Létrehozása fejléc az oldalon
Szeretném megosztani a tapasztalatokat létrehozásának interaktív (pl amellyel meg lehet manipulálni az egér / billentyűzet) flash header'a.
Felhívjuk figyelmét, hogy a Flash elveszíti népszerűségét, és a jövőben helyébe HTML5!
Ehhez szükség van az Adobe Flash szoftverrel (bármelyik verzió), egy kis időt és figyelmet.
- Létrehozni Flash fejléc, hogy lenne rajta lehetne rámenős egérrel, és kap a kívánt kapcsolat (vagy hogyan lehet egy linket flash (swf) objektum).
- Hozzon létre egy izgalmas vonása, ami előfordulhat, ha a kurzor.
- Ehhez lenne villogni fejléc dolgozott minden böngésző (böngészőt), azonnal aktiválódik, hanem miután kattintva az egérrel.
- Tedd fejléc átlátható egyes területeken, és hajtsák végre ezt az átláthatóságot, amikor beépítjük a szerkezet a helyszínen.
- Fejléc beillesztése a szerkezet a helyszínen, így nem volt probléma.
Ezt a feladatot:
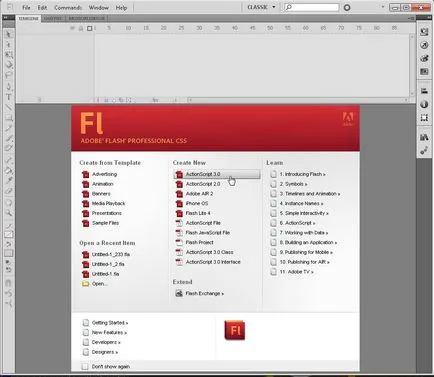
- Nyissa meg a Adobe Flash és hozzon létre egy új dokumentumot:

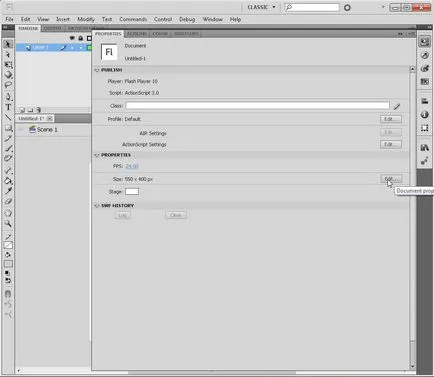
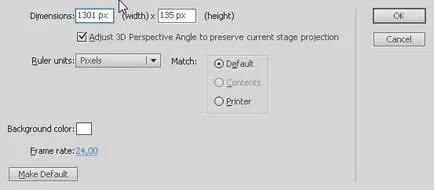
- Méretek módosítása header'a (Kell 1301x135px):


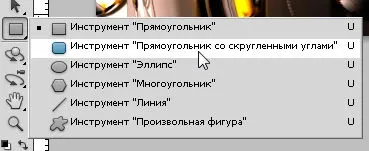
- Nyissa meg a Adobe Photoshop, és mi kép, lekerekített sarkokkal átlátszó. Válasszuk ki a téglalap lekerekített élekkel, sugara körülbelül 12 képpont:

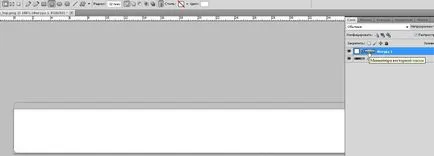
- Rajzolj egy téglalapot az alábbiak szerint. Mi viszont a rétegeket, és kattintson annak kicsinyített jobb gombbal a befogott Ctrl:

