Mivel a Photoshop, hogy az oldalon VKontakte

Folytatva, hogy szakadjon a fátyol a Photoshop a bemutató, akkor létrehozhat egy webhely Vkontakte. Természetesen nem minden Vkontake hanem csak az elrendezés egyik oldala. Ezek azonban mind egyformák. Sokáig én támogatta vektor Photoshop eszközök, különösen a cikkében Miért Photoshop kell egy vektor. Itt az ideje, hogy azt a gyakorlatban. A mi kísérletek, úgy döntöttem, nem meglepő, hogy a csoport oldalára vkontaete. Végén a lecke, amit újra minden a terméket, és készülj mappát, hogy minden lesz képes letölteni. Nyilvánvaló okokból, nem tudok festeni minden lépés 5., de tényleg próbálja fedezni minden szempontból a weboldal készítés a Photoshop. Fogjuk használni a betűtípusok, maszkok, vektor stílusokat. Festék az ábécé az egyes eszközök nem lehetséges, de megpróbálom.
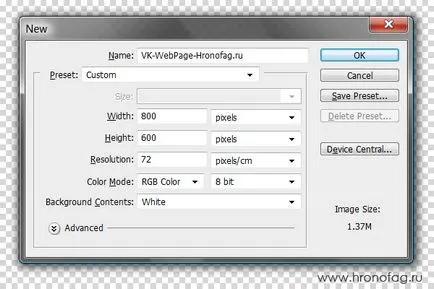
Mivel a Photoshop, hogy bármilyen oldalon? Úgy döntöttem, Vkontakte népszerűsége miatt, és elég egyszerű. Először is, akkor nyissa meg a Photoshop, és felhívni az elrendezés a helyszínen. A bonyolult és drága modellek a projektek létrehozott külön bérelt emberek rendszerek gondolkodás. Ők létre egy üres keret freim vagy hogy hol helyezze a gombok, menük és webhely tartalmát. Következő freim át a tervező, és a tervező „ruhát” keret, rajz design és annak elemei vannak a keret tetején. Miért? Nem minden a tervezők képesek kombinálni a logika, a józan ész és egyfajta szépség. Különösen érinti ez a betegség a tervezők egy érzékkel a szépség. Ezek a tervezők, nem képes megérteni, hogy púpozott szépség banális kényelmetlen használni. Mi van ebben a szépség nem találja a kívánt szakasz vagy a kívánt menü vagy a kívánt anyagokat. Ezért a megjelenése és az ergonómia az oldal (egyértelműség és az egyszerűség) - különböző.
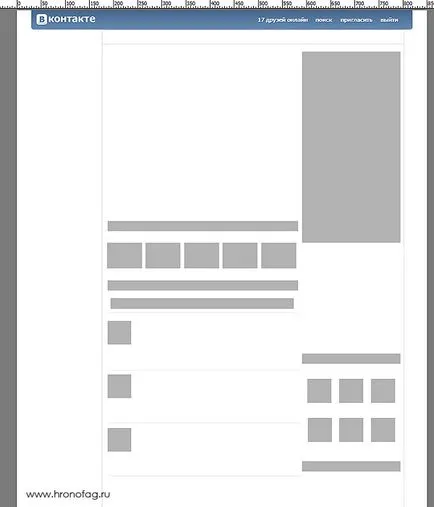
Döntetlen az elrendezés átvisszük egy betűszedő, aki levágja a kép darabokra, és újrateremti az elrendezés a kiosztás nyelv HTML + CSS. Coder továbbítja az elrendezés lapok programozó, programozó, és előírja a funkcionális, vagy meghúzza a helyszínen kész motorokat. Megállunk a színpadon és a design. Mivel az elrendezés van (valamint a tervezési), ez a bemutató, én csak újra építeni a design Vkontakte, és remélem, hogy ez a lecke válaszolni fog legalább részben arra a kérdésre - hogyan lehet egy honlapot a Photoshop.

