Minimalista weboldal tervezési példák, jellemzői, előnyei és hátrányai

Az elmúlt néhány évben a web design felváltva uralkodott a lakás stílusát, a skeuomorph, az anyagot, aztán megint lapos ... Mindezek stílus létezik egy olyan sajátosság: ők aztán majd megy. Mit lehet mondani a minimalizmus. A web design, ez a tendencia gyakorolt hosszú ideig és nagyon sikeres, elősegítve rövidség és az egyszerűség. De mit mondjak, ez a stílus már régóta „támadta” minden területen életünk: építészet, újságírás, festés, stb ...
Annak érdekében, hogy jár neked egy „minimalista” stílusban Art bemutatja a figyelmet a festmény „Kék korszak” a híres francia művész Yves Klein, aki az alapító monokróm festészet.


Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
Mi a helyzet a Malevics és a „fekete négyzet”, kérdezed? Elmagyarázom: az elkészítésekor keverésével több féle színben, amelyek között voltak a fekete (az iskola volt, hogy jobban tanulnak). Ez is minimalista, de nem fekete-fehér.
Stílus vs. tervezés
Sok webes tervezők (és a kor a többségük nem haladja meg a 30 év) tévesen azt hiszik, hogy a stílus és a design - ez ugyanaz a dolog. És ez teljesen különböző dolog. Design - egy módja annak, hogy a felhasználókkal való kommunikáció a különböző szinteken. Segít az embereknek, hogy tegyenek valamit, ami jöttek a helyszínre.

Stílus - az egyik aspektusa a design. Vele, akkor is küldhet határozott különbség a vállalat, a versenyelőnyt. Néhány kezdő webes tervezők megvetően utal az oldalak unalmas és elkezd létrehozni „cool remekművek” testesítik egy csomó stilisztikai kifinomultság.
Így születnek információs webhelyek, díszített gyönyörű káprázatos, de a helyén betétes és e-kereskedelmi oldalak, melyek hasonlítanak a sav diszkó. Természetesen ezt a web zsargonban károsítja a fő cél a helyszín és a kevéssé értik a cél a látogatók. Ne ismételje az ilyen hibák!
A minimalista design a helyén van csak első pillantásra úgy tűnik, primitív. Ezért sok webes tervezők úgy vélik, hogy ez nagyon könnyen megvalósítható. Ez azonban téves elképzelés.

Sőt, még egy profi web designer nem olyan egyszerű, hogy gondolja át, minden részletében és kényelmes logikai felépítése, válassza ki a megfelelő képet, tipográfiai és egyéb elemek, amelyek segítenek közvetíteni a felhasználó az alapötlet az oldalon.
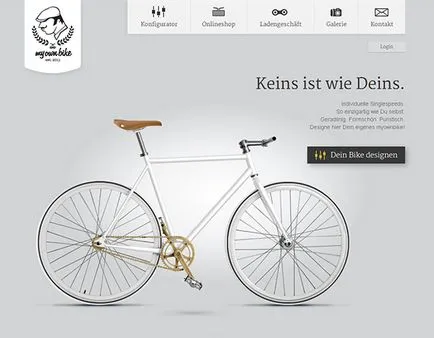
Minimalizmus web design különösen fogadja a látogatókat, hogy e-kereskedelmi oldalakon. Ennek egyik oka, hogy az emberek nézni online vásárlás - időt takarít meg. Persze, értékelni fogják a hatékony navigációs és gyors betöltését weboldalakat.

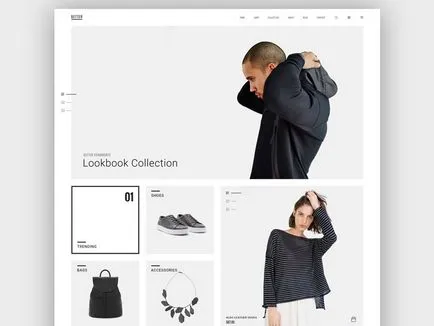
Kis tény: online boltok veszíteni 10-ből 4 potenciális vásárlók, mert az oldalak betöltésekor túl lassú! Itt egy jó példa a minimalizmus web design e-bolt:

Így fokozatosan jön előnyeit és hátrányait minimalista web design a botot, és a répát. Kezdjük ostor.
Hátrányai minimalizmus tervezési helyszínek
Annak ellenére, hogy a fogalom hangzik elég jó, ez nem jelenti azt, hogy nincsenek hiányosságok.

