Modulok nyitott kocsi, helyezzük el a modult egy breadboard
Modulok Nyitott kosár mi ez, és miért van szükség
Kell kezdeni a történetet az internet áruház megnyitása Cart modulok meghatározása és megjelenítése a koncepció az e-shop modult.
online bolt modul modulként egy helyet, egy kis információs doboz egy hely-specifikus információk, ami elsősorban a navigációs és a site szerkezete (bolt).
Például, ha megnézi a design a telepítés Nyílt Cart, hogy a minden oldal tetején a keresőmezőbe Nyitott kosár, jó példája a modul megnyitása helyezése. Az ilyen rendszer modulok, amely lehet „halmozottan” és a „szórás” az oldalon elég sok. Ezen kívül az interneten is, és gyakran kell találni a további modulok, amelyek kiterjesztik a funkcionalitás a boltban. Ebben a cikkben, akkor nem kell ismertetni kiegészítő modulok Nyitott kosár, amely fogják hívni egy harmadik fél, és ismerje meg az alapértelmezett modulok, azaz modulok szerepelnek a dobozos verzió az Open helyezése rendszer.

Bővebben: Online Shop UMI CMS, próbálja meg az ingyenes verzió
Rendszer modulok Nyitott Cart
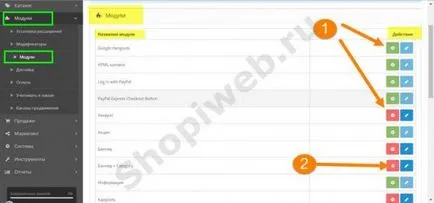
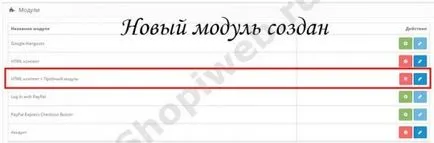
Az adminisztratív panel menüjében válassza modulok → modulok, és megjelenik egy lista a modulok a rendszerben.

Megjegyzés. a táblázat „Műveletek”, része a modul lehet távolítani (kosár-2 ikon), és néhány modulok csak le van tiltva (1), és nem lehet eltávolítani.
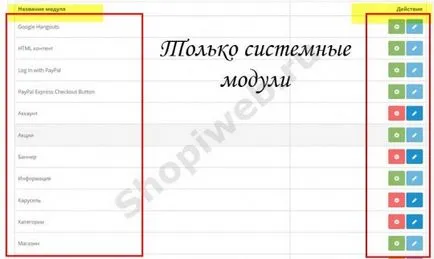
Modulok nem lehet eltávolítani, és vannak a rendszer modulok Nyitott helyezése. Amely lehet „halmozottan” és a „szórás” az oldalon. Azaz, a „szűz” állapotban tárolni kell csak a rendszer modulok mellett a rendszer nevét. Az oszlop „Műveletek” ikont, kosarak nem kell. Például, azt eltávolítja az összes korábban létrehozott modulokat.

Bővebben: A technikai szervezése az internet áruház
Hogyan hozzunk létre egy modult nyitott helyezése
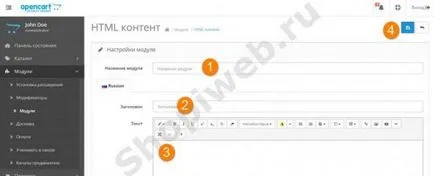
Ez nem teljesen igaz, hogy hívja a modul „saját” helyesebb nevezni „ügyfél”. Például hozzon létre egy új modult, «HTML tartalom” típus. Ehhez:



Modul elhelyezése az ablakban Megnyitás Cart
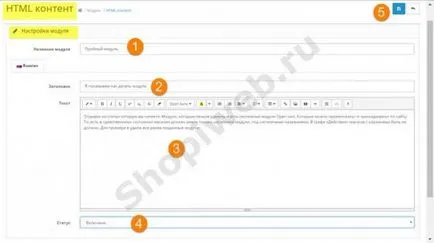
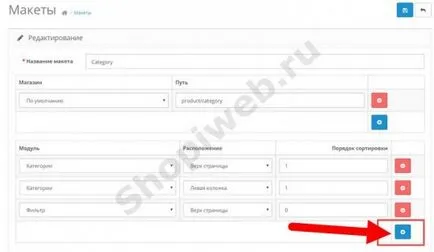
önmagában létrehozott modul senki nem akarja magát, meg kell mutatni, hogy kerül egy kirakatban. A felelős ezért, inkább azt lehet tenni, a System fülön → → Tervezés elrendezések. Hát és a fej.

- Nyitott elrendezés «Kategóriák»;

- Új modul;


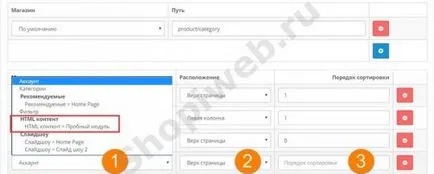
- Látjuk a lista típusú modulok általunk készített „Test Module” (1);
- Kiválasztása egy modul pozícióját az oldalon (2);
- Jelzi az, hogy a modul ebben a helyzetben, illetve a többi modulok (3);
- Mentés és nézze meg az eredményt.

Bővebben: Hogyan lehet engedélyezni CNC internetes áruház megnyitása Cart
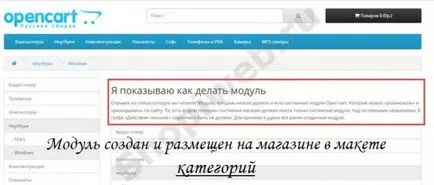
Mint látható a képen:
Nem látok semmit, nehéz létrehozása és elhelyezése a modulok az Open Cart. A komplexitás a végeredmény megfelelően orvosolhatók választott elrendezések kijelző modulok. Ez sokkal kényelmesebb, mint mondjuk a Joomla, ami azt mutatja, a szűrő modul a menüben, és jobban működik. WordPress nincs szűrés kijelzők kütyü (modulok) a webhelyén, ha nem tesz további plugin.
Természetesen modulok, Open Cart, az alapértelmezett kicsi, és a többség a szükséges modulokat fizetik, de ez is egy kereskedelmi üzlet, és a költségek elkerülhetetlenek.