Munka photoshop
Helló Eljött az idő, és írok egy cikket. És mivel én is tisztában vagyok Photoshop. Írtam egy cikket a Photoshop.
Figyelem! ÉN használ Photoshop CS6 angol változata.
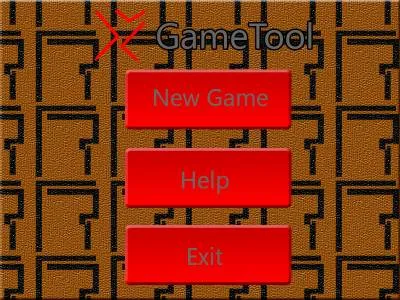
Ma felhívni a menüt a játék egy 800x600 (bár ugyanazt a technológiát lehet 1024x768)
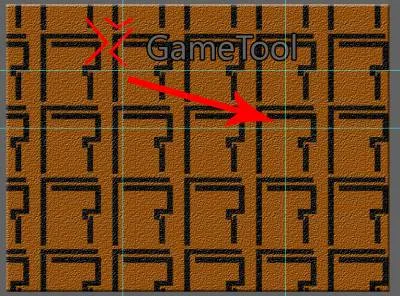
Itt van, hogyan nézne ki:

Most kap munkát.
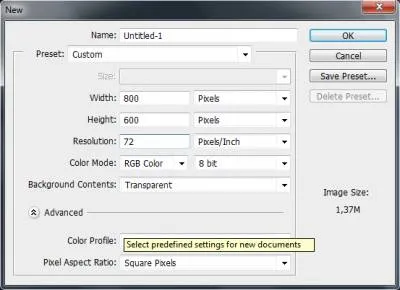
Készítsen egy Photoshop dokumentumot 800x600 felbontás:

Átnevezése réteg 1. réteg a Háttér. Válassza ki a Négyszögletű Marquee Tool egész rajzot, és festeni is
tone bármilyen színű, most a szín nem fontos, vagy hogy a Paint Bucket Tool és töltse mintát.
Most feltölteni a képet:
Nyissa meg a Photoshop. Válassza a Szerkesztés -> Define Pattern. és adja meg a nevét a textúra.
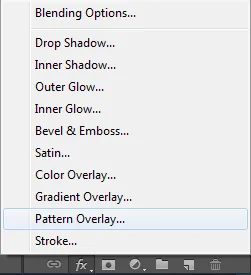
Válassza ki a réteget, háttér, kattintson a Hatások gombra, és válassza ki az elemet a „Pattern Overlay”:

Bővíteni a palettát, és válassza ki a poyavivshiyusya textúra kép. Scale paraméter 150%, de túl
Úgy néz ki, rendben van.
Így a háttér néz unalmas és lapos:

Meg kell valahogy „fel”, hogy változatossá.
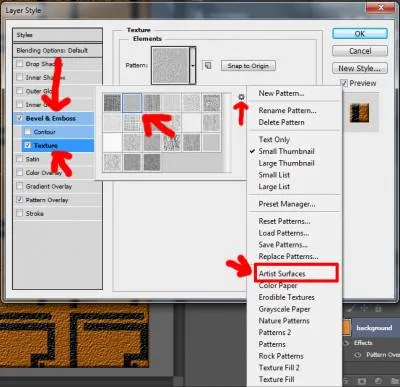
Kattintson a gombra, és ismerős találja a tételt „Fazetta Domborítás „mássz fel az al-elem” című Texture „, és válassza ki a érdesség:
kibontjuk textúrák, kattintson, és válassza ki GEAR ponravivshiyusya textúra:

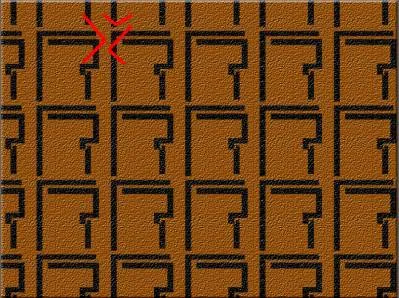
Ez már jobb.
Most megy a menü is - a gombok, a szöveg, stb
Letöltés itt a kép (ez állítólag logo festettem öt percig segítségével Pen Tool):
Másolás a kép a rajzba, és tedd a tetején, és csúsztassa kissé balra:

Most írjuk a következő „GameTool” szöveget (bár akkor írj, hogy ugodn0) a Segoe UI betűméret 72 pt.
A szöveg színét adja # 666666.
A szöveg kezdett, hogy egyesül a háttérben, szükség van hozzá egy stroke egyértelmű szétválasztása.
Réteget a szöveg jött, hogy hívják, ugyanúgy, mint te, hogy ültesse át ezt a réteget. Hívtam, hogy „GameTool”.
Menj a réteg a szöveget, nyomja meg a gombot, hogy megjelenítse ismerős effektek, és válassza ki a „Stroke”.
Állítsa be a paramétereket: méret - 3px, pozíció - Kint, a szín - feketének (# 000000), egyéb paraméterek ne érintse.
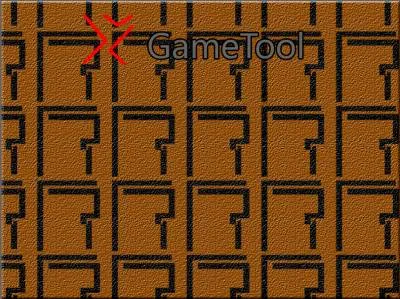
Ez annyira jó volt:

