Létrehozása alapvető webes alkalmazás Visual Studio kódot, a Microsoft docs
Ez az útmutató megmutatja, hogyan kell létrehozni ASP.NET Web Application Core Visual Studio Code (VSCode). és felhasználására szolgálatában Azure alkalmazásokat.
megjegyzés
ASP.NET Core jelentősen átdolgozott változata ASP.NET. Ez egy új cross-platform közegben nyílt forráskódú, amelynek célja, hogy hozzon létre egy modern felhő-alapú webes alkalmazások .NET. További információért lásd. Cikk Bevezetés az ASP.NET Core (Bevezetés az ASP.NET Core). További információkért alkalmazási szolgáltatások webes alkalmazások Azure cm. A cikk áttekintése webes alkalmazások.
megjegyzés
Ha azt szeretnénk, hogy dolgozni Azure alkalmazása szolgáltatást létrehozni Azure venni, megy a tárgyalás alkalmazástechnikai szolgáltatás. ahol gyorsan létrehozhat egy rövid webalapú alkalmazás egy belépő szintű szolgáltatás alkalmazást. Nem hitelkártya és kötelezettségek.
Előfeltételek
Telepítése ASP.NET Core
ASP.NET Core 5 jelentenek egy egyszerű .NET verem építeni a modern felhő és webes alkalmazások futó OS X, Linux és Windows. Úgy jött létre, az alapoktól kezdve, hogy egy platform fejlesztése, optimalizált alkalmazásokat lehet telepíteni a felhő, vagy intézményi környezetben. Ez áll a moduláris elemek minimális szolgáltatási adatok, lehetővé téve, hogy a rugalmasság fenntartása építésében megoldásokat.
Ez az útmutató lehetővé teszi, hogy kezdeni alkalmazások legújabb verzióit ASP.NET Core Developer. A következő utasítások csak a Windows. Szerelési utasítások OS X, Linux és Windows,. Cikk első lépések az ASP.NET Core (Első lépések az ASP.NET Core).
megjegyzés
Részletes telepítési útmutató az OS X, Linux és Windows,. A cikk arról, hogyan kell telepíteni ASP.NET Core.
Hozzon létre egy webes alkalmazás
Ez a fejezet bemutatja, hogyan lehet létrehozni egy sablont az új ASP.NET webalkalmazás segítségével a .NET CLI eszköz.
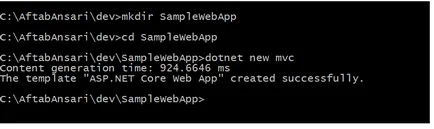
- Írja be a következő parancsot a parancssorba, hogy hozzon létre egy projekt mappába, és hozzon létre egy alkalmazás sablon:

Visszaállításához NuGet kívánt csomagok az alábbi parancsot, tegye a következőket:
Helyi Launch egy webes alkalmazás
Most, hogy a webes alkalmazás jön létre, és felkészült, hogy minden NuGet csomagokat lehet futtatni helyben.
- Az alkalmazás futtatásához (command DotNet távon összeállítja a kérelmet, ha az elavult): terminál DotNet run
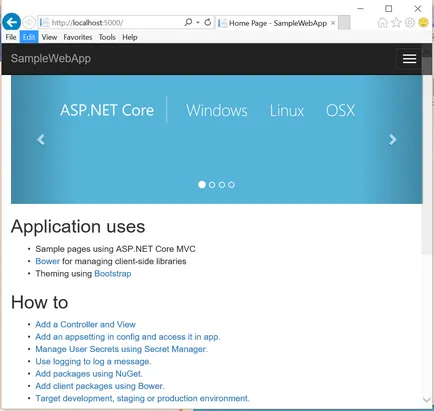
Az alapértelmezett webes alkalmazás oldal így fog kinézni.

