Panel diákat tiszta css


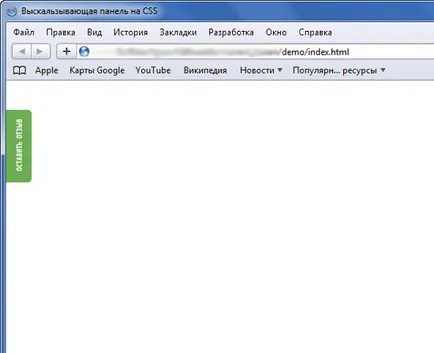
Azt, hogy egy űrlapot például, amely támogatni fogja a IE8 + (és még IE7, ha a div elem helyett egy link), és minden modern böngészőben. Az alapértelmezett állapot a következő - egy kis címkét oldalán:

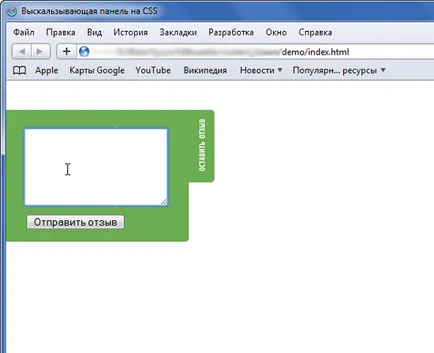
Amikor az egérrel az egér kurzort, feltárja egy űrlapot:

Először meg kell, hogy egy elrendezést. Itt van, kivéve az űrlap kódja:
Két elem div. A külső van id „kihúzható”. Ez a div elem lesz egy kis zöld jelzés „Szólj hozzá!”, Amikor az egérmutatót a panel, hogy kicsúszik a formából. Felhívjuk figyelmét, hogy a belsejében a jobb oldalon a kép címkét. Használjon rajz szöveg helyett forgatás 90 fokkal. A szöveg elforgatása végezhetjük CSS3, de ebben az esetben a kép könnyebb használni, és nagyobb keresztmetszetű böngésző támogatja.
A belső tagnak van egy div id "slideout_inner". Ez tartalmazza a kódot a formában. Element belsejében található CSS kódot dolgozni, de a méretek kívül szülő tartályba.
Magic rejtett itt. Az általunk használt pszeudo-osztályok és tulajdonságok CSS3 pszeudo-osztályok szervezésére csúszik panel. (A tanulság szöveg kimaradt a CSS kódot, amely nem érinti a működését, a panel, a teljes verzió is megtekinthető a forráskód):
Átmeneti idejű tulajdonság állítja az átmeneti időben, így a zökkenőmentes átmenetet a támogató böngészők CSS3. Végezze alaptranszformációk a sebességváltó, amely működteti mutatva a kurzort, hogy egy külső elem div. Ha a böngészője nem támogatja az átalakulás, a panel lesz teljesen működőképes, de nem az animációt.
emberek segítenek nekem üvöltve én sablon a központtól 500 jobbra és 500 bal nem úgy tűnik, hogy állítsa be a csúszkát úgy, hogy elment a jobb alatt a minta elfordulva, de a csúszka a jobb ragadt nem úgy tűnik, hogy a fenyő, akik könnyű lesz elérhető koldulni. És sablonok szélessége a feladat nem egy százalékot, a pixel talán valaki Erre szükség lesz
Alexander_Muromtsev
Hello mindenkinek. Összefoglalom sok komenty: Nem működik DOS alatt - a lecke nem megfelelő. DOS 6.22 felépítmény Windows 3.11 Internet Explorer 2.0 és a második generáció, hogy miért kell ezeket a leckéket? --- Technology, haladás, van egy motorkerékpár URAL 1937 és alkatrészek megtalálni. Half már konvertálni. Ez a technológia nem, ez nem az emberiség történelme. --- Mi a kivezető kezdett csinálni, miért ilyen széles nyílásába. Már csak egy borotva mérkőzést ragadt az aljzatba, vagy lógó villa és záródik. És azt mondják, az Euro-szabvány. --- És most komolyan. Nem mindig kanyarodás, néha problémás test felett. Minden jól működik, kijavította a helyén, tedd formában felvezető .php. Nagyon köszönöm neked, és Eugene emberek, akik nem értünk ezeken az órákon.
black_hugo
Helló srácok, hogy hogyan tegyük a jobb oldalon az alsó sarokban. csavarmenetelemek aki tud segíteni?
IRBIS_26RUS
Kedves Jó napot, mesélj, hogy kattintás után a „visszajelzés küldése” gombra megírt szöveg tükrözi a más formában?
aleksey61rus
Igen, és ez, ha ez szükséges annak előírása küldjük?

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!