Nero fejléc - web design trendeket
Az egyik legnépszerűbb trendek website design a használata nagy, sőt óriási képeket úgy tűnik, hogy kezd ereszkedni a képernyőről. Ha ez a képet használja a lap tetején, ez az úgynevezett „hős header” ( «a címe a Hero").
Milyen előnyöket ez a tendencia a web design hozhat neked konkrétan? Mit kell tenned a kezdéshez? Ebben a cikkben megtudhatja, mi a hős header'y, mik az alapvető szabályok kialakítása, keresse nagyszerű példát tervezési helyszínek és még megtalálják a legjobb erőforrásokat ingyenes mintákat.
Mi az a hős fejléc?

Hero header - az első dolog, ami feltűnt a látogató a honlapon, így a kép kell neki, hogy vonzza a szemet, ami vizuális érdeklődését.
Amikor létrehoz egy hős header'a hangsúly csak a vizuális komponens, a betűtípus design legyen egyszerű, és a színpaletta és a forma a felület elemeit - szerény. Logos. navigációs eszközök és egyéb design elemek gyakran kerülnek a tetején a kép -, így nem vonja el a figyelmet a közvetlen vizuális komponens, valamint hagyott kedvező helyet a szöveget.
Hero header sikeresen illeszkedik a design a legtöbb helyen. Minden, ami szükséges ehhez - olyan vonzó képet.
hasznos tippeket

• A logó. Ez általában található a bal felső sarokban. Előnyben részesülnek azok a fekete-fehér. Az emblémát nem pettyez élénk színeket.
• Ne félj használni félkövér szöveg formázását. Mivel a levél nem vész el a háttérképet.
• Ne válassza ki a navigációs elemek és a másodlagos szöveg, meg kell maradnia a háttérben.
• Az elme megközelítése a választott színpaletta. Ha az elsődleges kép színes, állj meg egy fekete-fehér, a többi elem header'a hős. Ezzel szemben, ha a kép fekete-fehér, szöveges, használjon egy világos színű.
• Ne helyezze a szöveg felett személyek vagy egyéb fontos részei a képet.
• A nagy és vékony betűk (például a szöveg könnyebben)
• A szellem gombok ( 'szellem gomb) növeli kifinomultabb a design.
• Rögzített navigációs elemek megkönnyítik a felhasználó számára, hogy tanulmányozza az oldalt. „Play” navigációs, amely él benne header'a hős, és azon túl.
• A színátmeneteket és félhang jelöljük ki a szöveget - ez nem lehet egyesíteni a képet.
• Keresek egy hős fejléc, a felhasználónak tudnia kell, hogy mit kell tennie a következő - kattintva, vagy görgessen a lap aljára. Használja vizuális. Ne feledje, hogy a hős fejléc nem kell kitölteni a teljes látható része a képernyőn.
• A hős fejléc is kell adaptív. Figyeljük meg, hogy ez megjelenik az alacsonyabb felbontású képernyőkön.
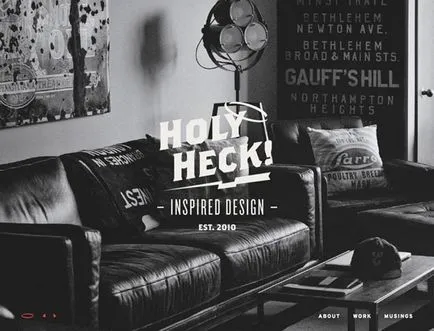
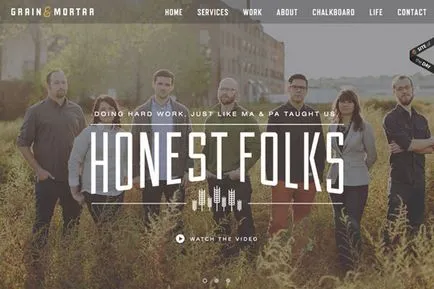
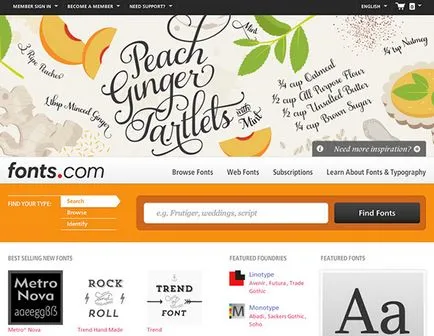
Példák inspirációt
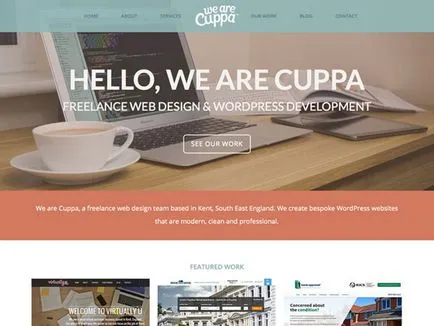
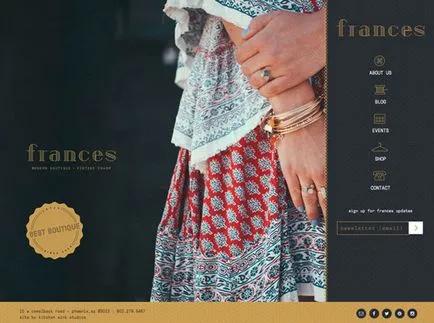
Rate honlapok díszített vétel „hős fejléc”.




Ingyenes minták
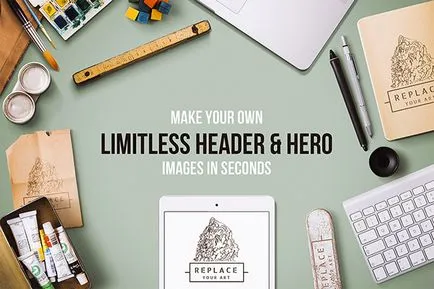
A szabad források általában kínált kétféle hős header'ov - készült valódi fotók, vagy pedig, hogy dolgozzon. Választhat olyan hős fejléc, amely tökéletesen alkalmas a projekt.
2. Szabad bemutatása Hero fejlécek

Lapos Hero Fejes Kit

2 Vintage Hero Fejes Képek


Freebie Hero kép

kifizetett források
Ha nem talál semmit alkalmas között ingyenes minták, több kereskedelmi forrásból kiváló minőségű képeket hős header'a. Sőt, a változás, hogy a szeretet a megszerzése pay-minta van több szabadságot. Kellemes vásárlást!
16 hős / fejlécképek Vol. 1 ($ 20)

Élelmiszer Hero fényképek mintadarab Set # 3 ($ 20)

Mega Bundle 87 Hero Fejes Képek ($ 35)

Lapos Creative Workspace Tools ($ 11)

Rusztikus Fotók ($ 20)

Art berendezések jelenet generátor ($ 12)

Összefoglalva
Hero fejléc - az egyik legérdekesebb és vonzó web design trendeket az utóbbi időben. Az egyik előnye a sokoldalúság. Akár akarjuk, lapos kialakításának vagy minimalista design retro stílusban - hős fejléc, hogy segítsen.

Kérdések Watson az IBM-től

