Létrehozni legördülő menüben drupal 7 segítségével a panelek és a menü minipanels
Hello mindenkinek. Ma megnézzük méltó modul panelek, ami nagyban megkönnyíti az életet a fejlesztő honlapján Drupal. Nem fogom részletesen szét minden beállításával a bemutató segítségével panelek és menü Minipanels fogunk létrehozni egy legördülő menüből legördülő menüből. Ennek az az előnye, hogy a menü képesek leszünk, hogy azt bármely szabad egységek a helyszínen, valamint hozzon létre újakat. Minden beállítás Csinálok egy példát az ő helyén, akkor is létre néhány saját egységek, hogy ez egy menü, a felhasználó blokk vagy blokkok segítségével létrehozott Views modul.
Így annak érdekében, hogy hozzon létre egy legördülő menü, szükségünk lesz három modulból áll: - panelek. Menü Minipanels és Ctools. Töltsd le ezeket a modulokat.
Ugyanez a helyzet a modul menü Minipanels, akkor kell keresnie a QTipp és letölt egy kisebb változata QTipp. Csomagold ki a fájlt, és keresse meg a fájlt nevezzük: jquery.qtip-1.0.0-rc3.min.js. És tegye ezt a fájlt a könyvtárban sites / all / libraries / QTipp, azaz fájlok rendelkezésre kell állnia az út mentén sites / all / libraries / QTipp / jquery.qtip-1.0.0-rc3.min.js.
Akkor megy a modul kezelése oldalt, majd kapcsolja be azokat. A csoport „panelek” modulok, meg kell tartalmaznia «Mini-panelek», «Panelek», «panelek helyi szerkesztő» is kell, hogy tartalmazza a modul „CTools» és «menü Minipanels»,.
Tehát kezdjük.
Hozzon létre egy mini-bár
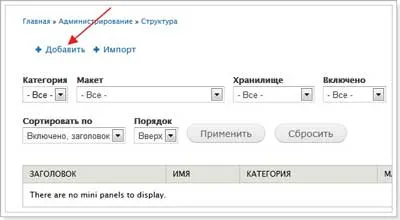
Menjünk szerkezet -> Mini-panel. Kattintson a „Hozzáadás”.

A kapott konfigurációs oldalon, ki kell töltenie a „Felügyeleti headline”, a cím nem jelenik meg a honlapon, és megjelenik az admin felület, hívtam, hogy „legördülő menü” és adta a nevét a gép «dropdownmenu».
A következő beállítások ablak lesz „kontextus” itt nem beállítani semmit, akkor nyomja meg.
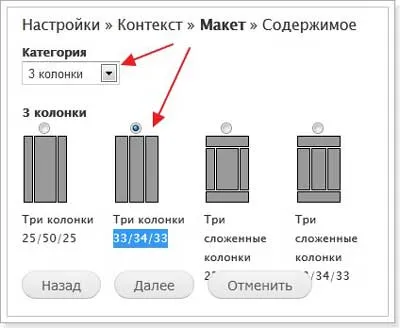
Következő legérdekesebb beállítási ablak „Layout”, amelyben meg kell választani egy elrendezést a blokk.

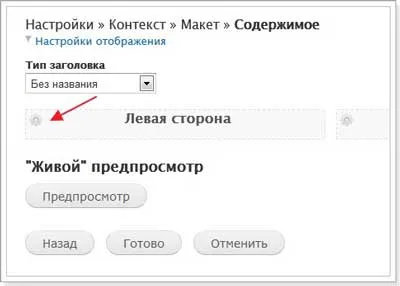
A következő lépésben meg kell kiosztani blokkok oszlopok. A fejléc I. típusú beállítása „Untitled”.
Felvenni a tartalom a blokk meg kell kattintani a fogaskerék ikonra, és válasszon ki egy elemet felvenni az anyagot:

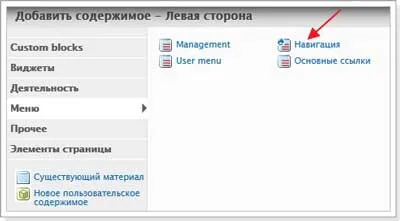
Látnia kell egy pop-up ablak, amelyben meg kell, hogy válassza ki a kívánt készüléket.
Adjuk hozzá a bal oldali oszlopban menüblokk „Navigation”. Ehhez a bal oldali oszlopban válassza a „Menü” és válassza ki a menüt a számunkra, és akkor felülírhatja a blokk fejléc, akkor meg kell, hogy kattintson a „Befejezés” gombra.

Most adjuk hozzá a következő blokk „népszerű”. Ez a készülék jelenik meg nekem a Views modult. Nyomja meg a fogaskerék a középső oszlopban, hogy az anyagot. Mint már mondtam, a készülék „népszerű” jött létre azzal a Views modul, jelölje ki, akkor kattintson a „Egyéb” a bal oldali oszlopban.
Amint a egységeket osztanak szét az oszlopokat, akkor kattintson a Mentés gombra.
Létrehozása menüpontot
Most létre kell hoznunk egy elemet a felső menüben, mutasson a, amely megmutatja, mi legördülő menüből. Neveztem ezt a menüt „Panel”. Remélhetőleg ezzel a feladattal, hogy tudja kezelni magát, ahogy bármilyen referenciapontot, így lehet, hogy a menü linkek nélkül ezen modul segítségével «különleges menüpontok», csak telepíteni és bevezetése útvonal mezőbe írja be "
Tehát miután létrehozta a menüpont a harcsa alján a Beállítások oldalon az elem akkor kellett volna a tárgy nevét «menü minipanel». Ott leszünk képesek kiválasztani a kapcsolati létrehozott panel „legördülő menüben.” Akkor alul, mi lesz a különböző beállításokat, amelyekkel ez a bemutató, én nem kell bemutatni azt, játszani velük függetlenül. Mi változik csak egy tétel «Maximális felugró szélessége (px)», amely meghatározza a maximális szélessége a felugró ablakban, alapértelmezés szerint ez sima 250 pixel, ami nem elég a három oszlop, állítsuk az értéket 600 pixel.
Most mentse el a beállítások menüben, és menj az oldalra, ha helyesen írtam egy cikket, és olvassa el figyelmesen, akkor minden derül ki, nevezetesen, ha lebeg felettünk létre menüpont legördülő ablak jelenik meg.