Létrehozása favicon, vagy hogyan lehet egy ikont a helyszínen
Favicon (Kedvencek ikon) - weboldal ikon vagy egy weboldal, a kiválasztott ikont. Favicon jelenik meg a böngésző fülek elöl nyitott az oldal neve, valamint a mentett könyvjelzőket. Yandex kereső egy ikont jelenít meg a keresési eredmények között.

Favicon alkotta kényelmesebb ember lóg ki az interneten. Amikor a böngésző meg van nyitva sok oldalt, az összes nagy hangsúlyt fektetünk a ikonra az oldalon, az ikon. Ugyanaz az index Yandex, nem tudom mi van, de ha látok egy honlap ikonra bízom, ha keres egy válasz minden kérdésre, még ha ez nem is kérdés az első helyen biztos, hogy megy ez.
Favicon internetes forrás elvesztése nélkül része identitásukat. És a jelen idegen ikonok, Kuzma mondja az „Uni” - apokrif, mélyen, sötéten. Ennek hiányában favicon szenved használhatóság. És mi használhatóságát a projekt, a magasabb részvétel.
Az emberi természet úgy van elrendezve, hogy a kép a memóriában késleltetett gyorsabb, mint a szöveges információkat. Nem emlékszik a nevére egy csodálatos hely, de nem talált az ikonra.
Néha sikerül érdekes a számomra, véletlenül zárt parkolóhelyet nekem a böngészési előzmények az ikonra az oldalon. Úgy tűnik, semmi különös megjegyzett, és a kép elhalasztották a fejét. Létrehozása favicon további pozitív tényező website promóció.
Milyen formátumban lehet létrehozni favicon? Ikonra, akkor lehet, hogy, és mentse az alábbi kiterjesztések - png, ico, jpeg, gif, svg, APNG. Az alábbi táblázat mutatja a legnépszerűbb böngészők és ezek „hozzáállás”, hogy a használt típusú bővítmények, amikor létrehoz egy ikon.
Hogyan készítsünk egy favicon a Photoshop
A program a Photoshop az alapértelmezett nem lehet menteni a fájlt ICO. Számunkra létrehozásában favicon nem jelent problémát. Két lehetőség lehet használni, hogy megoldja ezt a problémát.
Az első lehetőség, hozzon létre egy ikon a Photoshop, mentse el a png, majd átalakítani, hogy ICO bármilyen online szolgáltatást. Például ezt.
Második kiviteli. Miután létrehozott egy favicon le a Photoshop export plug bővítmények típusú telegraphics.com oldalon
bővítmény verziója a Mac OS és a 32-bites és 64-bites Windows támogatja az összes változatának Photoshop. A helyesen megválasztott, töltse le a számítógépére, csomagold ki az archívumot, és dob egy katalógus fájl fájlformátumaihoz ICOFormat a 8bi formátumban.
Normál útvonal:
C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ fájlformátumaihoz
Saját útját a következő volt:
C: \ Program Files \ Adobe \ Adobe Photoshop CS6 (64 Bit) \ Szükséges \ Plug-Ins \ formátumok.
Újraindítása Photoshop Most, ha rákattint a „Mentés másként” opciót elérhető lesz, hogy mentse a fájlt ICO formátumban.
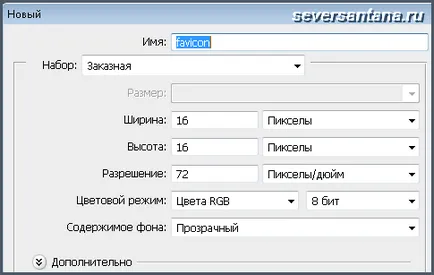
Megmondom, hogyan csináltam favicon a blog seversantana.ru. A program Photoshop költözött a lap „Fájl”, kattintottak a „Create”. Válassza a következő lehetőségek közül. Méret 16x16 képpont. felbontása 72 képpont / hüvelyk, 8-bites RGB, a tartalmát a háttérben - átlátszó. És azonnal megkérdeztem a nevét - ikon.

Miután létrehozta a fájlt rákattintottam az eszköz „kéz”, hogy növelje a munkaterület, és használata szorított Ctrl és a + és - gombokkal állítsa be a kívánt méretet a kényelmes munkát.
Blogom, úgy döntöttem, hogy egy ikon formájában az S betű szerinti seversantana.ru domain nevet a kibocsátott levél fehér átlátszó háttér „Fill” eszköz helyettesíti a hang Marengo, használt, mint a téma az én sablon.
Lépésről lépésre, úgy nézett ki, a következők szerint. Fokozott munkaterület kattintott a szerszám „fő szín” marengo előírt színkódot. Rákattintottam a „Fill” húzta egy vödör egy munkafelületet és a bal gombot, tele átlátszó területet.