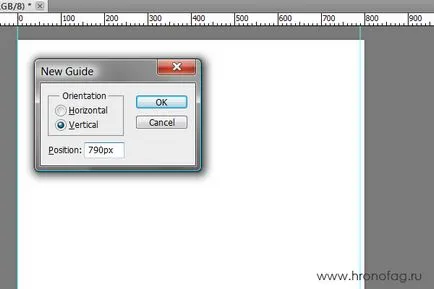
Mi a használati útmutatót útmutatók. Include sor a Windows> Vonalzók, vagy a Ctrl + R. kattintson a vonalat az egérrel, és elengedése nélkül a gombját, és húzza ki az útmutatót a tetején a munkaterületre. A második célja, hogy a pontosan, a Nézet> Új útmutatók. A megjelenő ablakban válasszuk ki a függőleges vezető és 790px. ugyanolyan széles, mint a helyszínen Vkontakte. Ezek között a vezetők fel fogjuk hívni a honlapunkon Vkontakte a Photoshop.

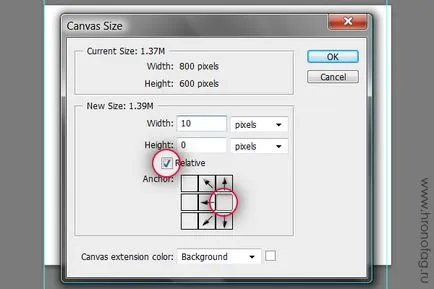
A méret a rend, de az oldalon van rögzítve az egyik oldalon, és a másik oldalát is 10px különbség. Hagyja rendezi munkaterület hozzátéve néhány pixel mindkét oldalon. Nyissa meg a Kép> Canvas Size. Az Anchor Point mezőkiterjesztések a bal oldalon. Tick Relatív. Ezután váltson a méret lesz azokról méretű, ami már ott van. A mezőszélesség szélesség 10px, és kattintson az OK gombra.

Most már mindegy, de ezúttal a nyíl Anchor elhagyják a központot, hogy a bővülés mindkét irányban. És bővíteni a munkaterületet másik 40px bármilyen helyszínen vizuálisan nem volt zsúfolt.
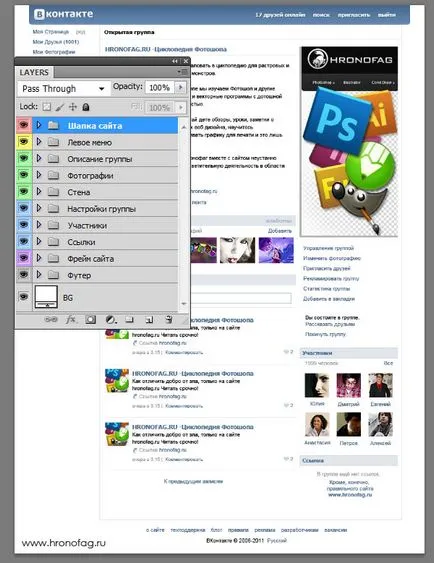
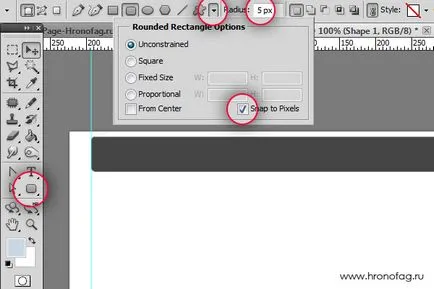
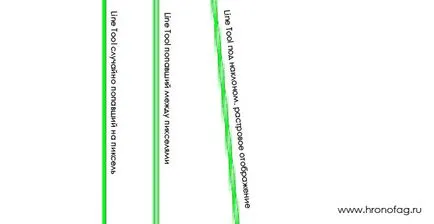
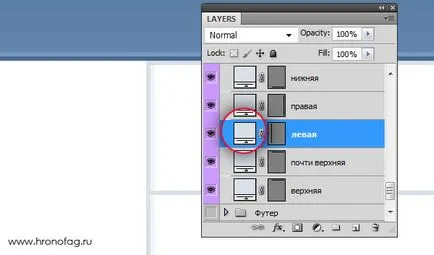
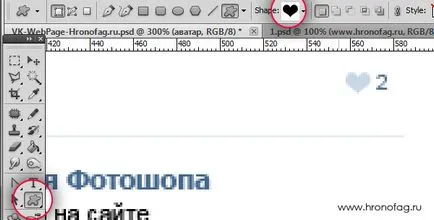
Szükségünk lesz a Rétegek palettán Rétegek. nyitható Windows> Rétegek. Meg kell ügyesen mozog terméket. Ehhez hasznos a Mozgató eszközt. melyről többet lehet olvasni a cikket Munka a Move Tool segítségével. És azt mondják, hogy a Move eszköz, akkor kell különösen több időt akkor kell a tölteléket elrendezési elemeket a megfelelő helyre, így csatlakoznak a köztük lévő távolság. Tehát, úgy döntünk, az első eszköz, lekerekített téglalap eszközt, és felhívni a fejléc. Az eszköz beállításait fogja állítani legfeljebb 5px kereksége, és ne felejtsük el, a Snap to pixel. e kullancs meg lesz kötve a méret a pixel, ami nagyon fontos, grafikák létrehozásakor az interneten.



