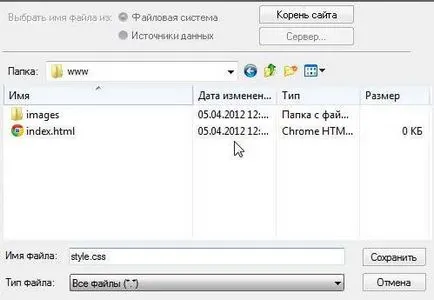
Ezután egy ablak jelenik meg, a választás a hely, ahová a fájlt menteni.

Ugye, így látható a képen. De erre a file legyen szigorúbb www mappát a korábban létrehozott a számítógépen.
Most nyissuk meg a programot a honlapon jobb a File menüből, és meg kell jelennie a fájlt. Ha nem jelenik meg, ellenőrizze talán létre a fájlt a megfelelő mappában.
Ha helyesen mentse a fájlt, és ő vseravno nem jelenik meg, akkor kattintson a kör ablak, amely lehetővé teszi, hogy frissítse az ablakot, vagy nyomja meg az F5 billentyűt. Ezt követően, a fájl megjelenik.
Ha a fájl jött tőled a Fájl fülre. A kódot a tag
A honlapon meg kell jelennie ebben a sorban;Ez a vonal ad okot azt hinni, hogy a CSS stíluslap csatlakozik-e. Most már készen áll, hogy hozzon létre a fájlt css stílusokat. Ahhoz, hogy megtanulják, hogyan kell létrehozni egy stílust css és jelentkezz online megy, a kapcsolat Cascading css stílusokat. 2. rész.
További már elindíthatja a létrehozása helyén Dreamweaver. Veletek vagyunk hozzon létre egy modellt a jövő helyszínen segítségével rendszeres táblák, és a háttérben a honlapon.
Várom Önt a következő leckét. Ehhez menj a következő oldalra.