Mi az a stílus, web2
Ebben összeállítás elő Yourinspirationweb, odafigyelünk a grafikus komponens alapján, amely annak tudható be, a honlapon Web 2.0 stílusban.
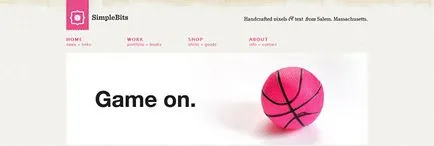
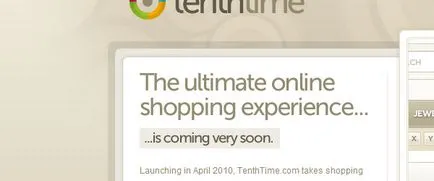
1. Az egyszerűség és a könnyű
Ebben az esetben egy egyszerű jelenti, nincs felesleges sallang. Az oldal csak akkor van jelen, amire szükség van, hogy megfelelően közvetíteni az információt a felhasználó.



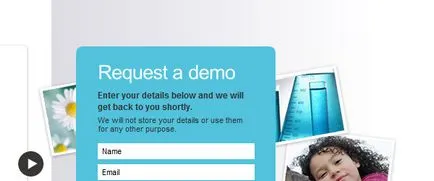
2. Lekerekített sarkok
Web 2.0 előnyben részesíti a lágy ívek a kerek és lágy formák. És úgy néz ki, szép, és nem olyan erős, mint a téglalap alakú területet.



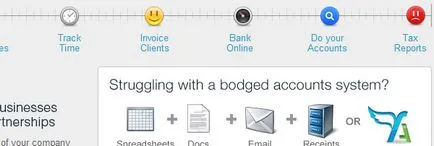
3. A puha ragyogás
Nagyon sikeresen használják a helyi lágy fénye felhívni a figyelmet, hogy egy adott területen a honlapon.



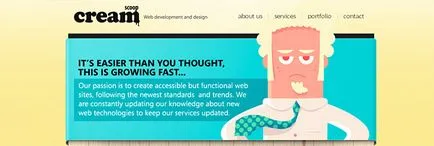
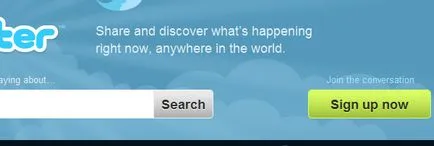
4. Aktív, élénk színű
Különösen népszerű világoskék és zöld. A háttér előnyösen alkalmazható pasztell, és hogy összpontosítson fontos elemei - aktív és élénk színek.

5. tükröződések és árnyékok
Nagyon fontos, hogy a telephelyen grafikai elemek vannak, amelyek a körét és mélységét helyet. Erre a célra használják tükröződések és árnyékok.



6. Sorozás gomb
A feladat egy gomb - figyelmezteti a felhasználót, hogy egy művelet végrehajtásához. Ezért fontos, hogy a gomb felkeltette a figyelmet.






8. Világos, szigorú logo
Logo írd egyértelmű és szigorú forgatókönyvet, valamint egy kis vizuális - úgy, hogy csak a releváns információkat közölt a felhasználó számára.