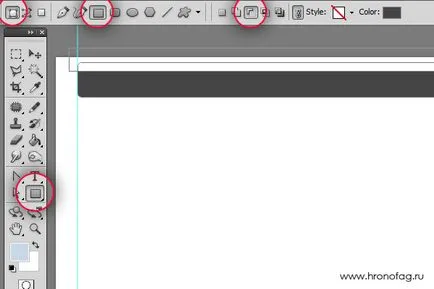
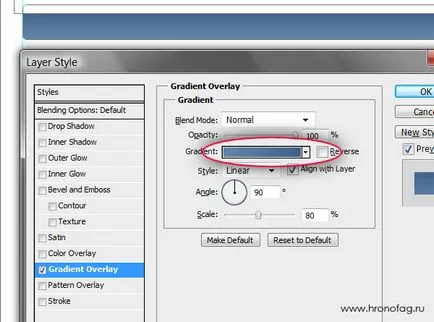
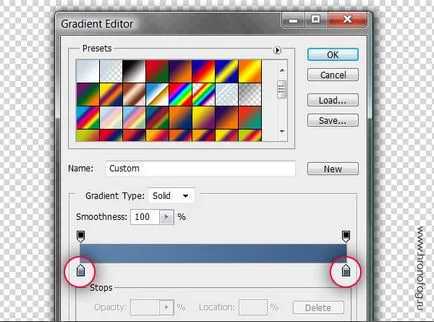
A rétegek Rétegek panelen válasszuk bevonati réteg. Most hívja fel a stílus ablakban rétegeket. Rétegek> Layer Style> Gradient Overlay. Kezdjük a legfontosabb dolog. Hozzunk létre a megfelelő lejtőt.


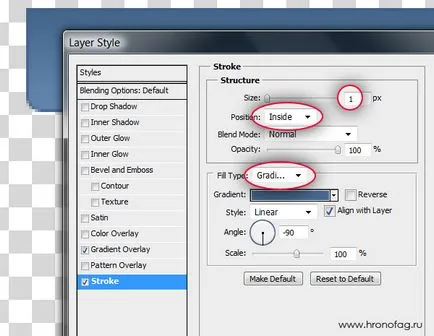
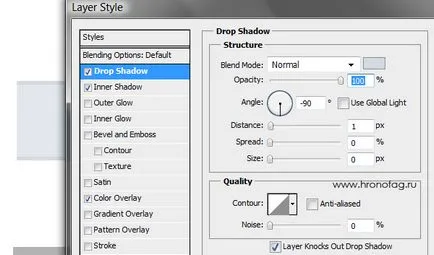
Közelebbről megvizsgálva látható, hogy a kupaknak van egy kis dupla szeres a 1px 1px sötét vonal, és egy világos vonal. Ne menj ki a divatból rétegek váltani stroke. Agyvérzés létrehoz egy határ az objektum körül. A méret 1 px életbe hol helyezkedik el. vagyis benne. A típus a kitöltés, válassza ki a színátmenet a színek # 416184 és # 4a6a91. Legyen a figyelmet a részletekre, ha kiválasztja nem színátmenet és egyszínű, el fog veszni a tetején a kupakot, hiszen sötétebb. Ha úgy dönt, egy sötétebb szín, úgy, hogy ne vesszen el a csúcsra, majd az alján túl beszédesek.