Hozzá kell tennem, én fehér betűvel toltam a szerszám „Vízszintes Type” söpört végig a munkaterületet felállított Photoshop szöveg beállítása, és közzétette az S betűvel korrigáltuk a betűméretet, és igazítsa a levél közepén. Sokat kísérleteztem a stílusok rétegeket. Kiderült, hogy mi történt. Amikor csökken a méret a ikont az igazi eredmény megfelel nekem tökéletesen.

Icon lehet tenni online favicon generátor. Fogom leírni csak az egyiket. Funkcionalitás fejlett online generátorok körülbelül azonos.
Hogyan kell telepíteni a helyszínen favicon
Ready ikon általában helyezni a gyökér mappát, amely tartalmazza az összes fájlokat az interneten. Attól függően, hogy a CMS gyökér mappa neve lehet public_htm, htdocs (httpdocs). Ez lehet egy alkönyvtár nevét a domain, a beágyazott domének vagy public_htm.
Az én esetemben, a root könyvtárba - public_htm \ seversantana.ru. Így kinyitottam seversantana.ru mappát, és dobott, hogy egy ikont.
Legyen ez a művelet lehetővé FTP-kliens, vagy egy web hosting kezelőpanel. Inkább, hogy bármilyen változás az FTP-kliens és használni ezt a FileZilla. Abban a szélsőséges esetben, ha meg a gyökere egy komplex problémát, irányítsa azt a technikai támogatást a gazdaállat. Gyors és akkor minden rendben lesz elmondani, majd eloszlatni minden kétség.
Miután elhelyezett gyökere az ikon jelenik meg a megnyitott fülek a böngészőben. Ha nem jelenik meg, tisztítsa meg a cache böngésző (előzmények törlése). És frissítse az oldalt az F5 billentyű lenyomásával. Megnéztem a kijelzőn az Operában, Mozilla, Google Chrome, IE, Safari, Yandex böngésző és SeaMonkey. Minden csodálatos.
Ha böngészők nem ikonokat csináljuk mellett, regisztrálja a fájl elérési útját a keresés robot. Html kódot kell elhelyezni a tartály belsejében
. Illessze a záró tag . Ne felejtsük el, hogy regisztrálják magukat a kód helyett a „webhely” megbízható információt. Úgy néz ki, az alábbiak szerint:A WordPress ezt a html kódot előírt fájl header.php a témát.
Mivel Joomla egy fájl index.php sablon Ön használja.
Made ikonok jelennek meg a böngésző már jól várja indexálás Yandex. Miután indexelése meg fog jelenni a keresési eredmények Yasha.
Yasha listáját robotok megtalálható a HELP Yandex webmester.
A fő Goshi robotot be a panel webmesterek Google.
Egy jó forgatókönyv, mi ikont index a hónap egy vagy két APA. AP - kiadja ezt a frissítést a kereső indexe. Yandex robot felelős az ikonok jönnek, hogy a helyszínen favicon, el fogja mondani a kereső, és feküdt a kiadatást.
És a végén a cikk, azt mondom, hogy hogyan lehet két különböző ikon nyitni lapot keresni webböngészők a WordPress.
Két helyszínen favicon Wordpress
Ennek oka az ilyen luxus banális. Ez úgy történik, a személyes komfort, ha dolgozik az interneten a saját blog. Hozzon létre két különböző ikon látható a megnyitott lapokat. Pontosabban a már kész, hozzáadjuk a másik faj egy másik WordPress admin panel.
Megváltoztassa a megjelenését olyan mértékben, hogy a különbség szembetűnő. Most megváltozott a háttér (háttér). Csináltam egy favicon jelenik meg a nyitott lapjain az admin felületen az én piros. Most, hogy egy ablak megnyitása sok lap van, látom az én érinti az admin felületen, és amelyek a blog oldalon.
Azt viszont, hogy a technikai része, hogy hogyan kell csinálni. Az ikon az admin felületen elhelyezett egy mappát a neve a téma (sablon). Továbbá, ugyanabban a könyvtárban, nyissa meg a functions.php szerkesztésre és a végén> illessze be a következő kódot: