Nyelv css
Ahhoz, hogy a beállított paramétereket a CSS font használt font-family font tag tulajdon. Ez a tulajdonság a betűtípust.
Minden betűtípus lehet osztani több csoportra:
Serif - serif betűtípusok, például Times New Roman;
Talpatlan - talpatlan, sans serif, például Arial;
Monospace - rögzített betűtípusok, például Courier New;
Cursive - dőlt betű, például Calisto MT;
Fantasy - díszes betűtípusokat, például Torhok.
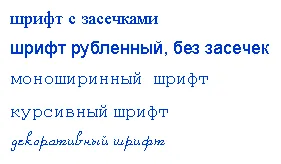
Íme néhány példa az írás különböző font csoportok:

Mivel az érték a font-family tulajdonság, megadhatja a betűtípust és a csoport.
Például:
test font-family: Verdana, sans-serif>
Most, a teljes szöveget az oldal lesz írva font Verdana. de ha a felhasználó nem lesz ezen a számítógépen font, akkor lehet használni bármely más csoportja talpatlan. Ez az, hogy felvette a betűtípus legközelebb ez a megjelenés, és a megjelenése az oldal nem lesz nagyon különbözik a tervet. Megadhat több betűtípus vesszővel elválasztva, csökkenő fontossági sorrendben.
Egyéb ingatlan font elem. font-style. A font style:
ferde - ferde, dőlt és dőlt az összes hasonlóság nem ugyanaz a dolog. Dőlt betűtípus szimuláló különleges kézzel írt, kialakítva a ferde hajlam rendes karakterrel jobbra;
Próbálja gyakorolni. Csináljunk html-dokumentum három bekezdés (3 másolni a szöveget az előadás), kérje minden egyedi azonosítója:
A bekezdés szövege azonosító sn.
A bekezdés szövege oly azonosító.
A bekezdés szövege a si id.
Nézzük meg a táblázat betűtípusát minden paragrafus:
p # sn, p # így p # si font-family: Verdana, sans-serif>
Ellenőrizze az eredményt a böngészőben.
Most kérdezzük meg minden bekezdés az ő stílusa:
p # sn, p # így p # si font-family: Verdana, sans-serif>
p # sn font-style: normal>
p # így font-style: ferde>
p # si font-style: italic>
Ellenőrizze az eredményt a böngészőben.
Dőlt stílust úgy tűnik, hogy nem különbözik a dőlt. Az a tény, hogy a különböző betűtípusok különböző helyettesek (félkövér, dőlt, normál, és mások). De ha bármilyen betűtípus nem tartalmazza dőlt változat, ez szimulálja egy egyszerű döntés, betűk, amely megfelel a ferde.
Az alapértelmezett normál stílusban.
Helyesírás betűk
Az ingatlan font-változat beállítja a helyesírás a betűk a két lehetséges:
kiskapitális - kis sapkák.
Alapértelmezés szerint ez a tulajdonság a normális.
Próbálja gyakorolni. Nézzük változtatnunk stíluslapot a dokumentum:
p # sn, p # így p # si font-family: Verdana, sans-serif>
p # így font-variant: small-caps>
Ellenőrizze az eredményt a böngészőben.
A vastag betűtípus karaktereit
Font-weight. Ez a tulajdonság a vastagsága a betűtípus karaktereit. Mivel az értékek a számok 100, 200, 300, 400, 500, 600, 700, 800 és 900. Szintén kulcsszavak:
merészebb - több zsír a bázishoz képest, örökölt ősei;
öngyújtó - kevesebb zsírt kapcsolatban az alap, örökölt ősei.
Ebben a rendes érték felel meg egy numerikus értéket a 400, és a értéke Bold - 700.
Próbálja gyakorolni. Nézzük állítsa ezt a tulajdonságot második bekezdésében a dokumentumot:
Ellenőrizze az eredményt a böngészőben.
! Csak Windows támogatja a 2 fokozatosság font súlyt.
Betűméret elem
Font-size. Megadja az elem betűméretet.
Méret lehet telepíteni több szempontból is.
Állítsa állandókat (xx-small, x-kicsi, kicsi, közepes, nagy, X-Large, xx-nagy) beállítja a mérete, amely az úgynevezett abszolút. Megfelelnek-e a betűméret a HTML kap az alábbi táblázat tartalmazza:
Az igazság az, hogy nem elég az abszolút, mert függ a böngésző és az operációs rendszer beállításait.
A másik meg a konstans (kisebb, nagyobb) meghatározza a relatív betűméret. Mivel a méret örökölt a szülő, ezek a relatív méretek alkalmazni a szülő elem, hogy meghatározzuk a betűméretet az aktuális elem.
Végső soron, betűméret erősen függ a tulajdonságait a font-méretet a szülő elem.
Azt is lehet használni bármilyen érvényes CSS egységek: em (font elem magasság), az ex (jele x magasság) pontban (pt), pixel (képpont), százalékban (%) és mások.
Úgy tekintjük 100% betűméret a szülő elem. Negatív értékek nem engedélyezettek.
Jelentés öröklése - örökli a szülő értéke (egyes böngészők nem támogatottak).
Próbálja gyakorolni. Állítsunk betűméret 18 pixel, a második rész 20% -kal, a harmadik - 10% -kal csökkenteni a bázis:
body background-image: url (riba.gif);
háttér-méret: 100%;
font-size: 18px>
p # sn, p # így p # si font-family: Verdana; talpatlan>
p # sn font-style: normal; font-weight: bold>