Hozzon létre egy webes alkalmazás a portálon Azure
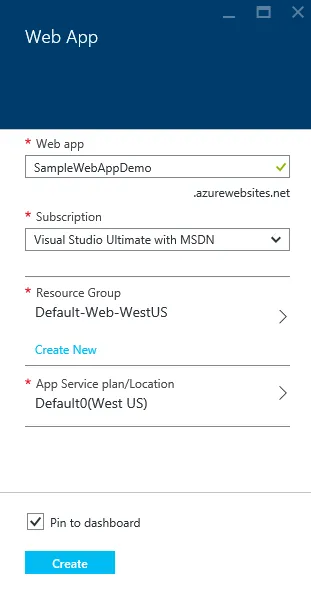
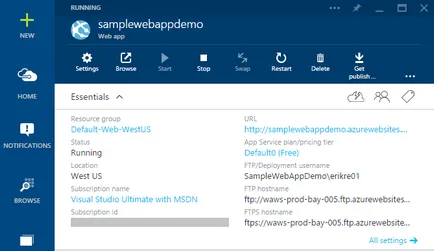
Itt vannak a lépések, amely segít létrehozni egy webes alkalmazás az Azure portálon.
- Jelentkezzen be Azure portálon.
- Ide kattintva létrehozhat egy csapatot a bal felső sarokban a portálon.
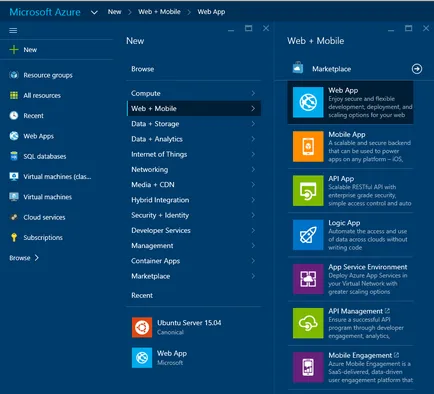
Kattintson a Web Applications> Web App.



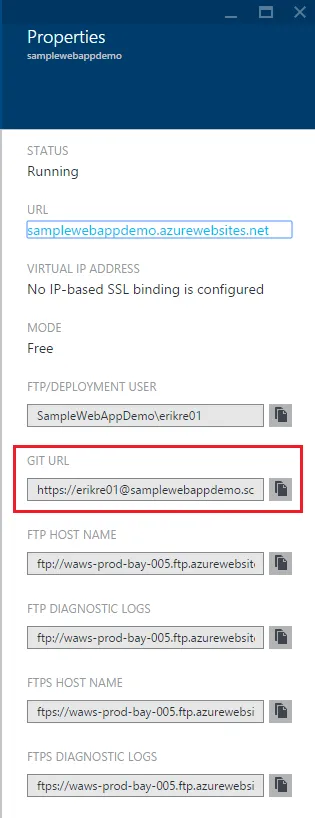
Git - egy elosztott verziókezelő rendszer, hogy lehet használni, hogy telepíteni Azure alkalmazása szolgáltatások webes alkalmazásokat. A generált kód az internetes alkalmazás fogja tárolni a Git repository helyben, és azt továbbítani kell a távoli repository telepíteni kódot Azure.
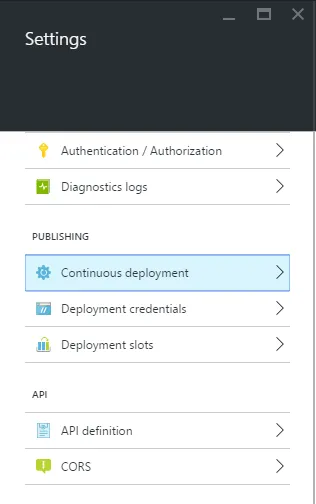
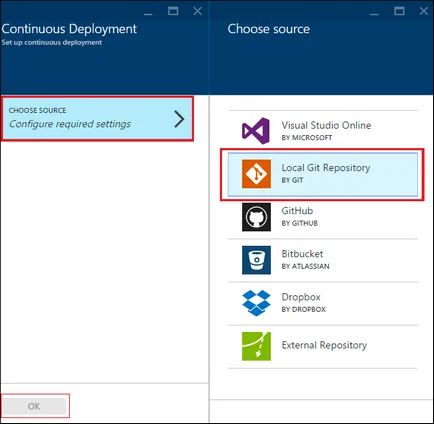
A webes alkalmazás oszlopban kattintson a Beállítások> Folyamatos telepítését.



