Moduláris rács web design
„A háló - a támogatási rendszer, de ez nem jelent garanciát, de csak számos lehetséges alkalmazások, és minden tervező maga is keresni a megoldást, sootvetstvuyuschue személyes stílusát, de meg kell tanulni, hogyan kell használni a rács Ez olyan művészet, gyakorlást igényel ...”
- Josef Müller-Brockmann
Tény, hogy a használata a hálózatra magát társul egyik legrégebbi és legalapvetőbb tervezési elvek - összehangolás. Agyunk szeretne mindent, hogy egyszerűsítse és több értelme. Ezért próbálunk hozni annak érdekében, hogy a dolgokat, hogy úgy tűnik, hogy kaotikus.
Természetesen, annál hamarabb fog rendezni mindent helyesen, annál gyorsabban agyad képes lesz meghatározni a modell és kész. Rácsok sorba vannak rendezve úgy, hogy alig értelmezést igényel a részünkről.
Vegyünk két oldal elrendezés az alábbi ábrán látható:
Bár mindkét képek - csak néhány téglalapok, meg a felső rész úgy tűnik, hogy alapvetően jobb, mint az alján. Mi azonnal felismeri a modell, ragadd meg és kész. A kép alján az okok vizuális diszkomfort, mert nincs világos képet a sorrendben, vagy a cél külleme véletlenszerű formák.
Meg kell jegyezni, hogy a szervezettség hiánya is lehet szép. A természetben, például nincsenek egyértelmű vonalak. Mesh nézd hideg és kemény, de ne felejtsük el, hogy nagyon hatékony és eredményes módszer nem engedi a fantáziáját belekeveredtek a struktúrákat.
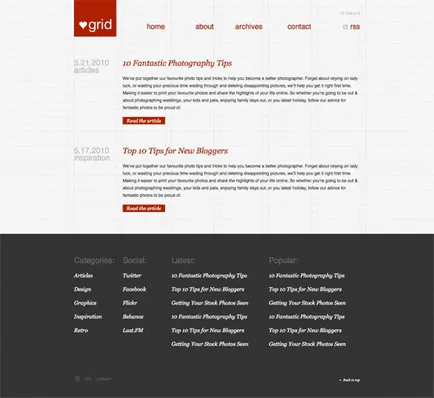
Vessen egy pillantást néhány a legnépszerűbb oldalak az első osztályú design. A legvalószínűbb, hogy használják a net. Rácsok lehetővé, hogy stabilizálja a weboldal szerkezete, és ad a tervező logikai sablonnal az oldalon.
A rács nem jelenti azt, hogy a tervezési lesz unalmas design. A jó designer tudnia kell, és alkalmazni tudja az alapvető szabályainak alkalmazása a rács, de ez nem jelenti azt, hogy nem tudja megtörni a szabályokat.
Egyszerűen fogalmazva, a rács - ez a felosztás az elrendezés függőleges és / vagy vízszintes sínek a terepi tér és oszlopok számát annak érdekében, hogy megalapozza az rendezésére tartalmat.
Rács hagyományosan használják a nyomdaiparban, hanem általánosan használt web design. Rács - ez csak egy eszköz, amely segít a tervezésben.
Kezdik tanulni az új ismeretek egy adott területen, először meg kell kövesse az útmutatót. Tanulás alapjait biztosítja, hogy Ön képes lesz arra, hogy alkalmazzák az elvek hatékonyan. Azaz, az első - az elmélet, majd - a gyakorlatban.
Érdemes megjegyezni, hogy két módon lehet létrehozni egy rács minta:
Módszer №1: Készítsen saját rács
Sok különböző módon, hogy saját hálózatra, de a végén, igazad van, hogy az a lehetőség, amely jobban megfelel.
Lehet osztani az üres dokumentum matematikailag, ami egy páros vagy páratlan számú oszlopot a munkát. A hálózat lehet egyszerű vagy összetett, akkor a kétharmados szabályt vagy aranymetszés, ahogy tetszik.
Talán ez segít a következő cikkeket:
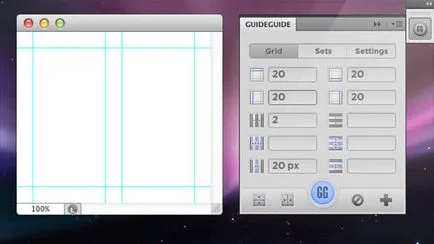
Íme néhány példa a hálózatok létrehozott Photoshop segítségével a vezető (Nézet> New Guide):
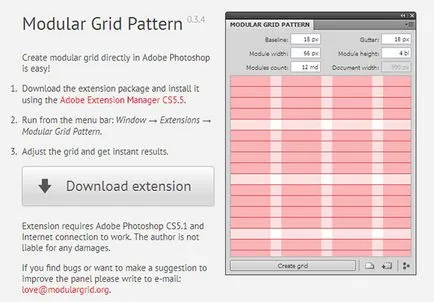
Dugó létrehozására rácsok Photoshop