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
Először is, ez nem könnyű elérni. A tény az, hogy a minimalista design a fejlesztés történik az azonos mennyiségű időt, energiát és pénzt, mint a fejlesztés a hétköznapi (ha nem több). Ezért ez a fajta kialakítás nem alkalmas honlapok, amelyek megpróbálják csökkenteni az időt és a költségeket;
másrészt az a kérdés, túltelítettség. Miután a helyszínen vagy a minimális, még a legkisebb hiba is jelentősen befolyásolhatják annak hírnevét. Ha megpróbálta a szerepe a „minimalista”, kész kritika és nézett nagyító alatt;
Harmadszor, mindig fennáll a veszélye, hogy távolítsa el a szükségesnél nagyobb mértékben és folyamatosan veszítenek nagyon fontos eleme. Ha egy erős ütés minimalista hit - a végén a helyszínen, hogy úgy néz ki, olcsó és befejezetlen. Azonban könnyen kijavítható - add, például egy pár elegáns stílusban, gazdag tartalom;
Negyedszer, korlátozni fogja. Idővel, a webhely növekedni fog, és a nagy mennyiségű tartalom - ez a legnagyobb ellensége a minimalista design. Lesz harc minden egyes új elem, különösen, ha ez nem fér bele a kialakult szerkezet. Sok legendás helyek, hogy tett egy maradandó benyomást a felhasználó, és nagyon, nagyon nehéz legyőzni őket. Emlékezz Nickeldeon logó és meg fogod érteni, amit mondok.

Miért is kell választani a minimalista design
Elfogadom, minimalista design néz ki, elegáns weboldalak. Akár tetszik, akár nem, a tetején a prioritási lista az emberek mindig esztétikai komponens;
Egyszerű és átlátható navigáció - az első lépés a sikeres kommunikáció a látogatók. Úgy érzik, ismerős, ha tudják, hogy hol találja meg, és hol vannak az adott pillanatban;
Fontos azonnal látható. Motívumok - központi helyén minimalizmus. Képzeljük el, hogy a felhasználó szeme - egy precíziós lézer. Minimalista kontraszt szín vonzza a szemet sokkal gyorsabb, mint egy oldal egy csomó színes baklövéseket. Például, ha belép egy teljesen fehér szobában egy piros tábla - mit észre először?
Más szóval, a felhasználónak nem kell a legjobb választás. Aztán rákattint, a link, amelyre szüksége van. Példaként a cég Gengo.

A fő oldalon, azt látjuk, a szinte teljes hiánya a választás. Azonnal világos, hogy mi a következő lépés, hogy a látogató. Bár, ha megy extrém minimalizmus, az első négy linkeket is el kell távolítani.
Összefoglalva
Ha azt tervezi, hogy dolgozzon ki egy website design, minimalista stílusban, tartsa szem előtt, hogy van, hogy megszabaduljon a szöveg legnagyobb, alkalmazások, gombok és navigációs elemeket. Általában mindent, ami növeli a funkcionalitást. A végén, ott kell lennie csak a leglényegesebb -, hogy ami nélkül a helyszínen általában nem lesz képes működni.

Meg kell alaposan gondolja át minden részletet, hogy majd a gyermek ragyog nélkül is dekoratív és szórakoztató elemekkel. Legyen kész menjen fel a pillanatot, amikor nem lesz semmi, hogy távolítsa el, de ő lesz kellemes megjelenés és a funkcionalitás az oldalon.

Sok szerencsét minden erőfeszítést! Iratkozzon fel a cikkeket, és megoszthatja azokat barátaival - értékelni fogják azt. Míg újra találkozunk!

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat