oldal szerkezete
Most, hogy tudjuk, hogyan kell nézni feldolgozási lépések a webes űrlapok, itt az ideje, hogy többet arról, hogy ez illeszkedik a szállítószalag modell szerver ellenőrzések. Ahhoz, hogy láthatóvá tegyük a webes űrlap oldalon kell lépni minden alkotó ellenőrzéseket. Tény, hogy egy internetes űrlap első láthatóvá magát, majd megkéri, minden kezelőszerv az oldalon is láthatóvá. Mindegyik ellenőrzések viszont tartalmazhat gyermek ellenőrzést, amelyek szintén felelősek a saját megjelenítési kód.
Amint az ellenőrzések válnak, az oldal összegyűjti a generált HTML-jelölés a teljes oldalt. Első pillantásra úgy tűnik, a folyamat egy kicsit bonyolult, de kínál elképesztő teljesítmény és a rugalmasság, hogy a fejlett weboldal felületén.
A következő fa ellenőrzések
Az alábbiakban egy példát kód, amely végrehajtja a keresés ellenőrzéseket. Amikor ezt a kódot kiderül néhány ellenőrzés, akkor használja a Response.Write () parancsot adni, hogy a végén a megjelenített HTML-oldal információt, hogy milyen típusú az osztály e-szabályozás és azonosító, az alábbiak szerint:
Ennek tesztelésére a kódot, akkor add hozzá a felvezető Page.Load eseményeket. Ebben az esetben, a konvertált tartalom tetején jelenik meg előtt a kontrollok. Azonban, ha futtatni, figyelni nem várt viselkedést.
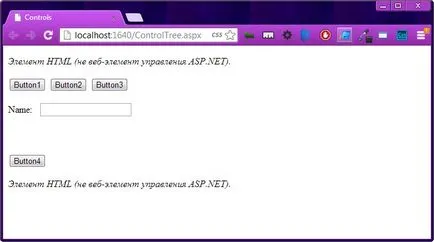
Vegyük például egy web alakú látható az alábbi ábrán, amely több vezérlő elemek, és néhány közülük vannak szervezve panel használatával című oldallap kontroll. Azt is tartalmaz két sornyi szöveget statikus HTML:

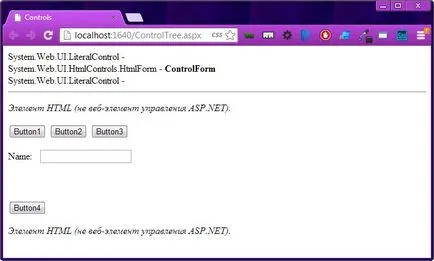
A futás az oldalon látni fogja nem egy teljes listát az ellenőrzést, de csak a következő listát:

ASP.NET szimulál teljes oldalt használja a tárgyakat az ellenőrzések és elemek, amelyek nem felelnek meg a kiszolgáló tartalmának, befogadó. Például, ha az oldal egy szerver-szabályozás, ASP.NET létrehoz LiteralControl objektumot. képviselő minden statikus tartalmat a vezérlőelem, és egy másik tárgy LiteralControl, amely a tartalmat ezt követően. Attól függően, hogy az összeg a statikus tartalom és a módszer a forgalmazási többek között vezérlők kaphat több objektum LiteralControl.
Tárgyak LiteralControl kevéssé funkcionális szempontból. Például, ha nem lehet beállítani a kapcsolódó adatokat stílusok, mint például a szín és betűtípus. Ők is, nem egyedi szerver azonosítókat. Azonban lehet manipulálni a tartalmát LiteralControl segítségével tulajdonságait szöveg.
ASP.NET jeleníti meg az oldalt hierarchikus módon. Azonnal láthatóvá csak a legmagasabb szintű ellenőrzéseket. Ha ezek a kontrollok egyéb ellenőrzések, hogy saját tulajdonságai Controls, amely hozzáférést biztosít a gyermek ellenőrzéseket. A megtekintett oldalak, mint minden ASP.NET webes űrlapok, mind a kontroll ágyazott fogantyú