oldaltérkép (sitemap) Joomla 3, sitemapjoomla 3
Honlap útmutató Joomla - ez az egyik oldalt a honlapon, ami azt mutatja, a pontos információkat a szerkezetét. Egyszerűen fogalmazva - összeköti az összes részét és oldalát az oldalon. Ennélfogva felmerül a kérdés, hogy miért teszik az összes hivatkozást esetben külön-külön, hogy hosszú távon, mert jelen vannak a helyszínen (például a menüből).
Oldaltérkép, sőt - egy útmutató a felhasználók és a kereső robotokat. Tehát, tekintve indexelése a honlap, ez biztosítja csaknem 100% -os bizonyossággal, hogy a kereső robot meglátogatja az összes oldalt, és add hozzá az index, persze, feltéve, hogy a site map linkeket minden oldalon.

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
De ebben a cikkben szeretném látni meghosszabbítását nevű OSMap. amellyel nagyon könnyű létrehozni egy oldaltérkép CMS Joomla (sitemap joomla 3).

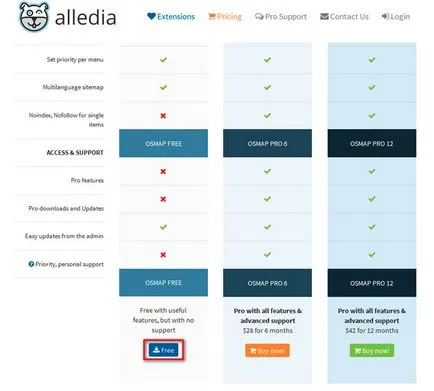
Expansion átnyúlik az előfizetési díj, de van még egy lehetőség, és ingyenes. Az összetevő leírása oldal alján, a különböző verziók, valamint a különbségeket.


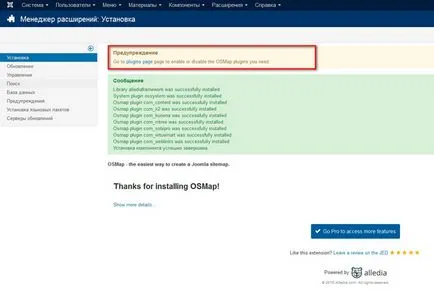
Megjegyezzük, hogy a telepítés után, akkor kell menni a Plugin Manager és a aktiválni egy különleges plug-in, ami a csomagban a kiterjesztése.


Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
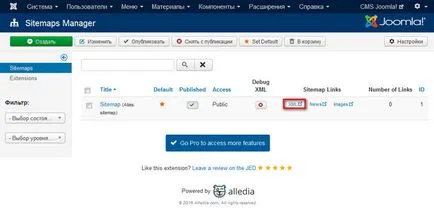
Akkor megyünk OSMap komponenst.

Mint látható, a telepítés után azonnal felállított egy oldaltérkép, amelyek segítségével az index oldalon. Ez a kapcsolat ellentétes az oldal címét, akkor adjunk a szerszámok webfejlesztői kereső, kiegészítve az alkalmazás indexeli webhelyét.
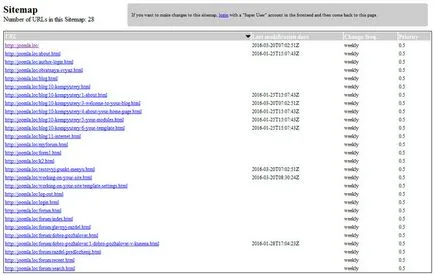
Az alábbiakban szeretnék vezetni a térkép nézet oldal a böngészőben, XML formátumban.

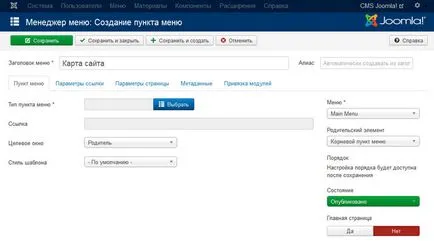
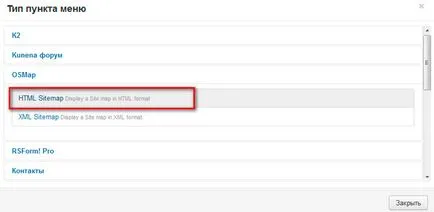
Most hozzunk létre egy térképet a helyszínen html formátumban. Ehhez menj vmenedzher menüt, és hozzon létre egy új menüpontot.

Ebben az esetben a paraméter „típusú menüpont” szükséges OSMap alkatrész, válassza ki a típus HTML Sitemap.

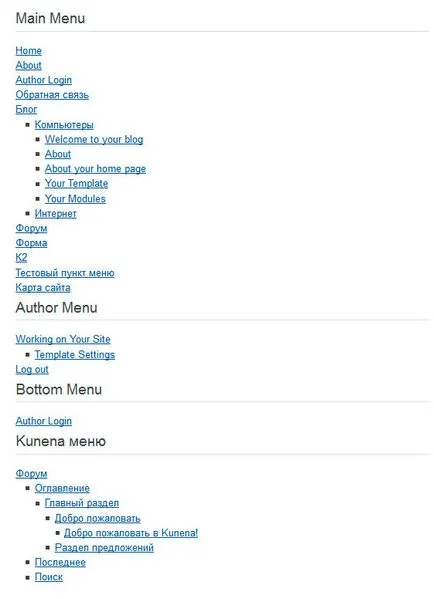
Továbbá, a lap „Sitemap Settings” aktiválja a „Include OS Map Style”, hogy csatlakoztassa a komponens CSS stílusok és tárolja az új menüpont. Ebben az esetben a felhasználó részéről, a site map következőképpen jelenik meg.

Mint látható, a tágulási OSMap, sitemap jön létre nagyon könnyen. Az egyetlen dolog, hogy rögzítse - ez a megjelenés a térkép linkek egy oldalt általában illeszkedik a teljes design a helyén, és erre szükség van, hogy újra az elrendezés az adatok megjelenítési komponens. Ha nem tudod, hogy ez megtörtént, akkor lehet hasznos, persze - Készítsen egyedi sablon Joomla.
Minden jót és sikeres kódolás.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
Ez nagyon egyszerű!

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról