Létrehozása sablon prestashop - web esse

1. Másolja a mappa tartalma / themes / prestashop az újonnan létrehozott a / themes / web-esse.
2. Állítsa be a stílusokat, amelyek felelősek a helyét és megjelenését a blokkokat. A fő stílus fájl található a téma mappában /css/global.css
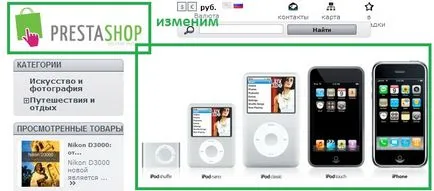
Például, hogyan kell változtatni a boltba logó PrestaShop és a központi egység az árut

Ehhez ki kell cserélni a képet gyökérmappájába /img/logo.jpg (nem a téma alkönyvtár).
A vizuális központi egység a kép megfelel Editorial modul, ha csak azt, hogy módosítsa a központtól kép, cserélje ki /modules/editorial/homepage_logo.jpg mappát távolítsa el az összes blokk (például váltotta a diavetítés), akkor törölje a mappa / modules / szerkesztői
Az eredmény az lesz valami hasonló a következők:

3. Az összes kép használt tervezési kell helyezni a könyvtárban a téma / img, vagyis azt, hogy kiderül a / themes / web-esse / img
4. A beállítások módosítása PrestaShop modulok (pl száma megjelenik a címkefelhő) végezhetjük kézzel vagy az adminisztrációs panel:
Vezérlőpult >> modulok
Válassza ki, melyik érdekel minket modulban kattintson testre és kérés a kívánt értéket.
Ebben a részben lehet szabályozni a helyzetben a modul.
5. Készítsen előzetesek (preview.jpg) tegyük a gyökere a téma, a felbontás nem haladhatja meg a 100 * 100 pixel.
6. Folytassa megváltoztatni az oldal tartalmát:
Távolítsuk el a link „: PrestaShop» - erre meg kell szerkeszteni a fájlt
\ Modules \ blockvariouslinks \ blockvariouslinks.tpl
Törölheti vagy módosíthatja a sorok között
pince nézne ki:
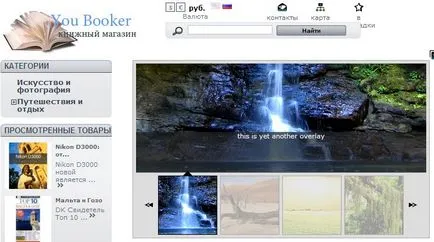
Hozzátéve, hogy diavetítések a honlapon PrestaShop erről a következő üzenet.
5. Kapcsoljuk az egyéni sablont az adminisztrációs panel PrestaShop
Back Office >> Beállítások >> Megjelenés >> Témák szakaszban
Vezérlőpult >> Settings >> tervezése