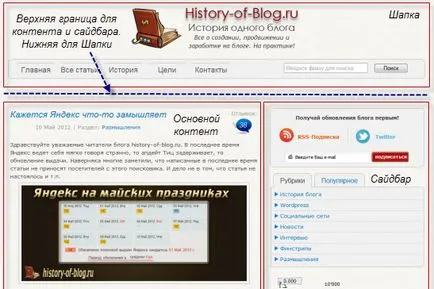
Listáját jeleníti oszlopok wordpress kódot, a történet egyik blog
Szia kedves olvasók history-of-blog.ru blog. Ebben a cikkben azt az esetet a kimeneti oszlop WordPress blog beiktatásával PHP kódot a megfelelő helyre. Ez egy nagyon kényelmes lehetőség, hiszen az egészséges személyekben csak szabványos vidzhetiruemy oldalsávon és az oszlopok megjelenítését a fejléc vagy lábléc más, mint a kód behelyezés lehetetlen.
Felmerülhet a kérdés, miért kijelző fejezetek a fejlécben vagy a pincében egy blog? Ez a legvalószínűbb, kialakítva a hagyományos felfogás szerint: a korlátot egy logó és szlogen, a lábléc a „szerzői jog” és a számlálók. Tény, hogy a dolgok nem egészen így van. Például ebben a blogban a felső menüben a keresési megjelenik a fejlécben. Általában header'e információkat jelenít meg, ami akár a fő tartalmi és saybara, a felső határ, amely általában azonos, de lehet különböző szinteken.

Ha tesz egy kis fantázia, a kupak hozhat egy csomó: például a forma előfizetés a blog (nem veszi fel helyet a tálaló!) Vagy, hogy egy színes képet aktív elemekkel - minden szuper!
Ugyanez a helyzet a footer - ez lehet szorozni, és tette színesebbé kijelző népszerű elemek, fejezetek és például az utolsó hangok az ő Twitter.
Ha tudja, hogy egy kis php, akkor persze lehet vidzhetirovat és a fejléc és lábléc. azaz a Speciális lapon lesz oldalsáv widgetek ezek meghatározott helyeken, vagy egyszerűen csak másold be a kódot a kívánt helyre, és minden.
Sidebar is lehet vezérelni két módja van:
- Közvetve. Keresztül a Tervezés lap -> Widgets hozzáadására kütyü.
- Közvetlenül. Sidebar.php a fájl szerkesztését hozzáadásával a szükséges kódot.
Mindkét esetben vannak pluses és hátrányával. Azok számára, akik nem nagyon ismerik a kód természetesen előnyös, az első lehetőség, és azok, akik tudják, egy kicsit a kód inkább lehetőség a két számot.

A kód, amely megjeleníti az megnevezéseket.
Annak érdekében, hogy a következő megnevezéseket kódot csak akkor kell szúrni egy sablont a megfelelő helyen van, a következő sort:
két elválasztott paraméter látható szimbólummal zárójelben :
- orderby = ID miért felelős lenne felé megjelenik ID - azaz az első helyen a legrégebbi oszlop, és az utolsó lesz az utolsó létrehozott címsor beállíthatja egyéb paraméterek: például, hogy oszlop jelenik meg alfabetikus sorrendben, és így tovább.
- title_li = „- ez az opció eltávolítjuk a jel előtt a listát kategória - véleményem ez a cím teljesen haszontalan.
Ha a kódot tedd a megfelelő helyre, és akkor is kénytelenek kiegészíteni style.css fájlt és állítsa be a kijelző a lista vámtarifaszám alá tartozó design: hogy egy vízszintes vagy függőleges lista, egyéni betűtípusok és így tovább. Ez egy másik plusz utasítás kiadási oszlopok - ezt a listát lehet megadni, ahol és ahogy akarod.

Készíts egy site logo Photoshop

Hogyan készpénzt Yandex

Hogyan, hogy a horgony helyet

Mind a miniatűrök WordPress

Hogyan készítsünk egy egyedi képet

frissítések:
Tok - I Választottbírósági:
1. eset: Profit 4465 rubel.
A Lip Tint
2. eset: Profit 8935 rubel.
a dzhegginsy
3. eset: profit 78.031 rubelt.
Címet szerzett macbook
4. eset: profit 113 769 rubelt.
Ő szerzett Vietnam