4. Script hogy hozzon létre egy rács formájú Photoshop

Módszer №2: Letöltés kész rács minta
Az interneten sok kész sablonok rácsok, amelyek segítségével olyan webhelyek létrehozására. Segítenek időt takaríthat meg. Nézzünk néhány közülük.
Rácsok fix szélességű




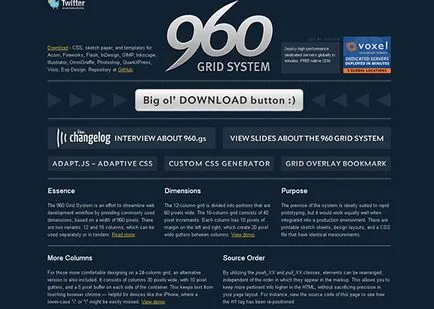
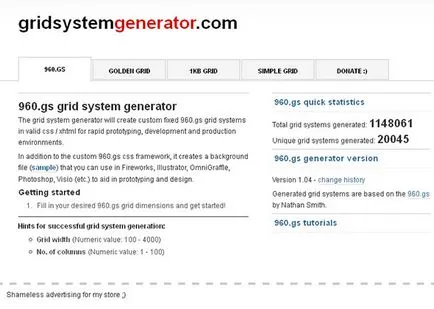
5. Rácsrendszerben Generator generátor olyan népszerű hálózatok, mint 960.gs Golden Grid, 1 kB Grid, egyszerű rács / állítsa be a kívánt paramétereket, és kattintson «LÉTRE».

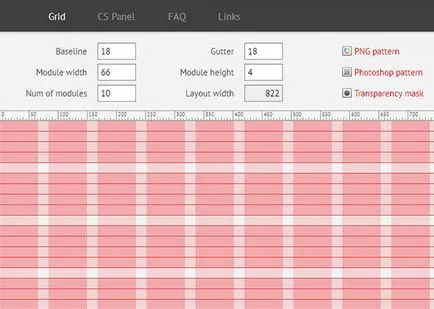
6. Rács kalkulátor - egy számológépet, amely lehetővé teszi, hogy kiszámítja a rács paramétereit.
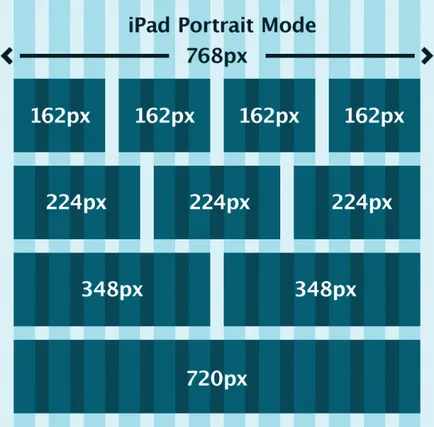
Rácsok gumi / adaptív oldalak
Érzékeny web design nagyon népszerű ma. A fő valamely elv az, hogy egy gumi net. További részletek róluk elolvashatja itt. és szeretném felvenni ezt a kis kiválasztási és adjunk hozzá még néhány források.
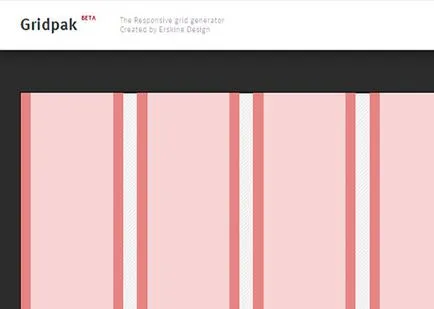
1. Gridpak - adaptív hálógeneráló

2. Folyadék rács számológép - olyan szolgáltatás, amely lehetővé teszi, hogy egy gumi háló. Adja meg a beállításokat, és készülj kódot.

3. Fluid Baseline Rács - gumi háló az alapvonal

Tanulás dolgozni a neten

1. rész - felhívni az elrendezés a Photoshop
3. rész - húzza a Wordpress