Minimalizmus web design

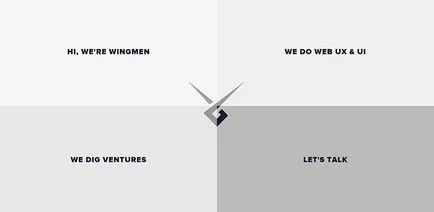
Azt mondhatjuk, hogy a minimalizmus megtestesíti azt az elképzelést „a kevesebb több” a web design és alapjául szabad térben, egyszerű tipográfia, a korlátozott számú elemet. Együtt a „lapos” design, minimális erőforrások kombinációja praktikus és kellemes használat, elegáns megjelenés.
Ebben a cikkben fogjuk megvitatni, hogyan kell alkalmazni a minimalizmus a web-design, és nem zavarja a kényes egyensúlyt az egyszerűség és az unalom.
Csak a legszükségesebb
Kernel minimalista filozófia - az alsó elemeket a képernyőn, a többi hatékonyabbá vált.

... mindegyikük vonz sokkal több figyelmet, mint ha az elemek sokkal inkább ...

Ebből következik a logikus következtetés: ha egyszerre csak egy elemet a képernyőn, ellenőrizze, hogy az üzenet, ötlet (üzenet) eléri a felhasználó tudat.
A minimalizmus - nem csak egy üres hely vagy elemek hiányoznak. Ez a szándékos eltávolítása az összes, ami eltereli a felhasználó közvetlenül a tartalmat. Szervezze a tér körül a tartalmat, és hagyja csak néhány másodlagos elemek (mint például a navigáció), így a felhasználók ösztönösen érti, hogy mit és hogyan kell „eltévedni” a honlapon.
Keverjük össze minimalizmus más stílusok
A szépség minimalizmus milyen jól kiegészíti más stílus.
Minimalizmus nyújt arra racionális felhasználásának helyszíni források minőségi kompromisszumok nélkül. Ezért és más okok miatt, minimalizmus együtt használjuk az alább ismertetett módszerekkel.

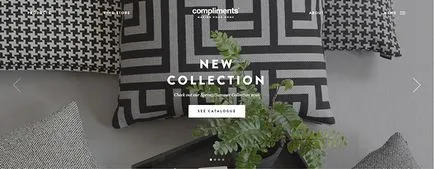
Minimalista és lapos kialakítás különösen jól alkalmas arra, hogy egymással, mint a hangsúly a egyszerűség. Mindkét stílus megkülönböztetni a tartalmat és alapja a vizuális stílus lapos kialakítás lényegében egy minimalista.

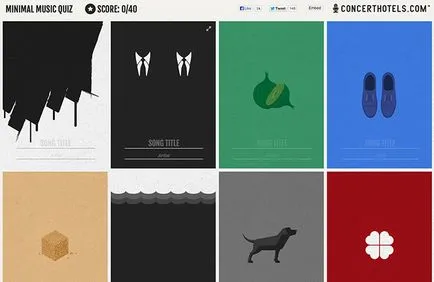
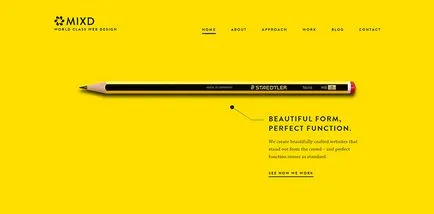
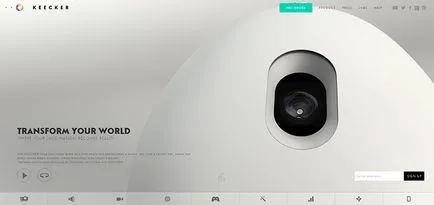
A népszerűsége a használata nagy HD lapos kép a felület folyamatosan nőtt. Tekintettel arra, hogy ezek a képek a hangsúly a legtöbb elrendezés, minimalista megközelítés segít kiemelni a vizuális gazdagság és ugyanabban az időben, hogy a fő elemei a helyszínen (például a gombok és navigációs) jobban látható.

- Hatékony tipográfia (drámai tipográfia)

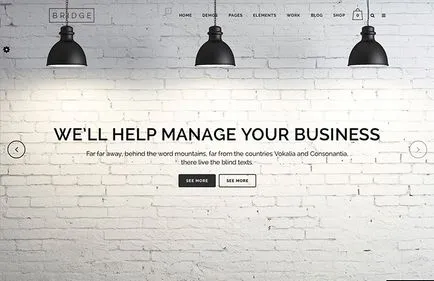
Tipográfia egy egész új értelmet a minimalista oldalak, főleg, hogy ne használja a vizuális hatásokat. Ebben az esetben, a tipográfia egyike lett azon kevés módon, hogy az tükrözze a funkciót a helyszínen, és megteremtse a megfelelő hangulatot.
Mivel ami minimalizmus, hogy csökkentsék a tételek számát meg kell alaposan megközelíteni a fejlődésük. A vizuális stílus játszik még fontos, ha semmi nem vonja a részleteket (finomságok). A szavak vannak elrendezve látványos (drámai) font, az alapja a felhasználó közreműködése nélkül. Időt és energiát, hogy válassza ki a megfelelő betűtípust, mint egy minimalista design tipográfia beszél sokkal hangosabb, mint a szavak.
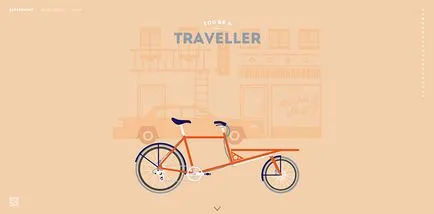
Nem meglepő, hogy a leggyakoribb elemek minimalizmus nem olyan alkotóelemek, mint olyat. Szabad hely (negatív tér), vagy üres tér - a legfontosabb jellemzője a minimalista, és ez az, amit ad neki egy különleges teljesítmény:
Minél több szabad hely körül egy elem vagy egy objektum, annál inkább vonzza a figyelmet.

