Mint 5 perc, hogy hozzanak egy fotóalbum segítségével evogallery
Mintegy MODx CMS rendszer
MODx (ejtsd „modeks”) - egy ingyenes professzionális tartalomkezelő rendszer (CMS) és egy keretet web-alkalmazások célja, hogy a szervezet és a társ-teremtés folyamata, szerkesztése és kezelése tartalmi oldalakon.
Így kell gyorsan, hogy egy fotóalbum az oldalon?

1) Telepítse adattár EvoGallery modul (tudom használni az egységet Dmi3yy). A tároló a modulok - Extras.
2) sorolja fel a húr darab mm_rules
ahol
4 - id a modul, látható lebeg az egeret a modul nevét
Galéria - a lap neve, akkor írj semmit
1,2,3 - ez annak a jele, aki látja ezt a lapot (látható a „felhasználói szerepkörök”)
6 - id a sablon, amelyet csatolt galéria

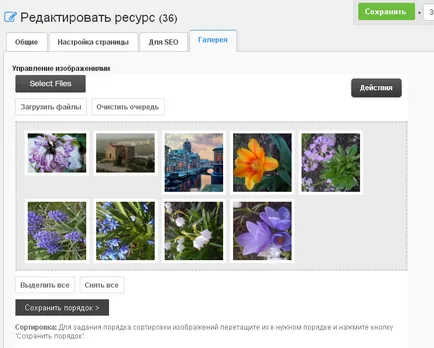
3) most egy galéria a weboldalon. Erre a sablon oldalon jelenik meg a következő kódot:
és hozzon létre egy darab egyszerű-list-TPL:
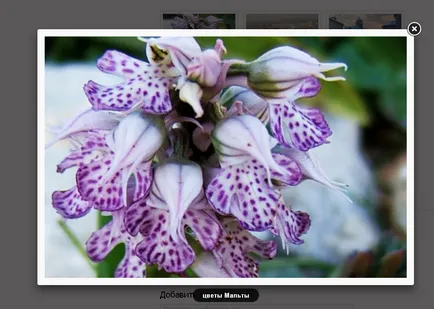
4) Ne felejtsük el beállítani a Fancybox könyvtár a tárolóból. Meg kell nyitni a nagyított képet egy modális ablak. De elvileg akkor bármilyen könyvtárat, tetszése.
Chunk elemzi a fancybox, helyezze be a laphoz, nem feledve, hogy csatlakozni JQuery.

5) Retusálás CSS stílusokat, hogy adjunk egy kis szépség.
Ez az! Képgalériánkat kész :)