Létrehozása geometriai minták illusztrátor - honlap tervezője
Létrehozása geometriai minták Illustrator

Nemrég kapott egy e-mailt a kérdés - hogyan lehet létrehozni ilyen mintázata a Photoshop vagy Illustrator. A bevezetés Illustrator CS6 szerszám Pattern Maker lehetővé teszi, hogy hozzon létre sablonokat különböző típusú csempék és nem csak a tér, mint korábban. Ez az egyik oka annak, hogy én inkább Illustrator, Photoshop, és nem ez a fajta geometriai alkotások. Ebben a tutorial fogom magyarázni a háromból két minta a mintán látható.
Létrehozása kocka tapéta
Ebben a részben a bemutató megmutatom, hogyan kell létrehozni köbös háttér mintázat segítségével Mintázatkészítő eszköz Illustrator. Ehhez szükség van egy változata Illustrator CS6 nem alacsonyabb. Kezdjük ...
Rajzolj egy hatszög

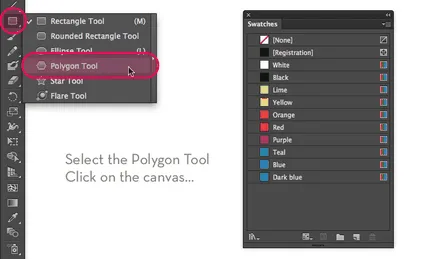
Kijelölés eszköz PolygonTool. amely alatt RectangleTool ikont és kattintson a vásznon ...

Írja be a megfelelő mezőkbe: a sugara 100px. 6 és az oldalak számát. Kattintson az OK gombra. Pusztán gyakorlati okokból, set hatszög töltse bármilyen színű, de nem a stroke.
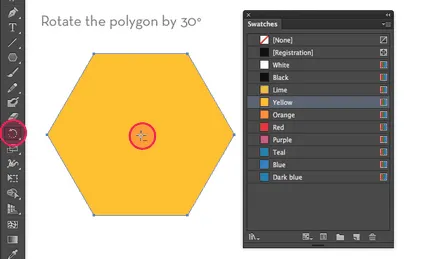
Forgatás 30 °

Hogy az objektum egy kocka, van, hogy kapcsolja be a hatszög 30 °. Kiválasztása és használata hatszög eszköz Forgatás eszköz, tartsa lenyomva az Alt / Option billentyűt, és kattintson az egérrel a központban. Adja 30 °, mint az érték a forgatás szögét, majd az OK gombra.
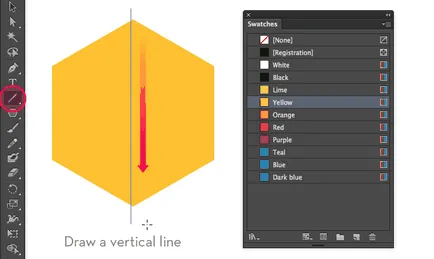
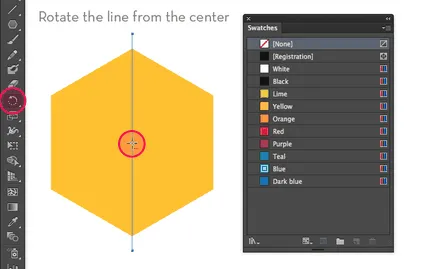
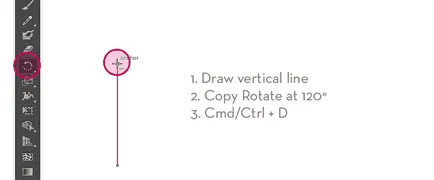
Rajzolj egy függőleges vonal

Most fogunk létrehozni törésvonalak osztani a tárgyat 6 háromszög. Kezdjük a rajz egy függőleges vonal. Válassza ki a Vonal eszköz, és rajzoljon egy függőleges vonal valahol a közepén a hatszög (az Ön kényelmét, miközben a Shift billentyűt).
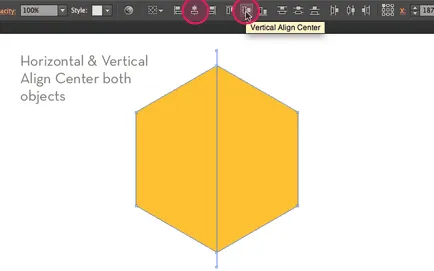
Összehangolása a függőleges és vízszintes

Most válassza ki mind az objektumot, és kattintson az Align Függőleges Központ és Align HorizontalCenter. tetején a munkaterületre. Ha nem látja ezt a panelt, majd kapcsolja be a Nézet> Vezérlőpult.