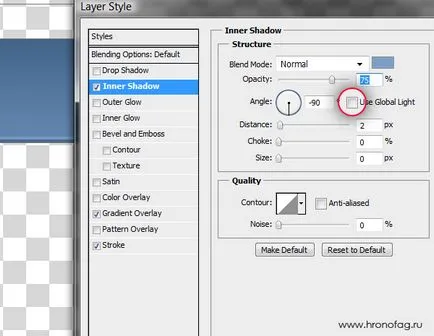
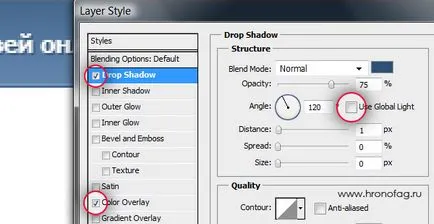
Végül pereme a második szintre, válassza a Belső árnyék. létrehoz egy belső árnyék, árnyék színét # 7e9fc8. Szög-90. Minden csúszkát 0 és csak Distanse - 2px.

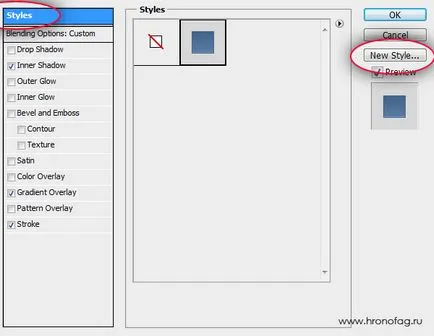
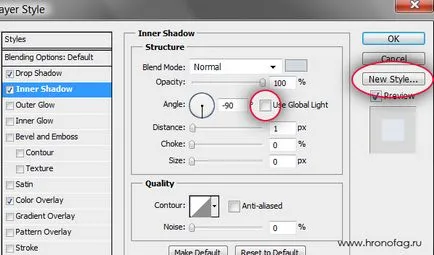
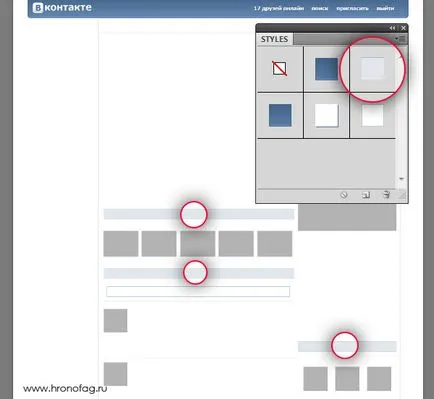
A jobb oldalon látunk egy stílus ikon. Ez a „grafikus skálák”, kopott minden olyan tárgy, amelyre a stílust alkalmazni fogják. Kattintson az Új stílus gombra, és nevezze meg a stílust VK Stílus 1. Ha bekapcsoljuk a bal oldali menüben az oszlop stílus stílus. látni fogja, hogy a gyűjtemény pótolták az első stílust.

Pontosabban másolja a logó, mert VKontakte kedvesen adta meg az érdeklődők speciális oldalt. Töltse verzió PDF és nyissa meg a Photoshop. Az első dolog, amit megakadt a szemem - logo aránytalan. Persze most már csökkenteni, de ha már összegyűlt csökkentésére használja a Szerkesztés> Szabad alakítás. Legyen felkészülve arra, hogy az ő stílusa, úgy tervezték, hogy ilyen méretek változatlanok maradnak. A végeredmény lesz csúnya.


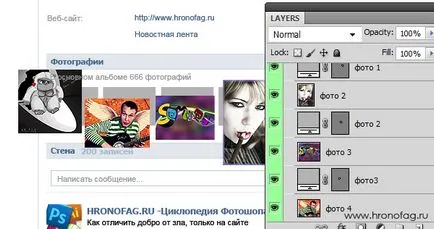
Most válassza ki a réteget a logó, és húzza őket a munkaterületet, és itt van, hogyan kell csinálni a leggyorsabban. Jelölje ki a rétegeket a Rétegek panelen, áthelyezése szerszám, kattintson a munkaterület és a hasonló, húzza a rétegek a helyszínen fülön.