Továbbá helyet eleganciát. Ez teszi előnyös a minimalista design luxusmárkák és high-end cégek, hogy kiemelje a kizárólagosságot.

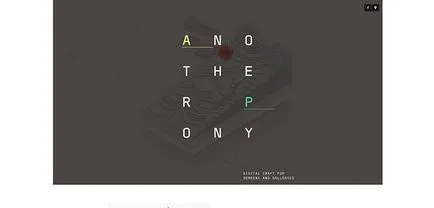
Vizuális harmónia és a szimmetria
Ahhoz, hogy a maximális hatás a minimalista design, szükség van arra, hogy hatékonyan lehessen felépíteni. Az első és legfontosabb, ez azt jelenti, világos moduláris rács, vizuális egyensúlyt és összehangolását a gondosan épített.
A standard oldat minimalizmus - helymeghatározás tartalom központjában (sikeres és biztonságos stratégia, de biztosan nem az egyetlen). Néha, hogy több dinamizmust, igazítsa a szöveget re a központtól.
A maximális hatás, akkor ismerni kell a különböző típusú szimmetria és hogyan lehet létrehozni az egyensúlyt a kis és nagy elemek az oldalon. szimmetria típusok vannak osztva négy típusba sorolhatók:
1. Egyenlő szimmetria. A legtöbb esetben, elválasztás történik a képernyőn két egyenlő részre a vízszintes tengelyen, de néha még a függőleges.

2. Hozzávetőleges szimmetria. A készítmény lehet ugyanaz, amikor a vizuális tömege egyenlő mindkét oldalán a képernyőn. Például, egy nagy elem egyensúlyban több kisebb elemek.

3. sugaras szimmetriát. Kiindulva egy központi pont, az elemek szimmetrikusan vannak elhelyezve egy kör.

4. aszimmetria. Kockázatos és nehezen alkalmazható olyan elrendezés, hogy majd úgy gondolja, hogy az oldalon nagyon különbözik másoktól. Aszimmetria hozzáteszi élénkséget, hogy a felület hatására a felhasználó számára, hogy élvezze a kilátást, ahogy felé halad a cél.

Tekintettel arra a tényre, hogy van, hogy dolgozzon ki egy design kevesebb alkatrészből, meg kell, hogy kreatív, kreatív, amikor létre vizuális hierarchia.
Hozhat létre kontraszt szín, méret, alak vagy hely.

Jól kiegyensúlyozott kontrasztot teremt egyértelmű vizuális hierarchia minden blokk a helyszínen, így a helyszínen scroll folyamat hatékony és élvezetes élményt nyújt a felhasználó számára.
Alkalmasságát minimalizmus a honlapon?
A minimalizmus nem alkalmas a weboldalakhoz. Nézzünk néhány alapvető problémát a helyek, hogy megpróbálta végrehajtani egy minimalista stílusban.
Meg kell jegyezni, hogy a filozófia a minimalizmus - a választás a tartalom révén a tervezési lehet alkalmazni, hogy minden oldalon. Míg a minimalista esztétika (vagyis a hatalmas területen a tér, szétszórt egyes elemei) nem mindig alkalmas minden telek.
A legjobb alkalmazás minimalista
A minimalizmus nem olyan egyszerű, mint amilyennek látszik első pillantásra, így nézzük meg néhány fontos iránymutatást.
Ha csak mester minimalizmus, nehéz eldönteni, hogy mit tartani, és mit kell megválni.
Itt egy gyors lista a kezdők:
Minél többet dolgozik egy minimalista stílusban, annál több lesz képes fejleszteni az ösztöneik, hogy mit kell eltávolítani.
Gondoljunk nemcsak a jelen
Hogy megfeleljen az igényeinek a modern minimalizmus fog fejlődni, ahogy a fejlődő lapos kivitelű. Hogyan lapos kialakítás fejlődik az irányt „majdnem lapos” design, lehet megfigyelni hasonló tendenciát minimalizmus.
Téma magában foglalja több fajta és részletesen, és ugyanabban az időben megtartja annak lényegét - egyszerűsége és a hiánya számos elemet. Megjegyzés: a következő módosításokat a fő elemei a minimalizmus web design:
- Textúra. A háttérben egyre mentes használata textúra, miközben elég hely, ami megteremti a hangsúly a fő tartalomra.

- Színes. A tervezők túlmutatnak a használatát csak a fekete-fehér háttérrel és kísérleteznek egy csomó nem hagyományos színpaletta.

- Animáció. Általában animációs hatások is a nő, így a minimalista veszélyeztetett helyek leszakadás, ha nem veszik észre, animáció. Azonban ezek az új hatások is követi a lényege minimalizmus: az egyszerűség, és csak a legfontosabb.
- Továbbfejlesztett használhatóság. Minimalizmus jellemzi a könnyű használat hiánya miatt a zűrzavar állítólag szükséges felhasználói elemeket. De legalább a tervezés és a hiányzó felület egy nagy különbség. Most látni fogjuk, a bevezetése a kis kiegészítés kedvéért (jobb használhatóság), mint például az interaktív elemek, cselekvésre ösztönzés, scroll és több prominens ikonok.

Design, melynek középpontjában a tartalom mindig a kereslet ellenére a változó technológiák és az örök törekvés a népszerű vagy gyakorlati. Ha sikerül kiemelni ezt a szempontot a minimalizmus és alkalmazza azt a design, akkor soha nem kell aggódnia, hogy akkor lemaradnak a divat, vagy sem.