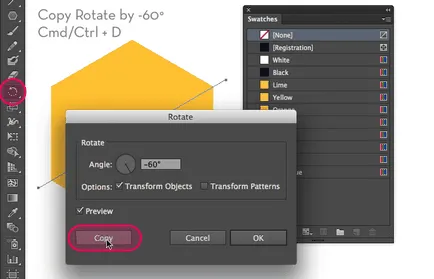
De csak egy függőleges vonalat, válassza ki a Forgatás eszköz szerszám és Alt / Option billentyűt, kattintson pontosan a közepén a sor. Annak érdekében, hogy könnyebb legyen megtalálni a pontos helyét, viszont SmartGuide. menjen a Nézet> SmartGuide. Ha látsz egy kullancs, azok már szerepelnek. Használhatja kombinációja CMD / Ctrl + U gombot, hogy kapcsolja be és ki SmartGuide.

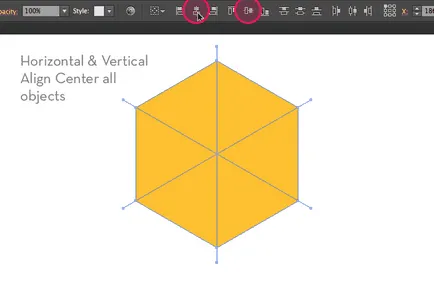
Összehangolása a függőleges és vízszintes

Csakúgy, mint korábban, jelölje ki az összes tárgyak és kattintson az Align Függőleges Központ és Align HorizontalCenter.
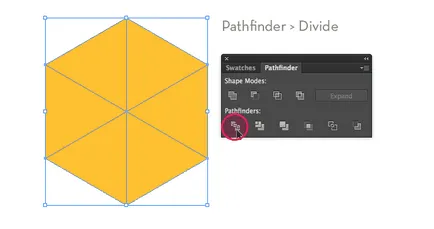
A felosztás a háromszög alakú szegmensek

Jelölje ki az összes tárgyat, menj a Pathfinder panelt és kattintson Divide. Ez fogja osztani a hatszög a 6 háromszög.
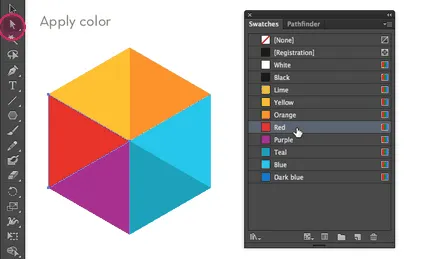
alkalmazása szín

Most válassza ki az egyes háromszögek és adja meg színét. Használja az eszközt Direct Selection Tool (fehér nyíl) válassza ki a kívánt háromszög. Választhat bármilyen színt szeretne.
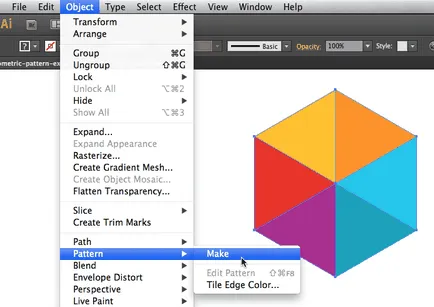
Készíts egy sablont

Most kezdődik a móka! Jelölje ki az objektumot, és menjen az Object> Minta> Make.

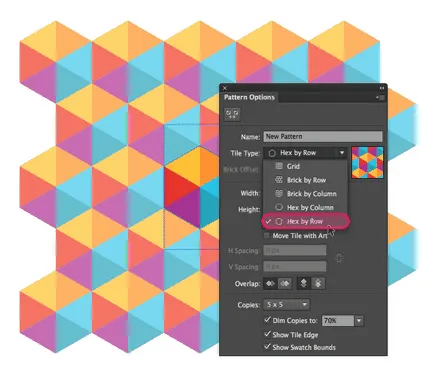
Illustrator figyelmeztet, hogy a képet is menti a Színtárak panelen. Csak kattintson az OK gombra. Most már a Pattern üzemmódban. Válassza Hex által Row legördülő menüből, és adjon meg egy nevet a megfelelő mezőbe. Ez az! Most már használhatja a sablont ...
alkalmazni egy sablont

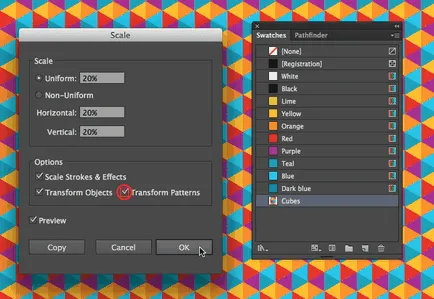
Alkalmazni a minta (Pattern) általunk készített, rajzoljon egy téglalapot, és válassza ki a mintát a kitöltés a Színtárak panelen. Gyakran előfordul, hogy az eredményül kapott kép vagy túl nagy, vagy túl kicsi. Ennek kiküszöböléséhez szoktam változtatni a tárgy méreteinek a zoom. Például állítsa 500% -ra a Scale Tool (Alt / Option és kattintson az egér), ne felejtsük el, hogy megbizonyosodjon arról, hogy a pipa a Scale Transform minták ablak eltávolítjuk.

