Milyen gyorsan csinálni 3d szöveget illusztrátor
Szeretné, hogy egy kis összeget a betűtípus munka? Ebben a leckében megmutatjuk, hogyan néhány perc alatt, hogy az eredeti 3D szöveget az Adobe Illustrator. Vele, akkor lehet, hogy egy eredeti plakát, és természetesen, ez lesz egy másik népszerű munkát a portfolió, ha kapsz a csatornába.
Úgy döntünk, a sans serif betűtípust, és a jelet a Fény. Például Nexa fény. Mi írjuk a szöveget akarja, hogy (T).
Matt fekete ebben az időben cserélni, hogy valami vidám. Például a Beach színpaletta, amely megtalálható a szabványos könyvtárak Swatch Library.

3. lépés ad térfogata
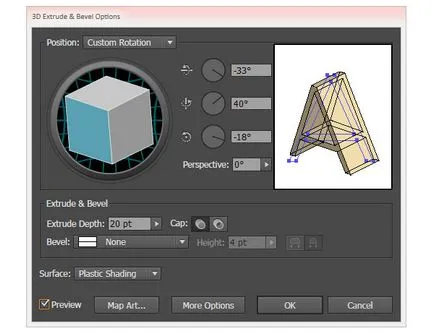
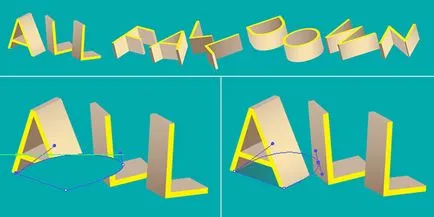
Lefordítja a szöveget görbévé (Ctrl + O) és bontsuk szét. Most tudunk dolgozni minden betű függetlenül. Válassza ki az első közülük, és alkalmazza a Extrude & Fazetta hatás (Hatás> 3D> Kiemelés Fazetta) paraméterekkel
X-tengely: -33 °
Y-tengely: 40 °
Z-tengely: -18 °
Kiemelés Mélység: 20 pt
Felület: Műanyag árnyékolás

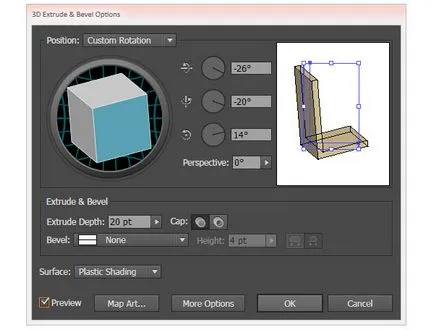
Ismételjük meg ezt a lépést minden későbbi levelében, dőlésszögének változtatására értékeket tetszés szerint.

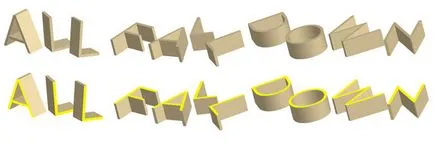
Ennek eredményeként megkapjuk az integrál jel, ami szintén korrigálja a szép kijelző.

4. lépés felületek
Kapcsolja dolgozni leveleket. Ehhez mi lesz Open (bővíthető) objektumokat. Ezt követően, meg kell győződnie arról, hogy az összes áramkör (különösen oldalon) vannak zárt görbe. Ez a legalkalmasabb erre a váltakozó sorrendben minden arc és a használata az eszköz egyesítése a Pathfinder panelt. Így tudjuk elkerülni a bosszantó extra pontokat és vonalakat, ami miatt például könnyen kap felmentést a lefolyóba.
Miután minden oldalán arcok kerülnek feldolgozásra, akkor töltse ki az arcok a karakterek bármilyen színben.

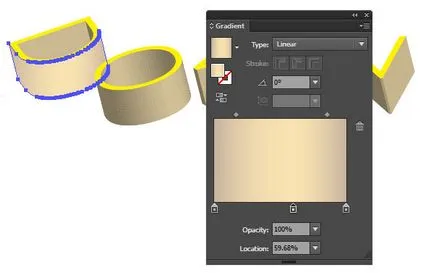
5. lépéssel színátmenetek
Adjunk kifejező arcokat, hozzátéve, hogy a színátmenet. Vigyázz sarkok és a fény irányának.

Az utolsó érintés - adjunk hozzá egy háttér és árnyék. Vannak még minden elemi. Rajz toll (P) közös formák és töltse ki őket gradiens szöget. A létrehozott árnyék tegye a hátsó égő (Ctrl + [)

Az eredeti térhatású szövegét kész!