Nos, most, hogy a legfinomabb részeit a lecke - gombok létrehozásával. Mi a menü gombot sem? És ami a legfontosabb, megtanulják, hogy az ilyen finom gomb.
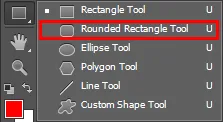
És így, nyilvánosságra az Eszköz menüt, és válassza ki a téglalap eszköz lekerekített téglalap eszköz:

Most megyünk megtekintése és kattintson nyitott az új útmutató. Kiválasztása Hopizontal és adja meg 4,87 cm.
Ismét kattintson erre a lapra, újra választhat Hopisontal és adja meg a 9,10 cm.
Ismét nyomja vissza, hagyja, és adja meg a függőleges 8,78 cm.
Még egyszer kattintson, és adja meg a tartalék Függőleges 20,57 cm.
Számukra minden esélye mozgatni, menjen a Nézet -> Lock Guides. Most lehet, hogy poluchivshiimsya középső gomb egy eszköz
Lekerekített téglalap eszköz. Az eszköz már ki van választva, így csak válasszuk ki és tartsuk lenyomva a bal felső sarokban poluchivshisya ablakban a jobb alsó szélén:

Alakja réteg hívták Alak 1. átnevezi cnopka1. Kattintson a hatások gombra, és válassza a hatás Gradient Overlay.
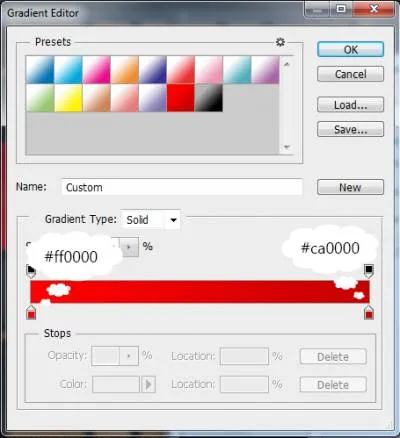
Gradenta, ami szükséges, nem szerepel a listán, így fogunk létrehozni magad. Kattintson kétszer gradiens (nem a nyitó gombot színátmenetek!), És megnyitja a színátmenet-szerkesztő.
Tegye színe:

És alkalmazza a lejtőt.
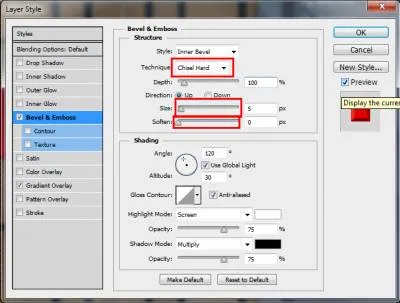
Gomb néz ki, lapos, meg kell, hogy vegye fel. Ezért kattintson a Hatások gombra, és válassza ki az elemet „Fazetta Domborítás”.
A következő beállításokat:

Ez a Befejezés gombra.
Most megyünk megtekintése és vegye ki a pipát Lock Guides.
Aztán megint, menjen a Nézet, majd kattintson az elem törlése útmutatók.
Jelölje ki a réteget, és két példányban meg cnopka1 keresztül Layer -> Dublicate réteg, vagy jobb klikk a rétegen, és válassza Duplicate Layer.
Adja meg a nevét, az új szegmens: cnopka2 és cnopka3. Vizuálisan, semmi sem változott, de ha megvan a Move eszköz áthelyezése az új rétegeket, akkor elmozdul.
Válassza ki a réteget cnopka2 és rögzítő Shift billentyűt, mozgó lefelé. Hasonlóképpen mozgassa a réteg cnopka3. (Megjegyzés - tartsa lenyomva a Shift gombot szükség volt
réteget mozgatja szigorúan függőlegesen vagy vízszintesen.
(Még egy megjegyzés: ha használja Photoshop CS6, akkor láthatjuk, hogy a réteg mozog, ebben az esetben, mozgassa
1,5 cm-es)
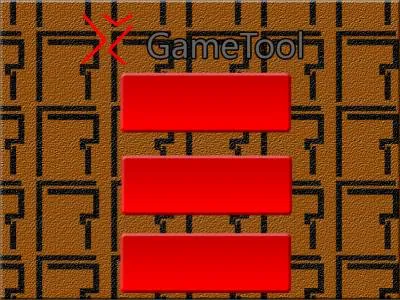
Nos, már csak a szöveget:

Írja be a szöveget a ugyanazt a betűtípust Segoe UI, 48 pt, színes vissza # 666666. Szöveg írása - Új játék, Súgó és Kilépés.
Hurrá, kész!

Ugyanígy, meg tudod csinálni a különböző menü különböző stílusban.
Ha nem tudja, a forrás kapcsolódik.
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> Letöltés itt a kép (ez állítólag logo festettem öt percig segítségével Pen Tool):
Öt perc alatt fordított a három csík? Igen, bármilyen első osztályos felhívja ugyanazt a képet az MS Paint 10 másodperc alatt. Ez nem kell dicsekedni.
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> Ha nem egyértelmű a forrás kapcsolódik.
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> Bár akkor írj, hogy ugodn0
Köszönöm, hogy írjon nekik valamit a saját, hanem „GameTool”.
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> átnevezi cnopka1.
Lehet, hogy jobb, ha Button1? Vagy legalábbis Knopka1, ha még egy ilyen egyszerű angol szót, nem tudom.