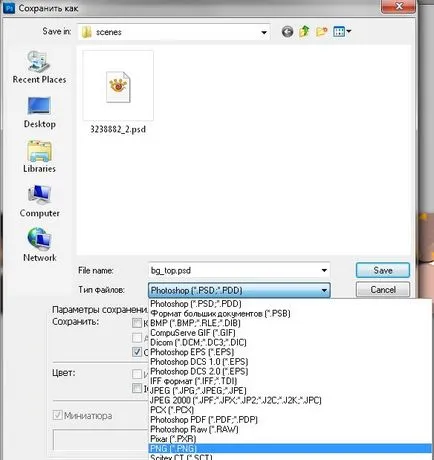
- Annak érdekében, hogy távolítsa el azt sarkok, nyomja meg a Ctrl + Shift + I> jelentése invertál- a kiválasztás. Most viszont, hogy a kép réteget, és nyomja meg a Törlés. Mentse el a dokumentumot a png file:


- Ennek eredményeként, akkor kap itt:

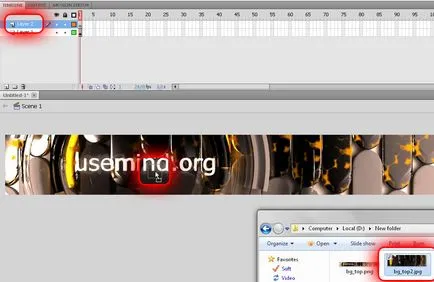
- Húzza a kapott képet Flash:

- Mert mi lenne a fejléc, mintha be- és kikapcsolása létrehoztam egy másik képet a „ki” betű. És hozzon létre egy új réteget (győződjön meg róla, hogy csak húzza). Azt importált meg (drag) a Flash, otpozitsioniroval:

Nézzük animáció:
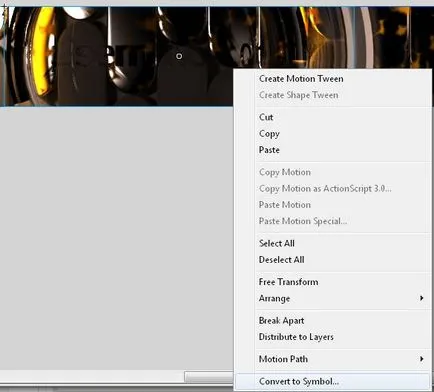
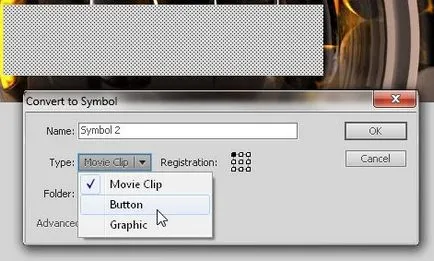
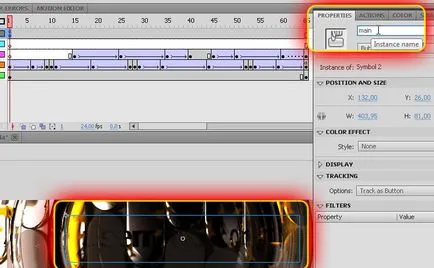
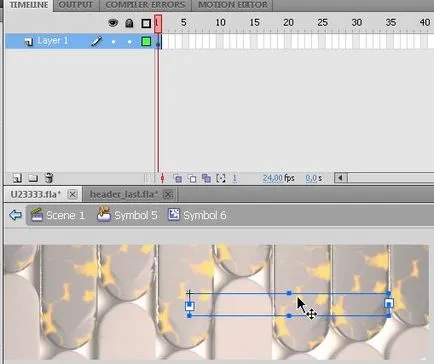
- Győződjön meg róla, a legújabb az importált képeket választjuk (ha nem, kattintson rá), és átalakítani, hogy egy szimbólum (filmrészlet). Hoz létre a 65 kereten, és azáltal, hogy a HR és F6 gombok létrehozása kaotikus képkockák száma:


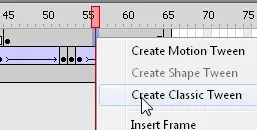
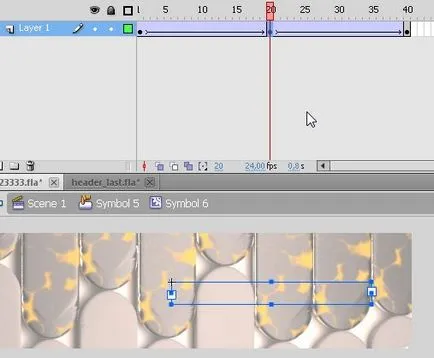
- Két hosszú szegmens létre fog hozni egy klasszikus animációs (Create klasszikus átkötő):
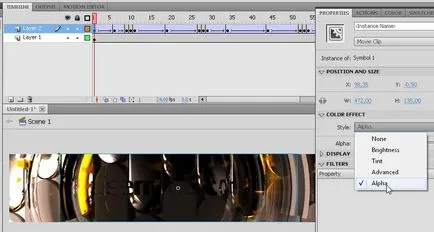
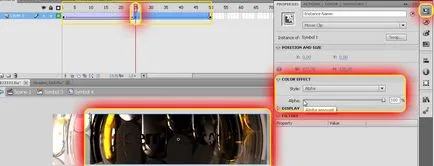
- Ugrás az első képkocka, és aktiválja az utolsó importált képek ( „off” betű), állítsa be a Color Effect, és nem nyúl Alpha:

- Egy következő kulcskép tegye Alpha 100%

- És most ugyanezt a kulcs kockákat. Nevezetesen, az első tesszük az Alfa 100% (ne felejtsük el, hogy aktiválja a karakter is), és a hatodik (lásd az előző kép ↑.) - 0%, a kilencedik - 100% (kiderült a fények a betűk), 100% (mellékelve), és így tovább (biztos vagyok benne, hogy tisztában van a elv). Ie mi szeretné bekapcsolni és kikapcsolni a fény a leveleket. Egy Kulcsképkocka őket, kapcsolja ki a következő vklyuchavem és így tovább, amíg a végén. Győződjön meg arról, hogy legalább az utolsó képkocka (frame 65) levelek kerültek.
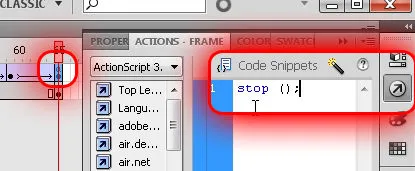
- Miután a végrehajtott műveletek, nyomja meg az Entert, és elolvassa a animációt. Villogó összhangban kell lenniük. 65 képkocka szerepel Action Script kódot, amely leállítja az animáció a kiválasztott keret:





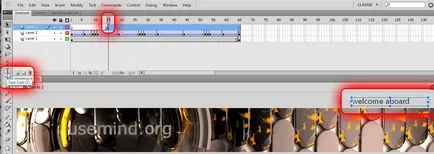
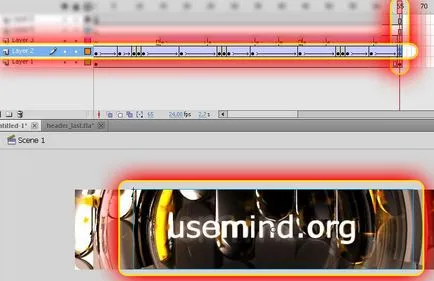
Hozzon létre egy klasszikus animációs (Create klasszikus átkötő). Mi lehet létrehozni egy szűrőt is. Menj a 40 keret. 35 és 40-megteremtse a klasszikus animációs (Create klasszikus átkötő). 40 frame, hogy „kikapcsolja” a szöveget:



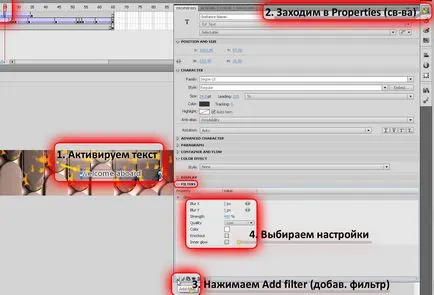
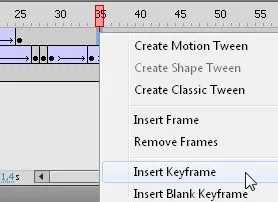
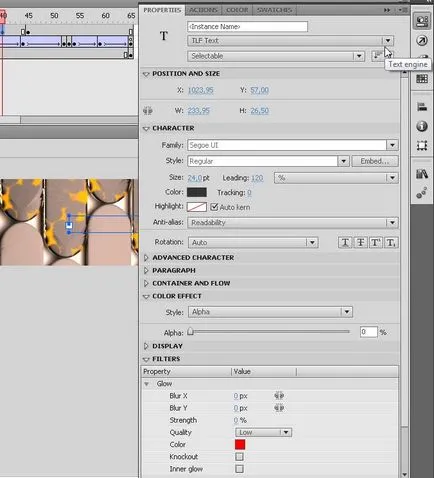
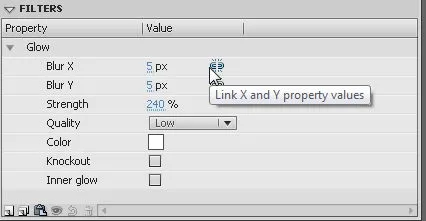
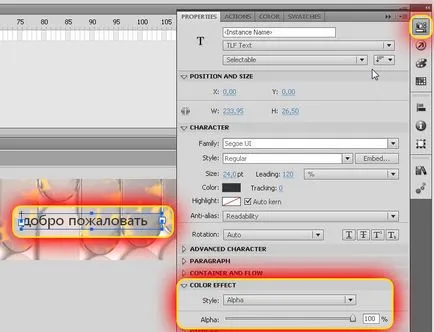
Hozzon létre egy 50 kockából kulcs képkockát (Insert keyframe), és menjen a keret 45 "off" text "szívesen", hogy az a tény, hogy úgy tűnt, simán> Aktiválás a szöveget, és megy a Properties (Tulajdonságok)> Color Effect válasszon Alpha 0%. Glow szűrőt is hozzá fénye, és állítsa be a paramétereket: fehér, 5px, 5px, 240%

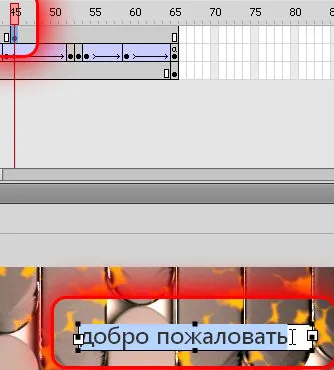
Így kapcsolja ki a szöveg a 65. frame.
Készítsen egy linket flash (swf) objektumot.
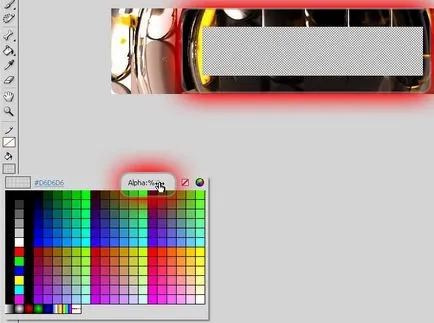
1. Először is meg kell határozni, hogy a terület egy hivatkozást. Azaz, ha lebeg át ezen a területen lesz megvilágítva egy kéz kurzor. Ehhez hozzon létre egy új réteget, és rajzoljon egy téglalapot (lehet bármilyen alakú), és távolítsa el kitölti a color'om Fill (kitöltés szín)> Alpha - 0%

