Mozgó képek a honlapon
Főoldal »Most kívánt plugins” mozgó képek az oldalon. Hogyan, hogy még több figyelmet?
Helló olvasók és a látogatók a blog Seo bloga Fomika! Hogy a hangulat? Ha ez akkor most szomorú, akkor megpróbálom ezt a hozzászólást, akkor vedd fel. Hogyan? Nagyon egyszerű - mozogni és ugrik a képeket. Frissítés: Ez a plugin fut WordPress verziók alatt 3.7.1

Azt fogja mondani, most a remek bővítményt, ami a képek a blog mozog. Nem, ez nem a méret a gombafonalak, sokkal hűvösebb ...
Letöltés mozgó képek
Hogyan lehet a képeket a poszt ugrás vagy áthelyezni?
Ehhez, akkor csak telepíteni a blog nagyszerű bővítmény SoreThumb. Személy szerint én nevezte „ugrott-vágta.”
Hogyan működik ez a bővítmény?

A plugin végezhet 8 különböző mozgások a posta és a fő (néhány nap szenvedtem, annak érdekében, hogy „hogy” a képet a hazai és végül megoldotta a problémát. Ez az, amiért ezt a bejegyzést jön késéssel ...)
Szóval, itt van ezen mozgások:
- Tada! - nincs lefordítva, de jó
- Pulse - impulzus
- Flash - Flash
- Bounse - rebound
- Shake - remegés
- Támolygó - borzongás
- Kígyózik - lengő
- Swing - swing
Plug-polgári, hanem lefordítani a böngészőt, és nem nehéz megérteni, van benne, annál inkább mindent elmondok. A rendszergazda nem letölteni. Ingyenesen letölthető ez akkor én dropboks doboz, előre kattintva az egyik a 3 szociális gombokkal lehet választani.
Kérjük, kattintson az egyik gombra, és kap egy ajándék
telepítés és aktiválás - a szokásos. A telepítés után a plugin admin panel jelenik meg külön részben annak beállításait.


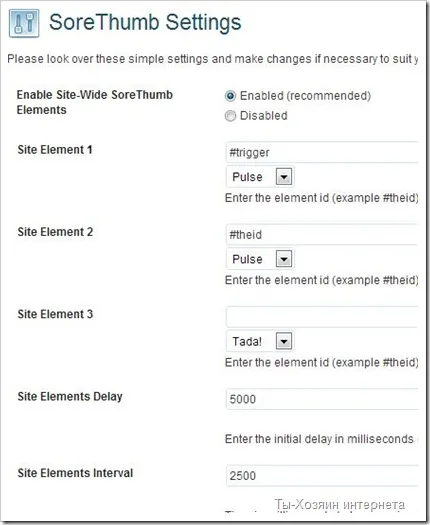
A testület szerint a beállításokat, akkor nem több mint 3 elem. És még, és nem is kell, mert akkor túl messzire megy, és elidegeníti az olvasó. Jobb?
Rögtön azután, hogy telepíteni és aktiválni a plugin alapértelmezés szerint engedélyezve van - Enabled.
Hogyan készítsünk egy képet táncolni a főoldalon?
Most elmondom nektek, és megmutatja, hogyan kell beállítani a mozgás az elem a honlapon, mivel ez sokkal nehezebb, mint a post. Állítsa be a plugint ajánlom Denver vagy aldomain. mivel nem lehet tudni, hogyan fog viselkedni a plugint, de hoztam létre az aktuális oldalon, és semmi - minden rendben van.
Megnyitjuk a widget, és indítsa el a szerkesztést. Itt van a szerkesztett kódot.
Bold felvázoltam a kívánt vonal kódot, amelyet meg kell adnia a kódot a kép a fő, hogy működjön. Zöld - a neve a hatás, amely felelős a mozgás típusát. Ha módosítani szeretné a hatását a mozgás, változtassa meg a plugin beállításokat, és szerelje fel a kép kódja. Próbálja ki, akkor minden kiderül, és keresni.
Itt újra megmutatom a helyes kódsort -
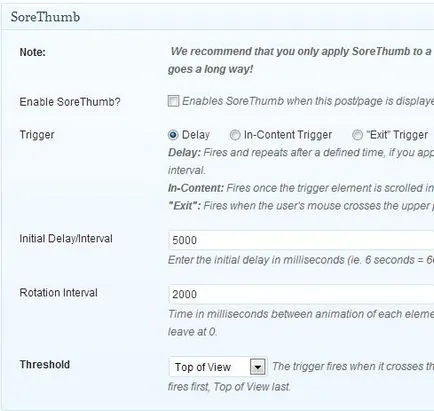
Hogyan, hogy a tánc képek és a szöveg egy bejegyzésben?


Hogyan kapcsoljuk ki a táncoló képek és a szöveg?
Barátok, aki nem lesz képes beállítani ezt ugrott-galopp bővítmény, vegye fel a kapcsolatot velem, segít ebben. Legalább az első 10 ingyenes segítséget foglalkozni ...