Metro felhasználói felület leírás és példák a web design, savepearlharbor

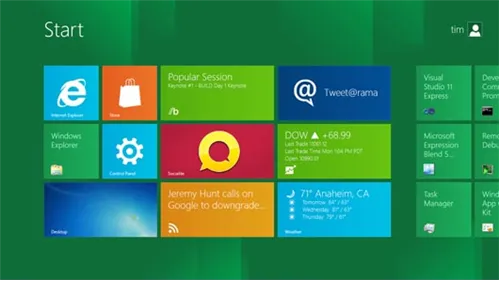
Az új felület Metro stílusú kulcsfontosságú Windows Phone mobil operációs rendszer jellemzője 7. Ez nem csak ő az egyik: az már világos, hogy a felhasználói felület fogja használni az összes Microsoft termékek, beleértve a zászlóshajó Windows 8. Így a felület Metro ilyen vagy olyan módon létezni fog sokáig, és megéri, hogy megismerjék őt jobban.
Ebben a cikkben fogunk összpontosítani a felületet: hogyan működik, háló, szerkezete és alapvető elemei.
Mi Metro, amelyre alkalmazzuk, stb
Metro új „formanyelv” a Microsoft. Az új koncepció célja, hogy megváltoztassa a logika felépítése és működése az operációs rendszer és az alkalmazások, valamint minták interakció a felhasználó és az elektronikus készülék.
Az alapelvek az építési és a megjelenését nagymértékben vett közlekedési információs rendszer csomópontokat. Feliratok és grafikus elemek ezekben a rendszerekben nagyon különleges követelmények: nagyon jó olvashatóságát és vizuális észlelés információ hiánya, a zavaró, tiszta és világos képet az összes külső elemekkel.

Ideális esetben egy személy gyorsan érzékeli a bemutatott információ őket, és kap egy világos és egyértelmű jelzése a megfelelő lépéseket. De nem csak ez: megjelenése legyen kellemes, tiszta és hagyjuk a jó benyomást a felhasználó.

Metro stílusban kifejlesztette saját elveit használt Microsoft, hogy hozzon létre saját operációs rendszert és az alkalmazásokat. Azt ajánlja a fejlesztés harmadik féltől származó alkalmazások, amelyek ugyanazt elveket.
Az alapelv a rendszer, amely elsősorban a felhasználó által generált tartalom. Végül, amikor dolgozik egy elektronikus eszköz, a felhasználó akar hozzáférést az adatok peres vagy megoldani néhány egyéb problémák gyors, kényelmes és minimálisan megzavart más dolog. Az interfész a vezető felhasználók gyorsan és kényelmesen arra a helyre, ahol ő tehet, amit akar. Interface elveszti értelmét „arc” az eszköz válik egy mutatót az utat, hogy a kért felhasználói funkció. Ezt a logikát követve, a Microsoft kéri, hogy „tiszta” interfész: törli az összes háttér és a díszítő elemek, amelyek csak elvonják a felhasználó, így csak a legfontosabb dolog. Ez elősegíti a felhasználó mozgását körül a navigációs és a megítélése információkat.
Természetesen a felületet kell egy kellemes megjelenésű, és hagyjuk a jó benyomást. De a szépség nem lehet rovására egyszerűség, a gyorsaság, és a rendelkezésre álló információkat. A tervezők balra nem annyira munkaeszközök. De a Microsoft úgy véli, hogy a források elegendőek lesznek elérni a kívánt eredményt.
Először is meg kell figyelni, hogy a funkciók betűtípusok és azok tulajdonságait. Méret, stílus és a felirat helyét önmagában is sok mindent elárul. Előfordul, hogy a vizuális benyomást a jelek lehetnek még erősebb, mint az információs alkatrész ─ és ezt kell használni.
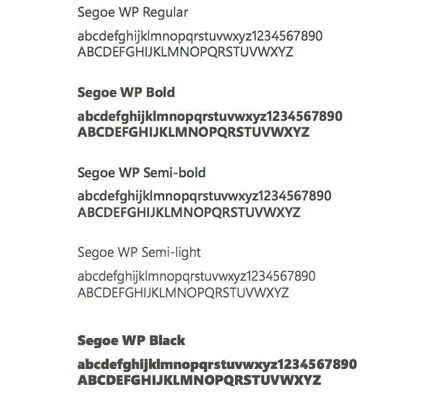
A Windows Phone 7, a Microsoft kifejlesztett egy különleges családi Segoe font.

Tervezésekor betűtípusok, különös figyelmet fordítottunk az olvashatóság. Font továbbra is olvasható marad még nagyon kicsi méretben. Végül, és ez főleg a Microsoft hangsúlyozza, betűtípus csak vizuálisan szép.
Egy másik fontos feladata a felület legyen dinamikus és összpontosított mozgás. Ez elég nehéz szavakkal elmagyarázni, de az ötlet az, hogy a nagyon kialakítása és megjelenése a felületen kell, hogy álljon a felhasználók előrelépni, hogy megmutassa neki, hogy vannak több lehetőséget és több információt. Például egy jól ismert jellemzője a felület, ha a neve a következő oldal jelenik meg a jobb oldalon a képernyő.
A Metro fogalmát, nagyon fontos szerepet játszanak animációs felületen. Meg kell „terelni és szórakoztatják a felhasználót.” Gyönyörűen animált felület érdekes átmenetek és effektusok létrehoz egy nagyon jó benyomást kelt velük dolgozni. Animation fényes felület. A Microsoft azt javasolja, hogy erősíteni ezt a benyomást. Például aktív elemek és a gombok reagálnia kell, ha megnyomják.
Az átmenet a képernyőn egy másik kell elvégezni egy animált hatást.
A rendszer lehetővé teszi a különböző, néha nagyon érdekes fajta animáció.
Például az e-mail kliens, az átmenet a mappát „Beérkezett üzenetek” mappában az adott üzenet, a feladó neve és az üzenet tárgya nem tűnik el a képernyőről, ők „repülő” az új képernyőn. Ha rákattint a „Küldés” gombot, az üzenet csökken, és a repülő az a képernyő felső részén. By the way, animáció végre beépített rendszer segítségével, hogy van, mielőtt a fejlesztők már felér, és hozzon létre a hatást kézzel, de most már elég ahhoz, hogy megmondja a rendszernek, hogy milyen típusú animációs szeretne látni. Ez megkönnyíti a munkát a fejlesztők.
Animált átmenet, maszkolható feldolgozás során a rendszer felhasználói parancsokat. Ideális esetben jól megtervezett animáció, hogy a felhasználó nem veszi észre egyáltalán, hogy az alkalmazás „gondolkodik”. Hála a gyönyörű animáció, nem vette észre, hogy egyáltalán az átmenet az egyik oldalról a másikra időt vesz igénybe.
A Microsoft azt tanácsolja, hogy feladja a másolás tárgyak és a valós világ hatása a virtuális felület, hanem javasolja aktívabb használata által nyújtott lehetőségeket a virtuális térben. Így az átmenet ikonografike és infographics segít Metro felület.
Menü ma már szinte mindig épül az ikonra, hogy a statikus képek, amelyek nem csak megtalálni, hanem az alkalmazás futtatásához.
Általában az ikon egyfajta alkalmazás azonosítót, amely a statikus. Így a fejlesztők létre fog hozni a legvonzóbb ikonok az alkalmazások, mint általában, a stílus a gombot (3D, stb), mert a vizuális komponens fontos.
Feature infographics van a tény, hogy a menüpont nem csak azt biztosítja, a dob az alkalmazás, hanem, hogy a felhasználó a szükséges információkat ezzel kapcsolatos kérelem: a jelenlegi állapot, az új bejelentések és egyéb információk.
Így a felhasználó számára, a főmenü nem csak a letöltő és teljes információs tábla, ahol tudja megfigyelni az új rendszer eseményeket, és gyorsan reagálnak.
Ebben a rövid leírást az ideológia Metro felület, szoktuk Microsoft tippeket le az összes másodlagos elemeket, és összpontosítva a lényegre.
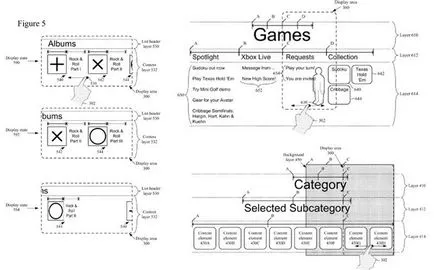
A szabadalmaztatott koncepció Metro UI