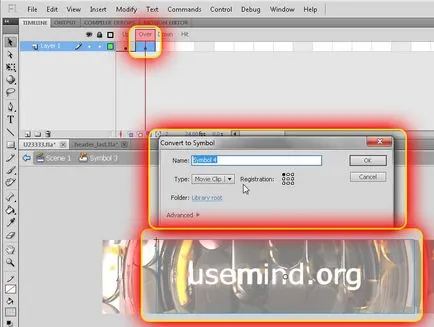
Átalakítani a létrehozott figura (Átalakítás jel) a gomb, és adjon meg egy nevet a tulajdonságok, mint a «fő»:


2. Most viszont, hogy az első kulcsot keret (4 réteg), és ezt bele Action Script kód:
Amennyiben a «fő» - a gomb nevét, hogy megkülönböztet minket a fenti ↑. Kiderül, hogy keresse fel a gombot, amely a nevét a fő, és ez már magában hordozza a kódban is az első keyframe a 4 réteg.
Készíts animációt, ha lebeg a kurzort egy objektum
Ehhez menj a második réteget, a 65 keret, és válassza ki a képet, hogy mi alakítjuk karakter szimuláló fizetett szöveg:

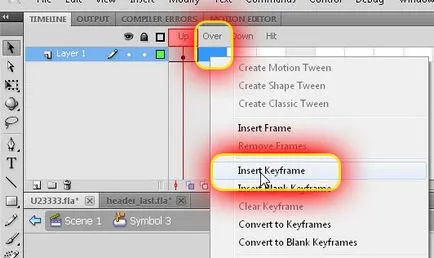
Alakítani egy gomb. Kattints rá kétszer. Mi vagyunk a szerkesztési mód gombot. Kulcskép az Over összesen:

Tegyük meg arról, hogy mi van abban a helyzetben újra és aktív eleme gomb, amit az imént létrehozott. Most perekonvertiruem be egy filmrészlet, és kattintson duplán a jobb egérgombbal. Most vagyunk szimbólum-szerkesztési mód, amely meghatározhatja animáció kerül lejátszásra, ha az egérmutató.

Hozzunk létre egy egyszerű megjelenése és eltűnése:

Ahogy talán már sejtette, mi lesz Kulcskép 25 és 50 képkocka. 25 frame aktivizáljuk szimbólum, lépjen a Tulajdonságok, és válassza ki az Alfa 100%.
Térjünk vissza a helyszínre, használja a Scene 1.
Most viszont, hogy a keret 65 3 rétegű (szöveg réteg) és aktiválja a szöveg „Welcome”, amely átláthatónak kell lennie, a 100% (láthatatlan) a keretre, átalakítani, hogy gomb. Rákattintok 2-szer, és megnyitja a szerkesztési mód a szimbólum. Kulcskép az Over és perekonvertiruem gomb szimbólum a videoklipet. Kattints rá kétszer, és szerkeszti a Mozi módot:

Azaz, mi ugyanaz, mint a villogó betűk korábban.
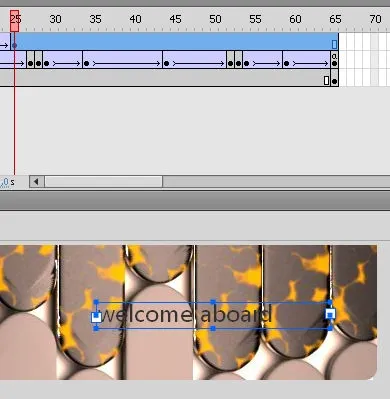
Most szerkeszteni a szöveget mód, akkor kérd meg, hogy az animáció. Készítsen 20 és 40 keretek és fő kereteket teremt közöttük klasszikus animációs (Create klasszikus átkötő):

20 frame aktiváljuk a szöveget, és lépjen a Tulajdonságok, kérdezze Alpha 100%.

Ebben a szakaszban meg kell kap a következő:
Ne felejtsük el, hogy mentse a projekthez: Ctrl + Shift + S, válassza ki a helyet, ahová a fájlt lesz írva.