Aztán átugrott a tárgy vissza az eredeti méretet, ismét a skála segítségével szerszám. és a belépő értéke 20%. Mivel én kezdetben növelte annak célja 5-ször nagyobb (500%), akkor most kell, hogy 5-ször kisebb. Most tettem egy kullancs Transform minták és kattintson az OK gombra.
Létrehozása háromszög tapéta
A következő lecke megtanít bennünket, hogy hozzon létre egy háromszög alakú mintázat. Látni fogja, hogy mi fog használni egy hasonló elválasztási technika tárgy háromszögekre. Vágjunk bele ...
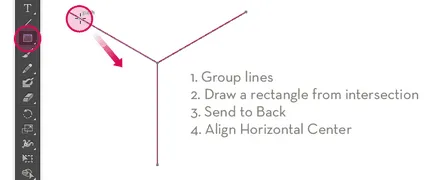
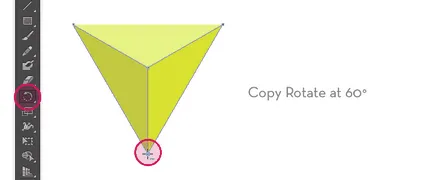
Készítsen elválasztó vonalak

rajzoljon egy téglalapot

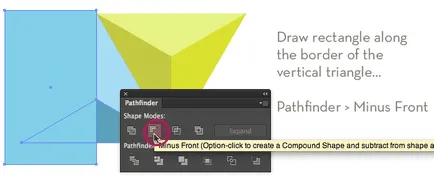
3 Csoport a sorok össze fog Object> Group vagy billentyűkombináció segítségével CMD / Ctrl + G Most válasszuk ki a téglalap eszközt, és rajzoljon egy téglalapot (fekvő tájolás), kezdve a bal vonal metszéspontja a bal felső sarokban (lásd. A fenti kép). Ezután válassza ki az objektumok (téglalap, vonal csoport) és egy vízszintesen és függőlegesen.
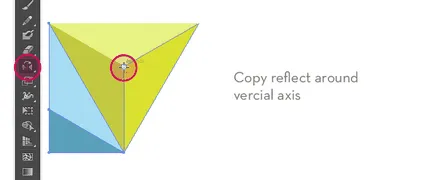
hozzon létre egy háromszög

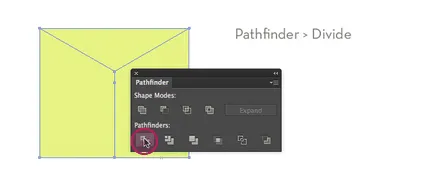
Válassza ki a téglalap, és tegyük a csoport alatt a vonalak kattintva az Object> Rendezés> Send to Back, és nyomja Osszuk a Pathfinder panelt.



Ha azt szeretnénk, akkor választhat a különböző színek ezekre 2 háromszög. Minden attól függ, neked.
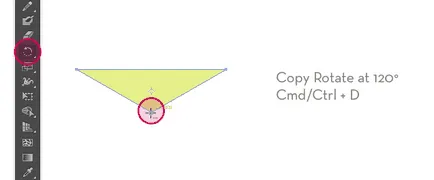
Távolítsuk el a nem kívánt részek

Mivel szeretnék végül kap egy tökéletes minta-egy téglalap alakú, azt el kell távolítani az egyik fele az alsó háromszög. Meg tudom csinálni egyszerűen elvégezheti Pathfinder eszköz.

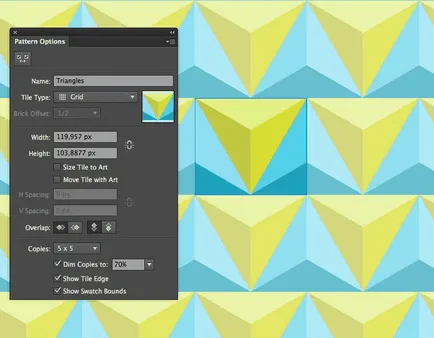
hozzanak létre egy

Jelölje ki az összes tárgyat, és menj az Object> Minta> Make.

A Beállítások Minta panelen kattintson Rács a burkolólap típusától és adja a nevét a mintát. Változtatni a színét, ha szükség van rá, a közvetlen SelectionTool eszköz.
Ez az! Most az Ön kezében a tudás, amely segít, hogy saját egyedi mintákat. Jó szórakozást és a kísérlet!
Hasonló órák és cikkek
- Létrehozása gyémánt mintás Illustrator

- Hogyan hozzunk létre háromdimenziós elemek infographics Illustrator

- 3D-hatás ki a betűket Illustrator

- Színes szöveg maszkolás Illustrator

- Tesszük a megfelelő golyókat Illustrator