„Egy szempont a felhasználói felület, amely vizuális visszajelzést válaszul egy input a felhasználó által. Például a képernyőn lehet használni, hogy vizuális effektusok a felhasználó tájékoztatására, például meghatározza, hogy elérte a végén görgetés listán. Egy másik ilyen visszajelzést, hogy néhány párhuzamos interfész elemeket lehet mozgatni külön és különböző sebességgel válaszul a felhasználói műveletekre. Egy másik példa a modellezése tehetetlenségi mozgás során elemeit a felhasználói felület használják fel, hogy egy természetes szenzoros bemenet. Különféle kombinációi ezeket a funkciókat leírták a szabadalmi. "
szabadalmi megerősítés nagyon fontos, hogy a Microsoft. Sőt, a közeljövőben, az interfészeket az összes fő termékei a cég lesz valamilyen módon ezen az elven alapul. Windows Phone, az Xbox és a Windows 8. Ezen kívül extra védelmet nyújt az elemekkel szemben MetroUI versenytársak által használt. Például a Google megpróbálta többször másolni a különböző elemek MetroUI.
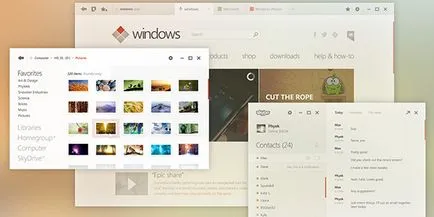
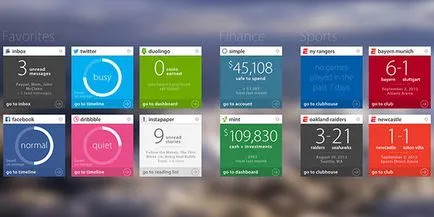
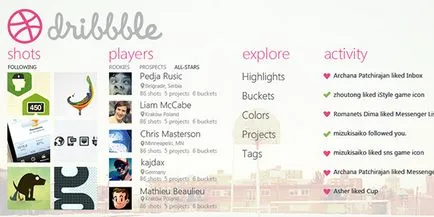
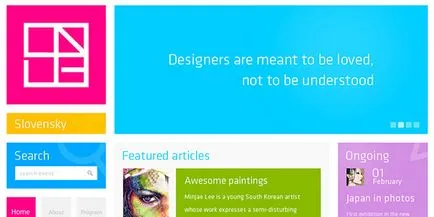
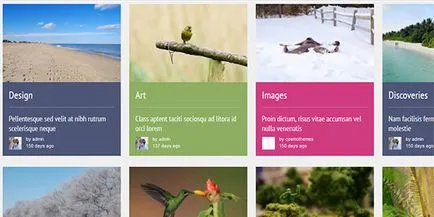
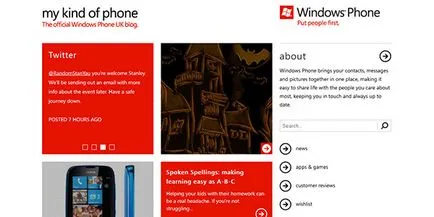
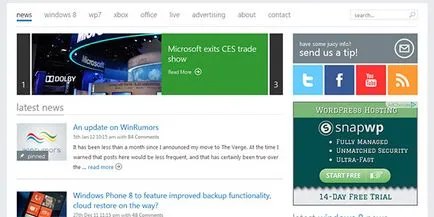
Példák stílusú Metro UI web design
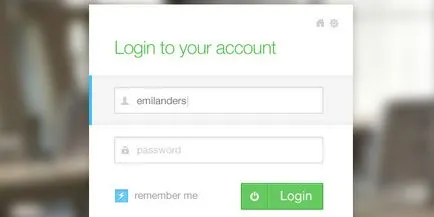
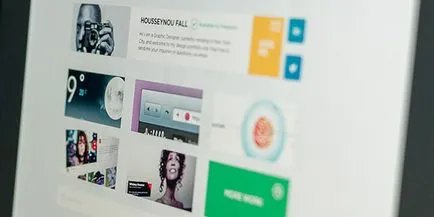
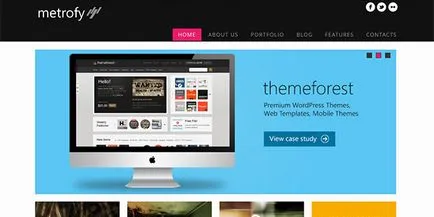
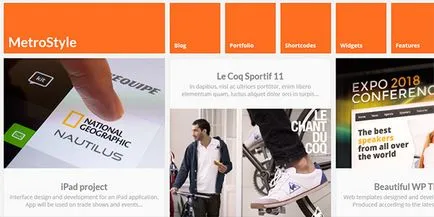
Összeállítottunk néhány weboldalak, amelyek kialakítása Metro stílusa az ihletet. A legtöbb közülük, a földalatti funkciók, lehet azonosítani a csempe rács, kiderül webhelyeken ihletet más fontos szempontok, mint például a típus, a választás a képeket és ikonografiki.
A koncepció a Windows felhasználói felület

Metro Portál

Windows 8 Nappali üzemmód

Windows 8 Éjszakai mód


Metro Dribbble


Metro stílusú Form

Kísérlet a Metro UI



Metro - Personal Portfolio HTML5 / CSS3 vCard

MetroStyle

Préselt - Érzékeny Szociális Magazin téma

Matrix - Érzékeny WordPress téma

Windows Phone UK



következtetés
Véleményem Microsoft létrehozott egy nagyon érdekes design. Mi lehet vitatkozni a sok előnye, és hátránya, hogy nem kevesebb, számos, de legalább van egy érdekes fogalom. És ami a legfontosabb, az operációs rendszer saját identitását, amely megkülönbözteti a piacon.