Közzététele webes alkalmazások szolgálatában Azure alkalmazások
Ebben a részben, akkor hozzon létre egy helyi Git repository, és végre kötelező tartalmát egy szállítmányt az Azure, telepíteni egy webes alkalmazás Azure.
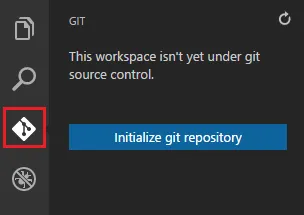
A Git VSCode lehetőség kiválasztásához a navigációs panel a bal oldalon.

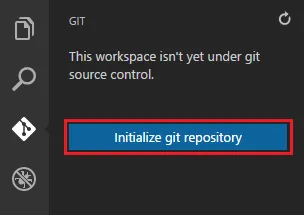
A VSCode válassza inicializálása adattár Git. használni Git verziókezelő a munkaterületen.

Nyisson meg egy parancssort, és keresse meg a könyvtárat, amely kiszolgálja a webes alkalmazás. Ezután írja be a következő parancsot:
Ez megakadályozza, hogy kapcsolatos problémák a sor végét jelző karaktert CRLF és LF.
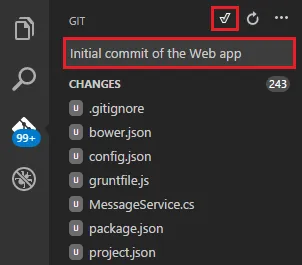
A VSCode hozzá egy üzenetet a zárat, majd a pipa rögzíteni mindent.

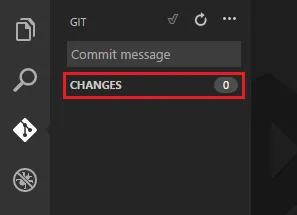
A feldolgozás után, Git, látni fogja, hogy Git doboz alatt nem történt változás a fájlokat.

Válasszon ki egy lehetőséget a beállítások Git helyileg tárolt adatokat. Ennek köszönhetően az adatok automatikusan hozzáadódik a parancsokat használja a VS kód.
Frissítéseket küldeni az Azure a következő parancs segítségével. Ezt követően a kezdeti szállítást Azure, el tud végezni az összes küldött parancsokat a VS kód.
Mindent meg kell adnia a jelszót, amit korábban létrehozott Azure. Megjegyzés. A jelszó nem jelenik meg.
A parancs kimenete végződik üzenetet a sikeres telepítése.
megjegyzés
Ha megváltoztatja az alkalmazás közvetlenül lehet újbóli VSCode beépített Git jellemzői. Ehhez válassza ki a Lock minden. majd - Küldj. Küldj tétel van egy legördülő menü mellett a Zárolás gomb, és minden frissítés.
Dolgozik együtt egy projekt, úgy a kiküldésének lehetőségét változások GitHub küldendő Azure.
Az alkalmazás futtatásához Azure
Most, hogy a webes alkalmazás van telepítve, akkor futtassa Azure.
Ezt meg lehet tenni két módja van:
Nyissa meg a böngészőt, és írja be a webes alkalmazás nevét a következő formátumban.

Ebben a leckében megtanultuk, hogyan kell létrehozni egy webes alkalmazás VSCode és telepíteni azt a Azure. További információ a VS kód cm. Lásd Miért használnak Visual Studio kód? További információkért alkalmazási szolgáltatások webes alkalmazások Azure cm. A cikk áttekintése webes alkalmazások.