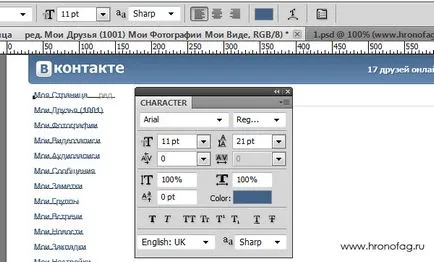
Azért jöttem a menüben. Ahhoz, hogy hozza létre a menüt, szükségünk van a Type Tool. Karakterkészlettől beállítások panel, amely megtalálható a Windows> characte. és hozzon létre más szövegek hosszú távon egy bekezdés panel. amely szintén megtalálható a Windows> bekezdés menüben. Válassza ki a Type Tool és írja be a szöveget. Azt empirikusan megállapítható, hogy VKontakte a Verdana betűtípust. Esetleg megfelelően beállítva, de vizuálisan vannak 1-1. Írjuk be az első menüpont kis betűkkel - „Keresés”. betűméret 11pt Bold betűtípus stílus. VKontakte és szorosabb elrendezése a betűk segítségével CSS. Mi meg fogja vizsgálni ezt a részletet és módosíthatja a távolság a betűk (tracking) -55.

Ha elkészült, egy felirattal, két példányban a réteg, és írjon vtoruyuLayers> Dublicate fóliát, majd a harmadik, negyedik. Ezután válasszuk ki a létrehozott rétegek, és rendezze őket a Mover Szerszám Szerszám funkciókat. amely már említettük ebben a cikkben. De van egy sokkal egyszerűbb módja annak, hogy hozzon létre egy menüt. Hogyan hozzunk létre 5 rétegű, túlterhelés a Rétegek panelen, majd szórakozni helyezve őket pontosan Move eszközt. hozzon létre egy sorban van. Írja a „Keresés” fel 4-5 helyet, írjon „meghívó”. ismét 4-5 helyet, és így tovább. Ennek eredményeként az összes menüt egy rétegstílusokban is hozott egy réteg, nem pedig 5 rétegből áll. Kényelmes.


Ha befejezte a stílus, csak tartsa jól ismert módszer az azonos New Style ablakot. Stílus neve VK típusú Style 1.

Nem probléma, festék csíkok a raszteres előre mozgató üres réteget. De itt van, miért is úgy dönt, hogy vektor Photoshop. Vektoros objektumok alapján szakadó könnyebb időnként átfestés. A bitmap kell használni váladék és Edit> Fill vagy folyamatosan kap a Színátfedés stílusban. Vektoros objektumokat rugalmasabb és jobban látható a Rétegek panelen, könnyen módosítható és bővítése. Raster állandóan homályos, vagy azokat meg kell rajzolni. A választás a tiéd, de én inkább a maximális kontroll alatt az elrendezést.


Az igazság az, ez az első szakasza, amely érdemes kezdeni a leckét. És mi lenne, biztos, hogy kezdeni vele, már létrehozták a saját honlapján a semmiből. Ebben az esetben az elrendezés már, csak dolgozza át azt.
Újraalkotása az elrendezés, folytassa a design. Láttad a folyamat létrehozása kalapok, menü stílusok. Nem hozza ebben a lecke része nem új, akkor újra festeni vektor csíkok és új stílusokat. Először festeni a csíkok egy világoskék színű - # d9e0e7 Ehhez kattintson a casting ikonra, és válassza ki a kívánt színt a megjelenő űrlapon.

Válassza ki az első egység fotókat, és kattintson duplán a téglalap réteg. Stílusok ablak jelenik meg menü, amely szintén lehet hozzáférni a főmenüből - Réteg> Layer Style. A Layer Style, válassza Színátfedés. töltse tárgy világoskék # e1e7ed. Most fogjuk megérteni a felső és az alsó csík. A felső csík jön létre a vetett árnyék. Color - # d3dae0 szög -90. azaz az árnyék megy fentről lefelé. És természetesen szükségünk van nem egy árnyék, a teljes értelemben vett, de csak 1 képpont felni, így megöli az összes paraméter felelős a mérete és árnyékoló árnyékok széles körben terjedt. Így csak 1 Distanse. azaz az árnyék, beszélt 1 pixel.

