MVC 5, részleges reprezentációját
Gyakran szükség van, hogy ugyanazt a töredékek Razor kezeli és HTML különböző helyeken alkalmazásban. részleges reprezentációját lehet használni helyett megkettőzése tartalmat. Ez az egyes fájlokat beadványok tartalmazó fragmentumok rendezi és elrendezését, amelyek tartoznak más nézeteket. Ez a cikk megmutatja, hogyan lehet létrehozni és használni részleges benyújtását, kifejtve munkájukat, és bizonyította technika áll rendelkezésre adat képviselet részleges kilátás.
Létrehozása egy részletét
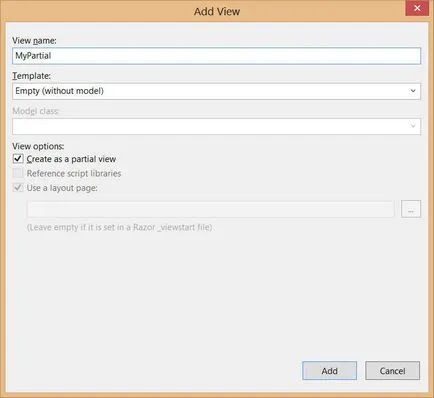
Kezdeni épület részleges kilátás nevű MyPartial. Kattintson a jobb gombbal a mappa / Views / Közös, válassza az Add a helyi menü -> View. Visual Studio megnyitja a Nézet hozzáadása párbeszédablak. A Nézet neve (nézet nevét) adja MyPartial, a Sablon lista (Template), válassza az Üres opciót (nem modell) (Blank (anélkül modell)), és ellenőrizze a doboz létrehozása, mint egy részletét (Create a részlet), ábra az alábbi:

Kattintson a Hozzáadás gombra, és a Visual Studio létrehoz egy részletét, amely kezdetben üres. Meg kell hozzá a koncentrációját az alábbi példa:
A cél az, hogy bizonyítani a lehetőségét, keverés részleges ábrázolása a HTML-forrás és Razor kezeli, így a kiegészítő ActionLink () metódus egy egyszerű üzenet került meghatározásra és az úgynevezett. Részleges képviselet által használt hívja kisegítő módszerrel Html.Partial () egy másik nézetben. A következőkben bemutatjuk a nézet fájl
/Views/Common/List.cshtml szükséges változtatásokat:
kilátással a fájlnevet kiterjesztés nélkül. A renderelő motor megkeresi részben kilátással a szokásos helyeken, azaz mappák / Views / Home és / views / Közös esetben ebben a példában, mivel Html.Partial () módszert hívták belül képviseletét láthatóvá otthoni vezérlő. (Variable Layout már null úgy, hogy a partíciót meghatározott fájl _Layout.cshtml az előző cikkben, nem szükséges.)
A renderelő motor Razor törekszik részleges reprezentációját ugyanolyan módon, mint a hagyományos ábrázolás (mappákba
/ Views / Shared). Ez azt jelenti, hogy hozzon létre speciális változatának részleges reprezentációját kifejezetten a vezérlőt, és felülírni a részleges ábrázolása, az azonos nevű a megosztott mappa. Bár furcsának tűnhet, de az egyik leggyakoribb alkalmazása parciális ábrázolások renderelő tartalom elrendezés, így ez a funkció nagyon hasznos.
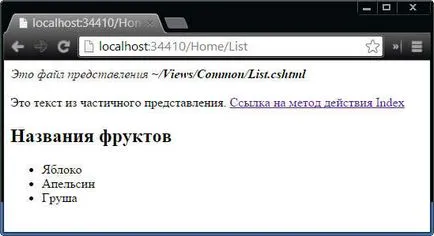
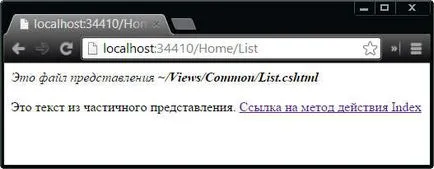
Indítsa el az alkalmazást, és megy a URL-t / Home / lista, akkor kap az eredmény az ábrán látható:

Hívás segítő módszer ActionLink () részleges ábrázolása az adatkezelő tájékoztatást kap feldolgozott kérelem. Ez azt jelenti, hogy amikor meghatározza módszer Index () tagja hivatkozik az adatkezelő Home, mert nevezetesen a vezérlő eredményezett részleges kilátás képalkotó. Ha részleges kilátás a nézet, kiolvasztott egy másik vezérlő, a ActionLink () visszatérési generál egy linket erre vezérlő.
Használata erősen típusos részben kilátással
Tudod teremt egy erősen típusos részben kilátással során vizualizációs át neki azt a nézetet alkalmazott modell tárgyakat. Annak igazolására, ezt a képességet egy mappában / Views / Shared létrehoz egy új erősen típusos részben kilátással nevű MyStronglyTypedPartial.cshtml.
> 5 MVC Oldal megtekintése (Razor) - Ezúttal ahelyett, hogy a lehetőséget, hogy hozzon létre egy egyéni sablont válassza a Hozzáadás a helyi menü (Hozzáadás -> benyújtási oldalon MVC 5 (Razor)). Ahogy a neve is mutatja, a benyújtási MyStronglyTypedPartial. Kattintson az OK gombra eredmények bemutatása. Ahogy az előző részben, ez a fájl nem tartalmaz semmit, ami jelölje meg a részleges ábrázolása, és a szerepét, ahogy azt használják az alkalmazást.
Szabványos tartalom Visual Studio hozzáad egy új nézet fájlokat, akkor ki kell cserélni a jelöléseket látható az alábbi példát:
A Razor-leíró @foreach a tárgy tartalmának ábrázolása modell formájában jelenik meg a HTML listát. Annak igazolására, az e részben kilátással, /Views/Common/List.cshtml fájl ennek megfelelően módosult: