Öröklési css stílusokat, hogy ez, és hogyan működik
Performing tanulságok az előző fejezetekben már foglalkozott az örökség CSS stílusokat (talán nem is gondolt rá). Az E kifejezés meghatározása meglehetősen nyilvánvaló.
Öröklési CSS - képes tanulni a gyerek elemei formázási szabályok (CSS tulajdonságok) vannak rendelve őseik (kb rokonság HTML elemek írtunk korábban).
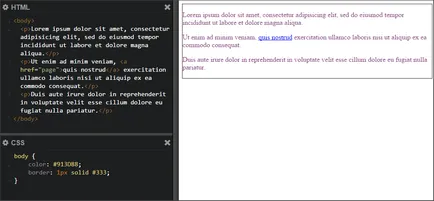
Vegyünk egy egyszerű példát:
És az eredmény a képen:

Pillanatkép: Példa a CSS öröklési
A screenshot látható, mit címkék
stílus által elfogadott őse
. színét a szöveg az oldalon volt a # 913D88. De átnyúló keret csak egyszer jelenik meg - a tag . de nem.
Annak kiderítésére, hogy ez öröklött, vagy más tulajdonság, hogy lehet a CSS szabványnak. Ha a «Örökölt?» Oszlop mellett a kívánt tulajdonságokkal érdemes «igen», akkor öröklődik.
Jelentés örökli
Mivel megadhatja használja örökli, az elem értéke az ingatlan örökölt ősei. Ez az érték áll rendelkezésre szinte minden ingatlan CSS.
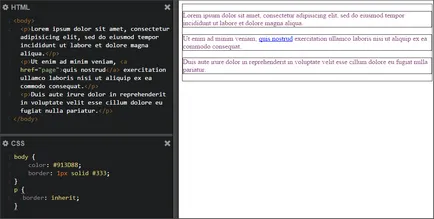
Annak igazolására, a használat az előző példában: annak érdekében, hogy még ma is tag
öröklik a határ keret őse
. meg kell írni:
Pillanatkép: Példa használat örökli
Egy ilyen kiviteli alak az, kényelmes, hogy megváltoztatja lehet csak a felépítmény kialakítása elem, ha szükséges. és címkék
időt nem szükséges, mivel a stílus automatikusan változik a számukra.
Tekintettel arra, hogy az öröklés ott, akkor mentse rengeteg időt, energiát és helyet a kódot. Ha ilyen szabályok nem léteznek, nehéz elképzelni, hogy milyen lett volna bonyolult munkánkat. Ebben az esetben a CSS öröklés mechanizmusa jól átgondolt, mert nem minden tulajdonságok öröklődnek (és ha örökölte, akkor semmi jó nem vezetett).
A következő fejezetben fogjuk tanulmányozni tankönyv A Cascade CSS.