Hasonlóképpen, az alsó csík, akkor hozza létre a Belső árnyék Belső árnyék. Árnyék színe # d3dae0. szög -90. kullancs Global fények. Mint korábban írtam minden tiszta. A többi beállítás ugyanaz. És persze, ne a stílus az új stílust.

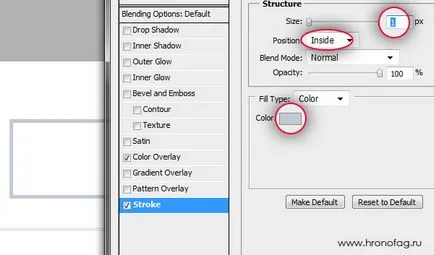
Mi hozzuk létre a saját stílusát, és segítenek megtalálni formában. Ez a szakasz Walls VKontakte és fehér doboz egy 1px határon. Ha ezt a tételt, menjen rétegstílusok löket hatása. Mindenek előtt hozzon létre egy szegélyszínt - # c0cad5. A pozíció kiválasztásához Inside helymeghatározási beállítások. Ez fontos, szalag belső teremt éles szélek lekerekített ki a szalag. Ez az út a Photoshop. Méret szegély 1 px. Cnova fenntartani stílusban.


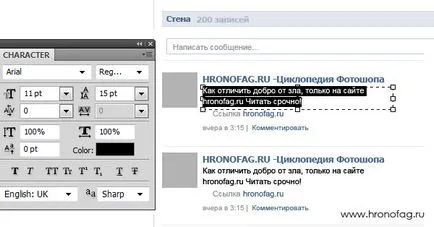
Miután foglalkozott a design tárgyak mozog a betűtípusokat. A fennmaradó betűtípusok nem jelentenek különösebb nehézséget. Válassza ki a Type Tool és hozzon létre egy oldalsáv a következő beállításokat. betűméret 11pt. távolság a sorok között 21pt. color: # 416288. Arial rendszeres font. Hasonló beállításokat is használják a menü jobb oldalán az oldalon.

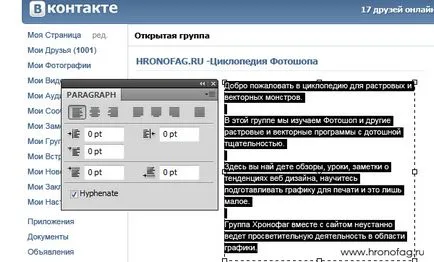
Használja bekezdések szövegtömböt. Ahhoz, hogy hozzon létre egy részében kattintson a Type Tool eszközt a munkaterületre, és tartsa az egérmutatót a szakaszon, ami egy terület a nyomtatáshoz. Szóval nem kell magával vinnie a szöveg „szemmel”. Ugyanakkor képesek leszünk használni a beállításokat a panel Paragrapg részén a Windows> bekezdés. ahol beállíthatja a helymeghatározás, a térköz a bekezdések között, a piros vonal, árrés és így tovább.

Ugyanezt a technikát használtam, hogy megteremtse a hozzászólásokat szalagokat.


Megjegyzés, már kissé módosított a nyíl segítségével az eszközök a vektor, amely olvasható részletesen cikkemet a szerszám vektor Photoshop.

Ways to Create Clipping Mask sok. Válassza ki a réteget a fényképpel, és válassza a Réteg> Új Clippig maszk vagy az Alt + Ctrl + G. Egyszerűbb módon - válassza ki a réteget képet a Rétegek panelen kattintson a jobb egérgombbal, és válassza a menüben a Create Clippig maszk. Több gyors és elegáns módon - az egérrel rámutat a két réteg között a Rétegek palettán, és kattintson az Alt. A mutató alakul nyolcas. Kattints, és akkor is létrehozhat Clippig maszk.