Munka egyéni mezők VirtueMart 3 - Blog újjáéledt (agyi)

● jelet a táblázat „pozíció Layout” saját helyzetét;
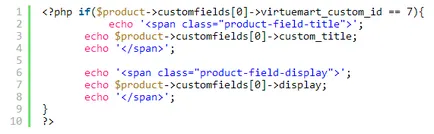
● szerkeszteni a termékek listáját, forgalomba ezt a kódot itt
vagy arra lehet következtetni customfields, meghatározva az elrendezés helyzetben, mint ez
Az algoritmus a következő: nyitott a VM lap „Custom Fields”, és keresse meg a New gombot (lásd a képet)..
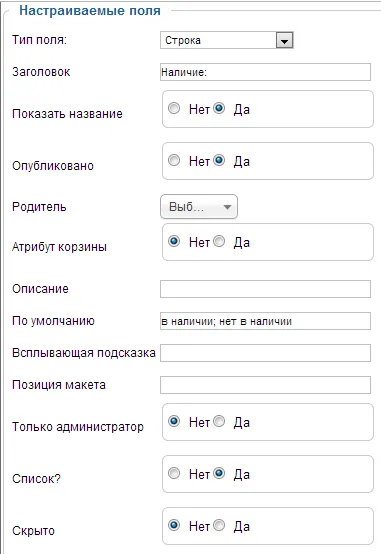
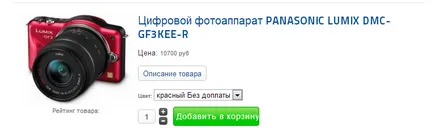
Ez a mező lehetővé teszi, hogy bemutassák a rendelkezésre álló árut.
Itt van, hogyan kell beállítani, végezzük (lásd az alábbi képet).

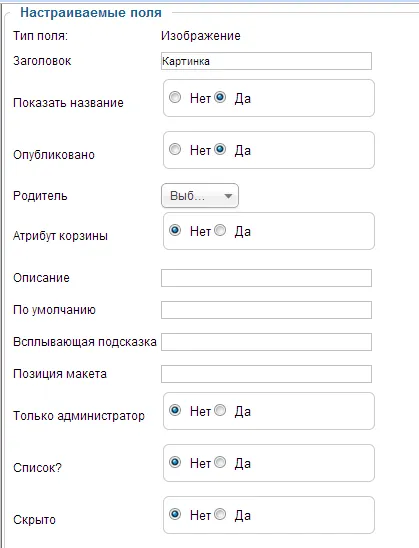
A beállítás után az ezen a területen (lásd. Az alábbi képet), akkor megmutatja a kívánt képet.

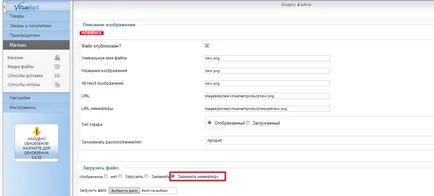
Minden kép kitölti itt - / images / stories / virtuemart / termék. Szinkronizálására lehet tenni a „Media fájlok”.
Szükséges, hogy a miniatűr a tétel kártya még kisebb összeget? Válassza ki a kívánt képet, és cserélje ki, az öböl megfelelő méretű képet.
Beállítható, ezen a területen, hogy a lista a termékek különböző érték lesz különböző színséma.

Csatolja a munkánk eredménye, hogy a kiválasztott termék, megy a sablont a „Custom Fields” és adjuk hozzá a mezőket hoz létre.
Itt van egy lépésről lépésre algoritmus hozzáadásával „Vásárlás” gombra:
2. lépés: Szerkessze a default.php fájl van -> alkatrészek / com_virtuemart / views / kategória / tmpl /
Ezután kód
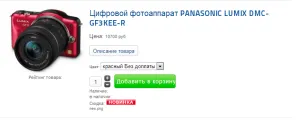
És akkor fog megjelenni a következő:
Bármely részén default.php fájlt a tmpl mappában található, amely alkatrészek / com_virtuemart / views / kategória / tmpl / Ehhez betét
Akkor dugja után a gomb „termék leírása”, amely kódolva:
Itt van, hogyan fog kinézni a végén:

Hogyan lehet elrejteni a „Vásárlás” gombra, hogy bemutassa a bolt?
Mint lehetőség - rovására stílusban. Add meg a fájlt vmsite-ltr.css (/ components / com_virtuemart / eszközök / css /) van ilyen kód:
Ezt követően, akkor egyszerűen engedélyezze egyéb területeken.
Hogyan lehet megjeleníteni a beállítható mezők a honlapon?
Ez úgy történik beszúrás /components/com_virtuemart/views/category/tmpl/default.php itt ilyen kód file:
Akkor tedd ide
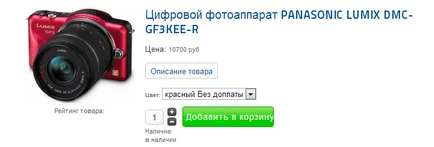
Akkor a termék lesz kinézni

Kérésre próbálja dolgozni css.
Dolgozunk egy adat tömb
Azt, hogy melyik területen lehet létrehozni a termék betét előtt
Az eredmény az lesz, mint ez:
Ahhoz, hogy távolítsa el a „bar”, és hagyja a „kép”, írja be ezt a kódot:

Ahhoz, hogy távolítsa el a címet, csak törli
Az eredmény a munkát fog kinézni