Mivel „a semmiből” kódolt wordpress téma 3

Set Work Station
A kezdéshez ezzel bemutató, meg kell telepíteni a számítógépre szerver segítségével XAMPP vagy WAMP (különösen akkor, ha egy számítógép segítségével), vagy MAMP, ha a munka egy Mac. Ezek az eszközök lehetővé teszik, hogy a WordPress helyi tesztkörnyezet és győződjön meg róla, hogy nincs munka közben a projekt folyamatosan küld fájlokat FTP-n keresztül.
Ami a szerkesztése a kódot, azt javasoljuk, különösen a Notepad ++. Jelenlétében a kibocsátott szintaxis, egyszerű és egyszerű kezelőfelület a kódolás, azt állítottam, hogy ez - a személyes kedvencem (plusz nem lehet tagadni azt a tényt, hogy ez ingyenes), a Jegyzettömb vagy a Notepad 2 is jól működik.
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer
Elkészítése a szükséges fájlokat és mappákat
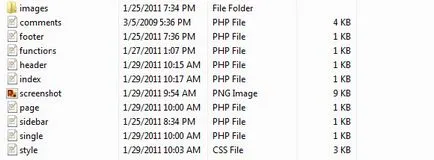
A mappa a telepítő fájlt a WordPress, menjen wp-content / themes /, és hozzon létre egy mappát „Új 3.0 Theme” (egy új témát 3,0). Ez itt a bemutató, akkor tartsa az összes fájlt. Most hozzuk létre az alábbi fájlok és mappák:

1. lépés - style.css
Most hozzunk létre néhány alapvető definíciók, később végre több PHP-template fájlokat.
Packer #wrapper lesz a mérete a teljes oldal, #header, ez egyértelmű a cím, majd kiemelt egy #blog tartalmaz friss bejegyzés a bloghoz. Végül, van .sidebar és #footer, mindkettő tartalmazza az alapvető meghatározások ezeken a területeken, amelyek megbeszéljük részletesebben később.
2. lépés - header.php
Ezután hozza létre a header.php, amely jelenleg tartalmazza a honlap logó, valamint a felhasználói navigációt.

Tény, hogy ez a kód nem kell részletes magyarázatot, csak ne feledjük, hogy jelen kell lennie a header.php az összes témát. Először állapítsa meg a doctype, valamint hogy egy szabványos hogy használják, hogy megjelenítse a weboldal nevét, ahogy írod a WordPress beállításokat, majd style.css és a PHP kód, ami aktiválja a kereszthivatkozások WordPress 3.0.
3. lépés - hozzáadása egyedi navigációs
Most, hogy már kódolt a header.php összes alapvető információt, és a nevét a blog, akkor adjunk hozzá egy egyedi navigációs menü - jellemző, hogy bevezetésre került a WordPress 3.0. Mielőtt azonban ténylegesen hozzá a kódot header.php meg kell nyitni functions.php és adjuk hozzá a kód aktiválásához szükséges a felhasználói menü.
Van hozzá egy sor kódot ki a header.php végén a dokumentum tenni.
Most nézzük, hogy mit jelent pontosan. A fő alkalmazása a függvény - wp_nav_menu, a sort_column, container_class és theme_location használható érveket. Sort_column biztosítja, hogy a csapat az Ön által kiválasztott, a WordPress műszerfalon végezzük, container_class lehetővé teszi, hogy válasszon ki egy CSS osztály létrehozott stílusokat alkalmazni a menüben. Végül theme_location egyszerűen beállítja a menüt, ahol szükségünk van ebben a pillanatban az elsődleges menü.
4. lépés - Határozza meg a navigációs stílusok
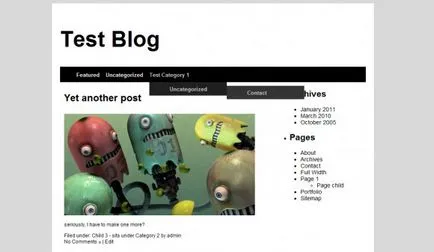
Mi egyéni fejléc navigációs kész és működik, de abban a pillanatban úgy néz ki, mint egy unalmas elavult referencia lista, sajnos, esztétikailag nem rokonszenves. Ennek kiküszöböléséhez fogunk létrehozni a ourstyle.css nevű osztály nav.

