Navbar (órák betöltse 3) - tanulságok a helyszínen
Ebben a leírásban megpróbálom kivenni a Navbar komponens Boostrap 3. Ez a komponens hasznos, és igen hasznos lehet az elrendezés a sablon. Navbar összetevő, illetve az összes blokkot egy hasznos funkció Bootstrap összeomlása.
Navbar számítógépeken
Itt látható a Navbar számítógépeken minden elem jelen van
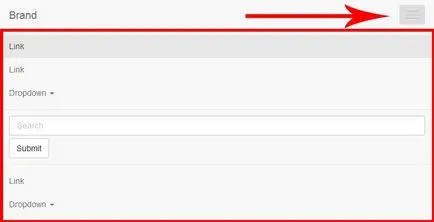
Navbar mobileszközökön
Itt látható a navigációs panelen a mobil eszközök minden elem elrejtve, és úgy tűnik, a gombnyomásra
- Számolt felülről - görgetés esetén mindig a tetején Navbar
- Az alábbiakban - ha görgetés Navbar mindig alul
Az elmélet tanult most meg kell értenünk, nem egy egyszerű kódot. Navbar a Bootstrap a nav tag. Az alábbi kódot fogok darabokra törni, és próbálja megmagyarázni, hogy miért van egy adott kódrészletet.
Navbar gumi vezérelhető értékének megváltoztatásával az osztály.
Helyettesítheti tartály folyadék tárolóedényt egyszerűen, akkor Navbar nem nyúlik a teljes szélessége a képernyő, és megteszi a szélessége az alapértelmezett tartályba. A maximális szélessége a tartály 1170px
A következő rész a kód felelős szervezet nevét (cégét) és a gomb, amely megjelenik a mobil eszközök
A következő kód megtartja az elemek a navigációs sávján.
A mobil eszközök, az összes ilyen elem, látni fogjuk, az egy gombnyomással

Ahhoz, hogy a mobil változat gombok megnyomásával megjelenő elemeket kell, hogy megfeleljen az alábbi id

Osztályok nav Navbar-nav kell felsorolni az elemeket ul vízszintesen rendeztük. a következő kódot lehet használni, hogy hozzon létre egyszerű link a menüben
Jelölje ki a kívánt menüpont, hogy egy aktív osztály aktív
Ahhoz, hogy megjelenjen a legördülő menüben meg kell adni a szülő li legördülő osztály és a sejt belsejében elhelyezni a kocsi megnyomásával amely legördülő menüből. A beágyazott lista ul kell hozzá egy osztály legördülő menü
Rögzítése a felső navigációs sávon
Annak érdekében, hogy rögzítse a felső navigációs panelen meg kell adni egy osztály Navbar rögzített tetejű
Rögzítés az alsó Navbar
Hogy rögzítse Navbar alább kell hozzá egy osztály Navbar rögzített fenekű
Ready példa - Letöltés
Ha tetszik az életem, és szeretné támogatni engem anyagilag, akkor át az összeget a következő adatokat:- Yandex pénztárca - 410011084137568
- Webmoney - R429373694729