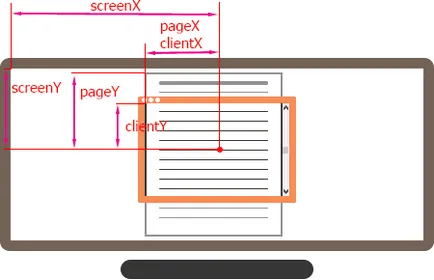
Méret, scroll, elem koordinálja és a koordinátáit az egérmutatót (nyomás pont)
Koordinátáit a kurzort képest a képernyőn, az oldal vagy a böngésző ablak

Minta (kattintson bármelyik helyen zöld téglalap):
Határozza elem, amely alatt a kurzor
Minta (kattintson bármelyik helyen zöld téglalap):
A kurzor a tag
pervyyvtoroytrety
A koordináták a kurzort az elem belsejében (div, img)
A Mozilla Firefox nem működnek, és offsetX offsetY. A legegyszerűbb megoldás a problémára az itt megadott.
Minta (kattintson bármelyik helyen zöld téglalap):
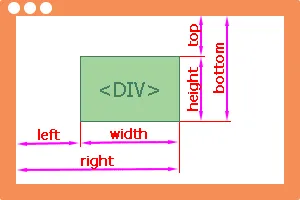
Koordinátáit a helyét
Távolság felső / balra a böngésző ablak szélén elem

Minta (görgetés, vagy módosítja a böngésző ablakban módosítsa az elem méret):
elem.getBoundingClientRect (). szélesség / magasság támogatott IE9 [developer.mozilla.org]. Cross-browser megoldás:
A távolság a jobb / alsó széle a böngésző ablak elem
Minta (görgetés, vagy módosítja a böngésző ablakban módosítsa az elem méret):
A helyzet az egyik elem másikhoz képest
Számítsuk ki a helyzetét egyik eleme a másikra vonatkoztatott (például egy leszármazottja ős viszonylag) lehet, ha kapnak a különbség koordináta (például koordináta szülő kivonjuk a koordinátáit a gyermek elem):
Képest eltolt elem.offsetParent
elem.offsetParent visszatér a legközelebb szülő, amelynek helyzetét nem statikus. ha az elem maga elem készlet position: absolute;. A helyzet tag relatív elem.offsetParent mutatják elem.offsetLeft / Top (IE≥8).
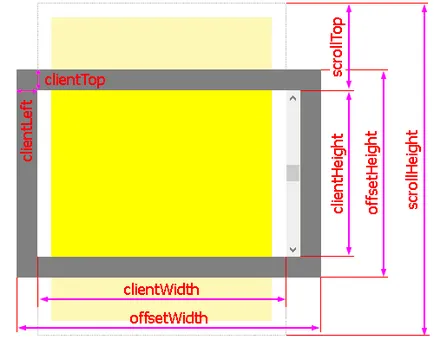
Elem mérete: szélesség, magasság, görgetés

tartalmi elem szélessége