A harmadik legördülő menüből megint kissé megváltozott a háttér színét úgy, hogy kiemelkedik, állítsa be a bal (bal szélén) 100% -os a bal széle mindig jobb az első legördülő menüt, majd állítsa a felső (top) 30% -kal, így a ő még mindig a második legördülő menüben, de elválik a teljes menü.
5. lépés - index.php
Index.php lesz a honlapon, a honlapon, és tartalmazzák a kódot, hogy a fejléc, lábléc és az oldalsáv, ahogy azt a következőkben kifejtem, és a kód tartalmazza a legújabb hozzászólásokat a blog, és fogjuk használni, hogy kihasználják a WordPress 3.0 tulajdonsága, hogy a szabályozás kép (thumbnail).
Ezek a sorok a kód megjeleníti az összes információt a header.php, sidebar.php és footer.php, nem számít, hol őket a téma fájlokat.
Ezen túlmenően, a kód itt elég egyszerű megérteni. Miután felhívta header.php használjuk egy kicsit korábban létrehozott #blog és hívja a ciklus megjelenítéséhez használt friss bejegyzés a WordPress blog. Ezután pakolások a neve az állások a div, ami már korábban is kijelölt stílusokat.
Az egyetlen kódot itt, azt mutatja, hogyan fogjuk kihasználni a tulajdonságait WordPress 3.0 helyezni a képet szabályozás következtében - ... Ez azt jelenti, hogy ez a kód nem csinál semmit, amíg nem aktiválja a funkciót a functions.php, amely a mi kell tenni a következő lépésben.
6. lépés - aktiválása „kontrolek bejegyzései
Már hozzá egy referencia képet kijelző kódja állások a honlapon, de abban a pillanatban semmi sem történik, mert a valóságban nem kapunk a lehetőséget, hogy tulajdon. Most nyissuk meg a functions.php, amelyen dolgoztunk korábban, és adjuk hozzá a következő menü után navigálás kódot.

Kód tetején önmagáért, mint majdnem pontosan megmagyarázni, mi történik. A második vonal növeli témánk támogatja a referencia kép helyzetét, míg a harmadik sor adja meg a pontos méretek a rajtunk print, ami ebben a cikkben, hogy a szélessége 520 pixel, magassága 250 képpont.
7. lépés - sidebar.php
Ahogy gondoltuk, sidebar.php - egy fájlt, amely bemutatja a szükséges információt az oldalsávon. Mivel már szerepel a fájl az index.php, akkor csak annyit kell tennie -, hogy írja be a kódot, és a mi oldalsáv jelenik meg a honlapon.
Igen, ez az összes kódot adunk a funkcionalitás sidebar.php. Hívjuk div-ben létrehozott style.css, és a kód alján látható ad arra, hogy hozzá kütyü az oldalsávon és a megfelelő sorrendben szükséges alkalmazása révén WordPress. Azonban, mint sok tulajdonságát, meg kell először módosítsa a functions.php fájlt a funkció működött.
A kód csak azokat WordPress'u regisztrációhoz oldalsáv okozott nekünk sidebar.php. WordPress lehet elég könnyű létrehozni a különböző hátsó hangsugárzót, ha szükség van rájuk mennyiségben egynél több, de annak érdekében, hogy csökkentsék ezt már hosszú bemutató, adjunk lehetőséget Google'u válaszolni arra a kérdésre, hogy hogyan kell csinálni.
8. lépés - single.php

10. lépés - page.php
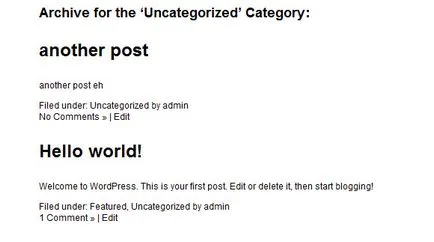
11. lépés - Category.php

A kódrészlet itt lesz az egyetlen újdonság, már benne, amint WordPress ciklusban.
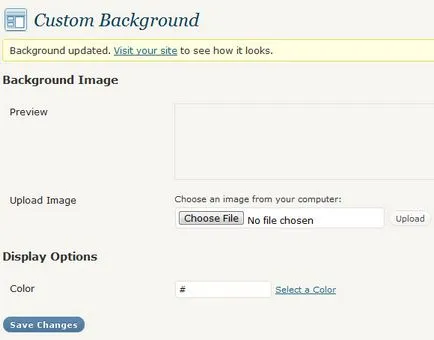
12. lépés - Egyedi hátterek, letöltési linkek
Mint már említettük, az egyik eladott ingatlanok WordPress 3.0 - az a képesség, hogy hozzon létre vagy módosítsa a háttérben a webhely, hogy ez egy kép vagy alapszín, csak használja a WordPress háttérben. Amire szükségünk van az ingatlan? Ez a rövid kis kódsort:

Nézzük functions.php hozzá a következő kódot, hogy ez megfelelően működik ingatlan megfelelően.
13. lépés - footer.php
14. lépés - Egyéb jellemzők?
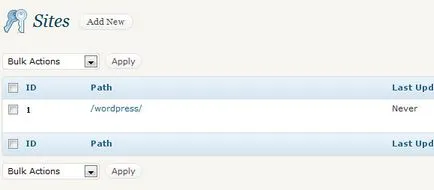
Itt van egy pár ingatlanok, nem annyira szükséges, de hasznos lehet. Először is, hogyan lehet engedélyezni Multisite -nak WordPress 3.0, így el tudja látni egy csomó helyek egyetlen WordPress telepíteni. Ismét meg kell adni ezt a kódot functions.php.

következtetés
Tehát, amennyire a tankönyv. Ezen a ponton, akkor sikeresen kódolva „a semmiből” a téma WordPress 3.0, annak minden előnyével a legnépszerűbb funkciók, de elég kicsi ahhoz, hogy lehet módosítani valami nagyobb grafikailag lenyűgöző.
Szerkesztőség: Victor Horn és Andrew Bernatsky. webformyself csapat.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet ingyenes site létrehozása WordPress képzési rendszer „egyedi weboldal a semmiből”